Great content often requires many iterations. But most of the time, collaborating on different file types isn’t as easy as it should be. That’s when markup tools come into play. They can help your team directly work together on content and achieve amazing results on every project.
But there are a lot of choices out there. So this article is going to take a closer look at the best online markup tools out there. We’ve categorized the editing and drawing tools according to the file type they are suitable for.
The collaborative markup tool for modern teams
Create markers, draw annotations, and leave comments on top of documents, PDFs, videos, designs, and more.
PDF markup tools
The humble PDF remains very popular, so there are many PDF markup tools out there. Here’s a closer look at the best PDF commenting tools to support all your projects.
1. Filestage – best markup tool with a free plan

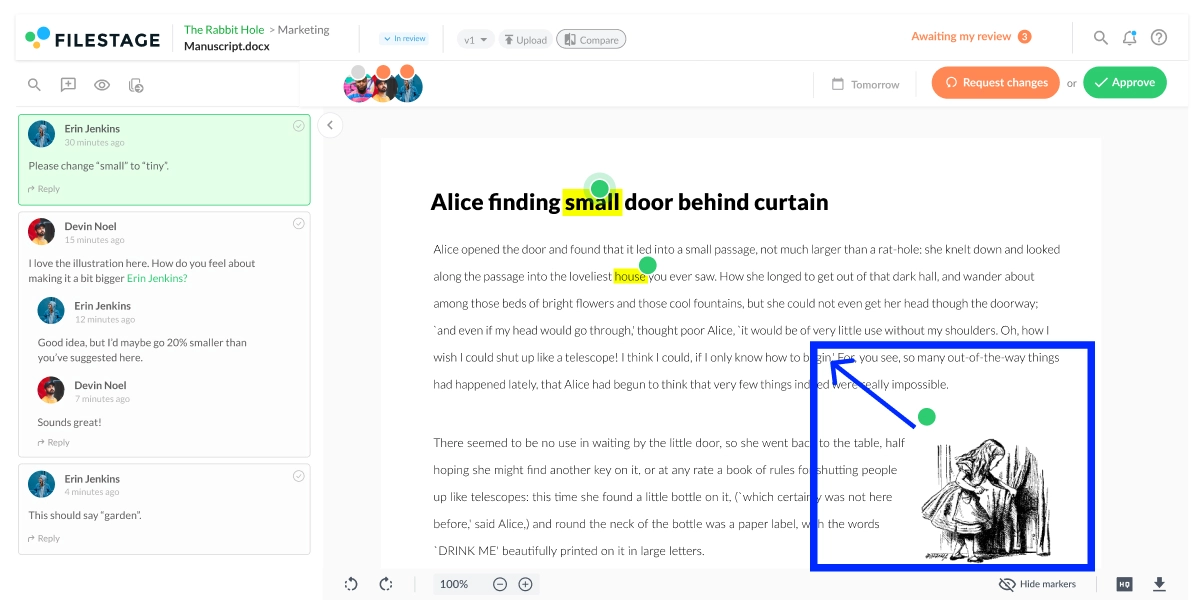
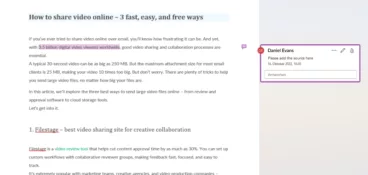
Filestage is a document approval tool that makes it simple to collaborate and comment on PDF documents, videos, graphics, and marketing projects in general.
It offers project managers a wide range of PDF annotation and proofing features, which makes it easy for your internal and external key stakeholders to leave and discuss logical in-context feedback in real-time.
A range of workflow features will make sure that you never miss a deadline or a game-changing suggestion. Next to custom pricing options, Filestage offers a free plan – so you can check out the markup software at no risk.
Key benefits for PDF markup
- Use auto-compare to easily spot differences between two file versions and seamlessly track the progress of your PDF file
- Speed up your approval process with real-time collaboration and eliminate needless email chains
- Easily collaborate with your colleagues and clients by leaving comments and suggestions on top of your files as they progress
- Increase the productivity of your team by inviting everyone to markup all PDFs in one place
- Take advantage of version control by jumping back to previous versions of the same document to easily know when a document is completed and approved
- Give specific feedback by tagging people in the comments and making feedback more direct
2. Markup Hero

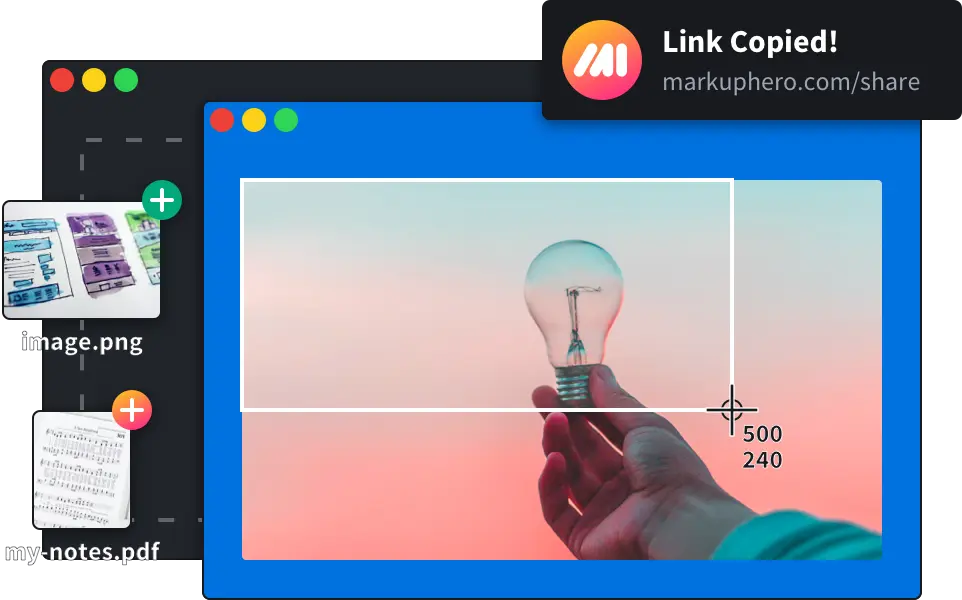
Markup Hero is a powerful and user-friendly tool designed to simplify and enhance the process of capturing and annotating screenshots. It empowers users to communicate their ideas, collaborate effectively, and streamline workflows. With Markup Hero, you can quickly capture screenshots of web pages, documents, or images, select markup, and then annotate them with various tools and markup options.
The tool offers an intuitive interface, making it easy for both beginners and professionals to use. It provides a wide range of annotation tools, including markup icon, arrow icon, shapes, text, pencil tool, object eraser, and highlights, helping you emphasize specific areas, add explanatory notes, or draw attention to important details. Plus, it allows you to blur sensitive information, crop images, and add customizable callouts.
This annotation tool makes collaboration seamless with the real-time collaboration features, feedback, and discussions, making it ideal for teams working remotely or individuals seeking input from others.
3. Xodo PDF Reader & Annotator

Xodo allows users to edit, annotate, sign, and share your PDF file on desktops, smartphones, and the cloud. It’s also possible to invite collaborators by using their email addresses, which is a nice touch.
This option is great if you want a simple PDF markup tool. But if you also want more sophisticated mobile apps that support you with your project and task management activities, this might not be the right tool for you. Since it can’t help with task management and checklists, the text tool could cause you to miss comments and changes.
4. Drawboard

Drawboard is PDF markup software with a comprehensive markup toolbar available to all its users, including a drawing drawing tool, eraser tool, ruler tool, and the ability to write with digital ink.
But this PDF tool is only available for Windows 10 users, which limits its scope and makes it such a specialized text tool that your external stakeholders may have trouble accessing it. So these limitations of Drawboard could affect your ability to accurately collect feedback for your PDF documents.
5. Annotate

Annotate is a smart digital workplace that helps your team take online PDF documents from the first draft to final sign-off. Some users complain that the pricing is not as transparent as it should be, which could create some confusion and make it difficult to ascertain its true value.
Given the pricing of the PDF tool, users might also expect it to support alternative formats, such as videos and images. Also check out our list of the best free PDF markup tools in 2023.
Video and audio markup tools
Faster computers and internet speeds have recently made video annotation and markup tools a more viable option for project managers, and video was already popular.
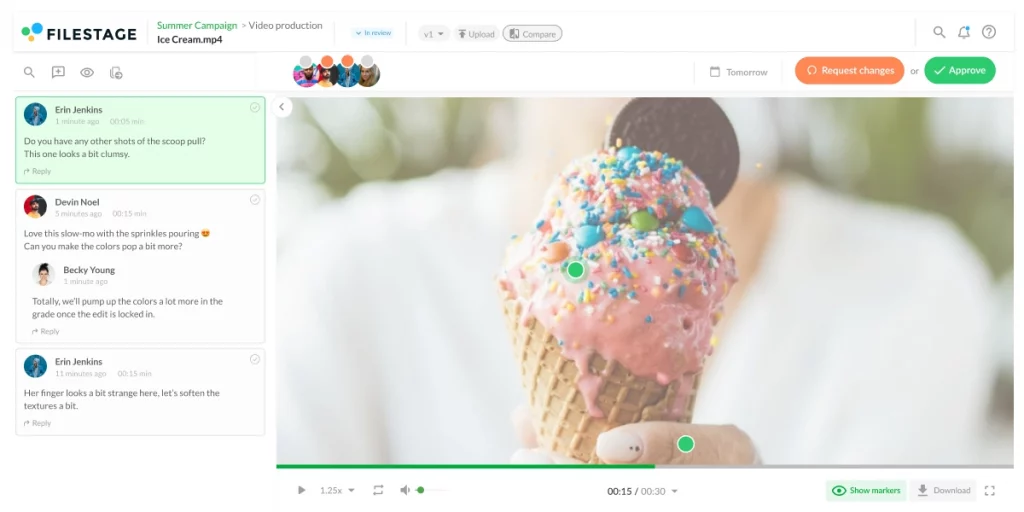
6. Filestage

Filestage also offers best-in-class video markup features, making it the right video review and collaboration solution for easier and faster processes. With this tool, you can speed up your video workflow by three times.
Using the commenting tool, your reviewers can easily leave time-stamped and in-context feedback by clicking anywhere in the video. This eliminates the need for email ping-pong that can grow tiresome and affect your final product. Reviewers can also provide feedback without having to sign up. Further Filestage’s automatic versioning and to-do lists boost your team’s productivity.
Key benefits for video and audio markup
- Real-time collaboration which gives your team the ability to annotate videos simultaneously and provide instant feedback as you go
- Extensive annotation features for highlighting, providing detailed feedback with specific time stamps, as well as drawing on video and adding comments
- Seamless integration with your favorite content creation tools like Slack, Adobe Creative Cloud, and Trello
- Use the Adobe Premiere Pro or After Effects integration for an even smoother and faster video approval process
The collaborative markup tool for modern teams
Create markers, draw annotations, and leave comments on top of documents, PDFs, videos, designs, and more.
7. Wipster

Media and post-production professionals use Wipster to achieve faster creative collaborations and reviews across client bases and internal teams. It even offers a free plan for individuals and freelancers.
While this tool has a premium option, users have some complaints about the charges required to add users to an account. Another point of frustration is the email notification system, and comments tend to appear in the wrong place, which can cause ambiguity and negatively impact your project.
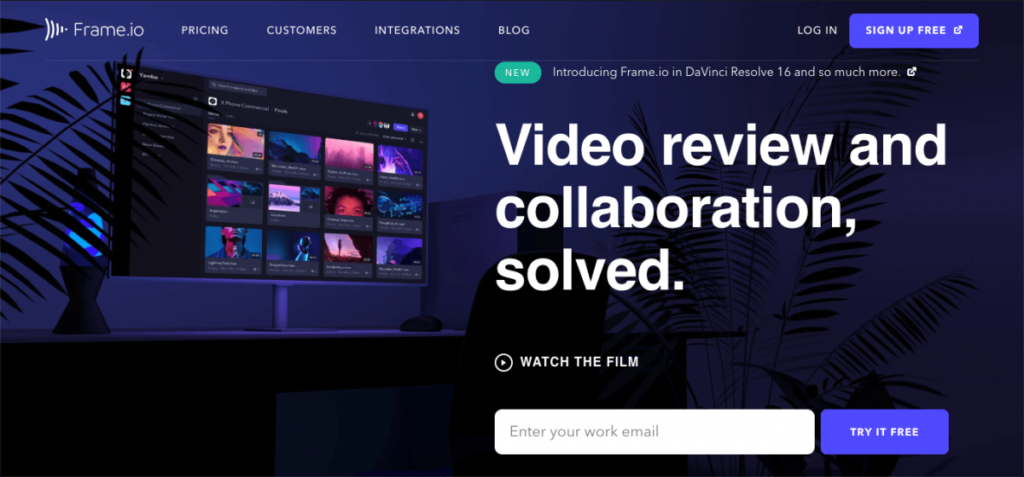
8. Frame.io

Frame.io is a platform for video review and collaboration that helps creative teams get feedback about their videos, access their media in one place, and present their work in the best light.
Some users have complaints about this annotation tool’s email notification system, which has the tendency to go overboard if multiple users are simultaneously leaving a comment. Other issues are its lack of storage and the steep learning curve it requires, which could annoy some external stakeholders.
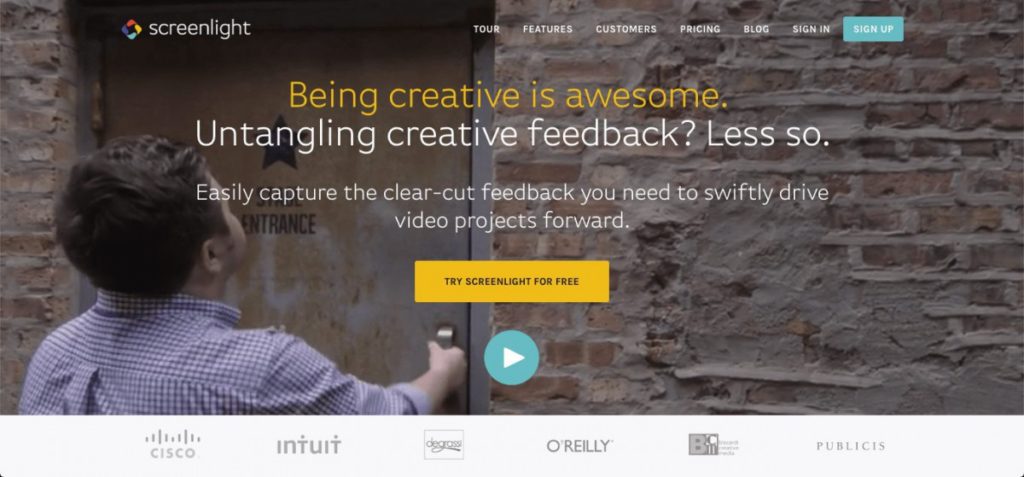
9. Screenlight

Screenlight aims at removing the pain and stress from untangling client feedback, and it helps customers move their video projects forward.
But its lack of versioning is a big issue since users run the risk of overcomplicating their project. Its UI has also left some users feeling a little lost, and a lack of side-by-side comparisons can make it difficult to get a full picture of the way a video evolves over time.
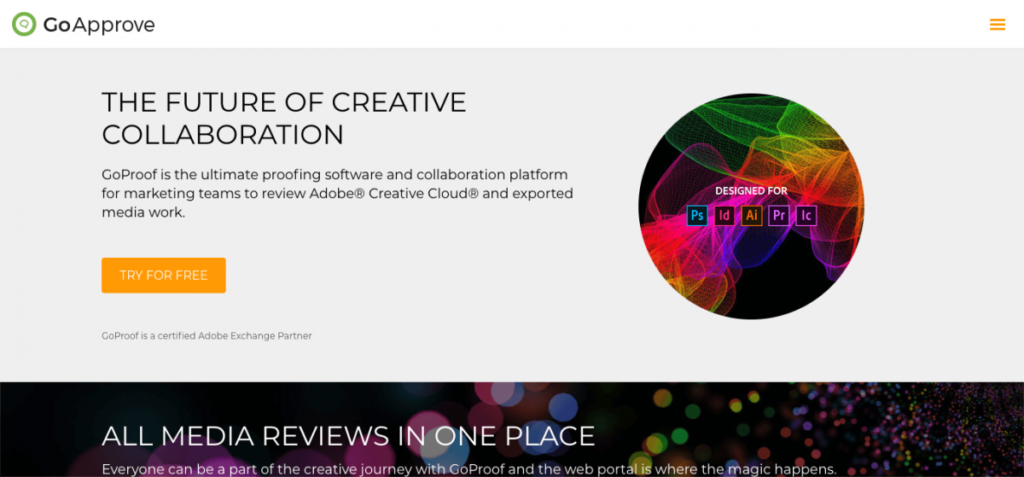
10. GoProof

GoProof offers proofing software and a collaboration platform that helps marketing teams review their media work in one place.
The mobile apps and tools offer direct integration with Adobe’s Creative Cloud. Despite the quality of the platform, some users complain that its restrictive pricing and poor mobile website interface make collaborating more difficult. When convenience is a priority, these restrictions can be major drawbacks.
Image and design markup tools
By nailing your images and designs at an early stage, you can lay the groundwork for your project. Here’s a closer look at the image and design markup tools and apps available to you.
11. Filestage

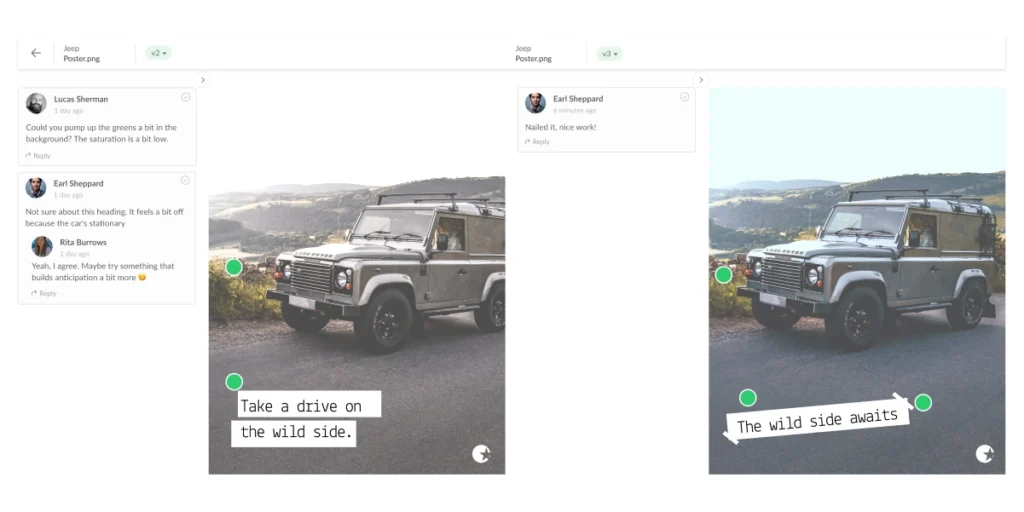
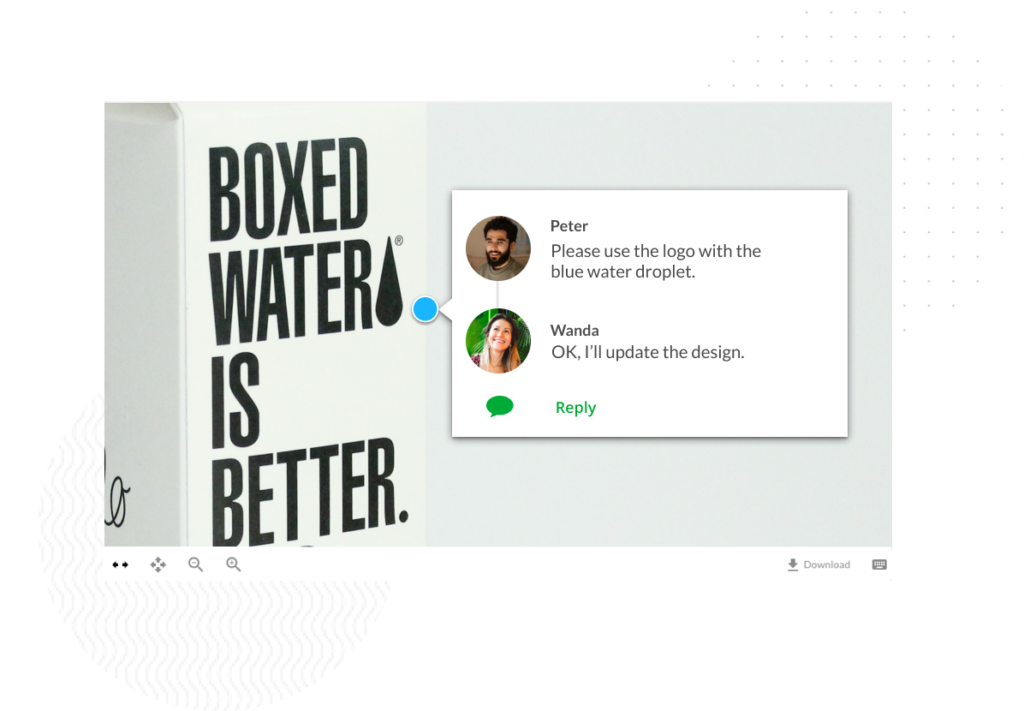
Filestage is a great design review and approval tool which simplifies the process of leaving feedback on images. With this annotation tool, you can implement a streamlined review and approval workflow that can help you increase productivity, save time, and make your whole project more transparent.
Reviewers can add comments and annotations directly on designs, which will structure your communication and avoid misunderstandings during overall design review process. It’s also possible to integrate the tool with supported apps, including the design software InDesign and speed your design approval process.
Key benefits for image and design markup
- Zoom, rotate, and drag to hone in on every detail of your image or design
- Integrate Filestage with InDesign and use powerful design features (like the lasso tool and pixel eraser) together with advanced annotations for a more productive design feedback
- Leave precise feedback by clicking anywhere to create a marker and add a comment
- Highlight text to give feedback on a specific word or sentence in your design
- Draw annotations to make feedback on images clearer and more visual
- Add references and important assets as attachments to comments
The collaborative markup tool for modern teams
Create markers, draw annotations, and leave comments on top of documents, PDFs, videos, designs, and more.
12. Red Pen

Red Pen makes it possible for marketing teams and creative professionals to upload designs and receive live, annotated feedback.
The pricing structure can quickly become expensive, depending on how you intend to use the tool. In addition, the Red Pen website hasn’t been updated in a long time, so it can be difficult to get in touch with their support.
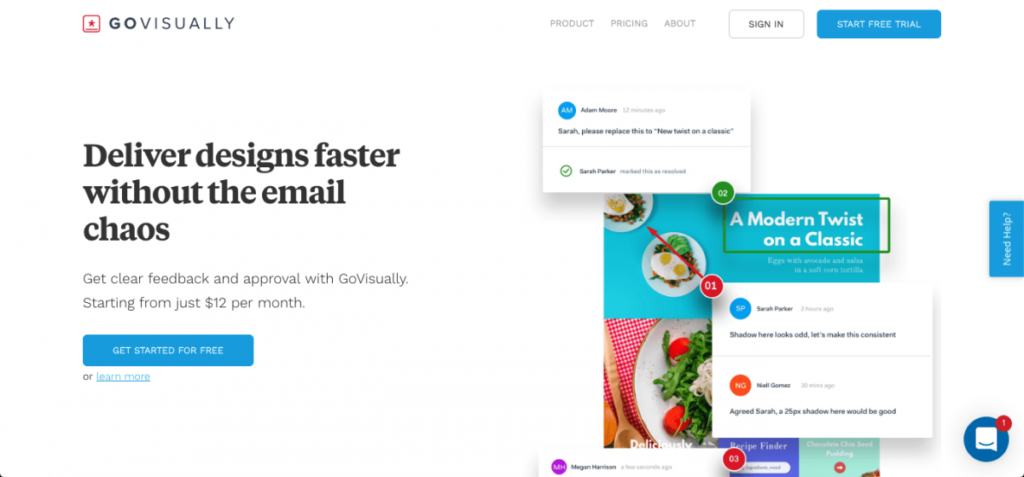
13. GoVisually

GoVisually helps marketing teams quickly deliver designs faster, without the chaos of email. It aims at simplifying proofing by cutting out frustrating emails that are all-too-common during the review and approval process.
One big complaint that GoVisually users have is that it renders PDFs as images. This drawback makes it impossible to find the browser’s text features, which causes the whole process to be more difficult and time-consuming. Since this platform lacks an archive and retrieval system, it can also become more difficult to find your projects.
14. Dropbox

Dropbox is primarily known for its storage services. But in recent years, it has aimed at facilitating creative collaboration by helping teams add comments and provide feedback about files.
Despite some nice features and even a Chrome extension, the lack of in-context feedback can make it difficult for your team to respond to feedback about their images and designs, which can slow the process down because a separate tool is required. Dropbox offers a free trial with limited storage space so that you can explore the new collaboration features yourself.
Website markup tools
It’s not easy to build a website from scratch, so your designers need to have access to the most accurate feedback possible. Here’s a look at the best website markup tools out there.
15. Filestage
Filestage is the perfect website markup tool for reviewing your prototypes and live websites. Simply import your URL, then you and your stakeholders will be able to interact and comment directly inside Filestage.
Now you can collect feedback from everyone involved in one centralized place, no matter where they’re working from. Plus, you can set due dates for files to remind your reviewers to leave feedback on time.
Key benefits for website markup
- Give visual feedback on web pages in staging before they go live
- Use commenting tools to audit live content and tag teammates to make edits
- Manage web content alongside videos, designs, and other campaign assets
16. Highly

Highly is owned by Twitter. This tool makes it possible to highlight web content and share the most vital information with a range of collaborators. Since the tool works with a wide range of apps and websites, it’s a breeze for users to collate information from a wide variety of sources.
While Highly places a strong emphasis on social sharing, the functionality of the tool doesn’t extend much further. So it’s easy for your friends and other users to see your highlights, but it doesn’t allow them to collaborate and use markup features themself.
Conclusion
As you have seen, markup software entail much more features than just comments or sticky notes. Mastering the review process with the support of advanced software solutions enables your team to work more efficiently and make the most of all your projects.