Was ist das Geheimnis eines erfolgreichen Internetauftritts? Sicher haben Sie und Ihr Team sich diese Frage bei der Planung und Umsetzung von Web-Projekten bereits gestellt. Ein wichtiger Faktor, um Ihre Website Besucher zu begeistern und in zahlende Kunden zu konvertieren, ist ganz eindeutig modernes Webdesign.
Daher zeigen wir Ihnen in diesem Artikel, wie Sie mit dem Einsatz geeigneter Strategien und durch die Inspiration von aktuellen Trends, einer professionellen Webseitengestaltung und einem optimierten Workflow ansprechende Webseiten erstellen und Projekte erfolgreich umsetzen können.
Was ist Webdesign?
Webdesign bestimmt die Gestaltung einer Website oder eines Webshops, die grob in zwei Bereiche unterteilt werden kann: Den technischen und den visuellen Gestaltungsprozess. Der Erfolg eines guten Webdesigns basiert dabei auf einem zielgruppenorientierten, modernen und überzeugendem Konzept.
Doch ein ansprechendes Webdesign umfasst so viel mehr, als nur die Auswahl passender Farben, Schriftarten und Bilder. Webdesign ist ein umfangreicher Prozess. Ein Prozess, der bereits bei der Planung und Konzeption des Projekts beginnt und der auch nach der Veröffentlichung einer Website noch nicht abgeschlossen ist. Denn zeitgemäßes Webdesign muss kontinuierlich weiterentwickelt und auf dem aktuellsten Stand gehalten werden.
Das Ziel des Ganzen: Einen Internetauftritt zu kreieren, der inhaltlich, gestalterisch und technisch optimal auf die Zielgruppe abgestimmt ist. Somit spielen auch Faktoren wie eine besonders gute Benutzerfreundlichkeit, Suchmaschinenoptimierung, die Webdesign Programmierung sowie erstklassige Inhalte eine wichtige Rolle im Webdesign.
Denn erst, wenn all diese Bereiche perfekt aufeinander abgestimmt und zielgruppenorientiert gestaltet sind, bilden sie ein starkes Fundament für eine erfolgreiche Website.
Was responsive Webdesign ist und was Sie sonst noch darüber wissen sollten
Wer sich für Webdesign und die aktuellsten Designtrends interessiert, wird früher oder später auf den Begriff “responsive Webdesign” stoßen. Wir haben für Sie die wichtigsten Informationen rund um einen der wichtigsten Website-Trends zusammengestellt.
Was ist responsive Webdesign?
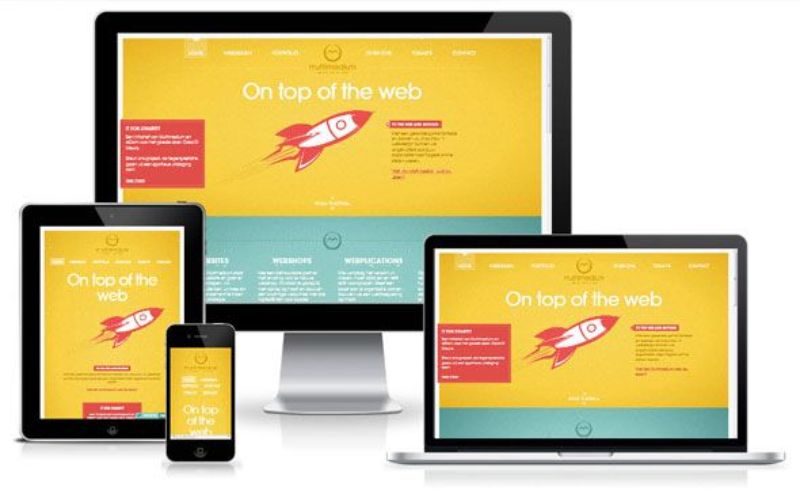
Unter responsive Webdesign versteht man eine Website, die sich flexibel an die Eigenschaften des verwendeten digitalen Endgeräts anpassen kann. So werden die Darstellung und Anordnung von Inhalten und Elementen einer Webseite dabei an die Bildschirmgröße angepasst, um den Besuchern das bestmögliche Nutzererlebnis zu garantieren.

Warum wird responsive Webdesign eingesetzt?
Responsive Webdesign wird eingesetzt, um Besuchern Ihrer Unternehmenswebsite jederzeit einen voll funktionsfähigen und benutzerfreundlichen Internetauftritt zu liefern ⎼ egal, ob er ganz klassisch am Desktop oder mobil und flexibel am Smartphone aufgerufen wird.
Ein Großteil der Website-Besuche und Online-Einkäufe finden heutzutage über mobile Endgeräte statt und Nutzer erwarten auf ihrem Smartphone oder Tablet dieselbe Benutzerfreundlichkeit, wie am heimischen PC.
Konkret bedeutet das, dass alle Inhalte korrekt und gut leserlich dargestellt werden, Buttons einfach per Touch zu bedienen sind und Bilder und Grafiken schnell geladen werden.
Bei einer Website, die nicht über ein responsives Webdesign verfügt, kann es für den Nutzer zu Schwierigkeiten bei der Bedienung kommen, wenn Buttons nicht geklickt werden können oder Navigationsleisten den halben Bildschirm einnehmen. Das führt meistens dazu, dass Besucher sich nicht lange auf der Website aufhalten.
Wird eine perfekte Benutzerfreundlichkeit gewährleistet, verweilen Kunden länger auf Ihrer Seite, was sich auch positiv auf Ihr Suchmaschinen-Ranking auswirkt. Somit wird die mobile Webdesign-Optimierung zu einem bedeutenden Faktor für den Erfolg Ihrer Website.
Wie funktioniert responsive Webdesign?
Um ein Webdesign an verschiedene mobile Endgeräte anzupassen, verwenden Webentwickler bei der Website-Programmierung die Auszeichnungssprache HTML5 und CSS3.
Mit Hilfe sogenannter Media Queries ist die fertig programmierte Website in der Lage, das aktuell verwendete Gerät zu erkennen, indem sie Informationen zur Bildschirmauflösung oder dem Format abrufen kann. Dadurch lässt sich die Darstellung einer Website problemlos an jeden Bildschirm vom Smartphone übers Tablet bis hin zum Desktop-Bildschirm anpassen.
Daher sollten Webentwickler bei der Umsetzung von responsive Webdesign unbedingt von Beginn an darauf achten, die Inhalte der Seite immer vom Layout und dem Design zu trennen. Das bedeutet: Inhalte, wie Texte oder Grafiken, werden mit HTML5 geschrieben, während das Styling der Inhalte über CSS3 abgewickelt wird.
Der Vorteil dieser Vorgehensweise ist es, dass bei einer Änderung der Inhalte das Design auf der ganzen Website unverändert bleibt. Auch umgekehrt werden Inhalte nicht beeinflusst, wenn das Design angepasst wird. Außerdem wird der Code für Webentwickler übersichtlicher, wenn CSS3 Elemente in ein eigenes Dokument ausgelagert sind.
Warum Webdesign für Ihre Webseite wichtig ist
Der erste Eindruck zählt. Im Webdesign ist dieser Satz nicht einfach nur eine Floskel. Für ein überzeugendes Webdesign ist der erste Eindruck Ihrer Webseite in der Tat unerlässlich.
Sowohl optisch als auch in ihrer Funktion muss Ihre Homepage den Besucher direkt überzeugen, um Ihr Unternehmen, Ihre Marke oder Ihre Dienstleistungen im besten Licht zu präsentieren. Schließlich wollen Sie nicht, dass Ihre Besucher die Seite nach nur wenigen Sekunden wieder verlassen.
Neben einem überzeugenden ersten Eindruck bietet Webdesign Ihrem Unternehmen noch weitere Vorteile:

Benutzerfreundlichkeit
Ein strukturierter Seitenaufbau sorgt dafür, dass sich Nutzer auf Ihrer Webseite deutlich besser zurecht finden werden. Sie erleichtern ihnen die Bedienung ihrer Seite und führen sie somit schneller und einfacher zum Ziel, etwa dem gesuchten Produkt.
Dabei gilt der Leitsatz “form follows function”. Denn eine Webseite mag noch so hübsch anzusehen sein, wenn sie nicht funktioniert, werden Interessenten sie schnell wieder verlassen. Zudem wirkt eine strukturierte Website deutlich professioneller und seriöser.
Perfekte Funktion auf allen Endgeräten
Dank responsive Design ist Ihre neue Seite von jedem mobilen Endgerät aus optimal zu bedienen. Sowohl die Optik, als auch die Funktion Ihrer Seite können so perfekt an die gegebenen Bedingungen angepasst werden ⎼ und Ihre Kunden und Interessenten können auch unterwegs problemlos und schnell auf Ihre Webseite zugreifen.
Bessere Suchmaschinenergebnisse
Individuelles Webdesign ist gleichzeitig eine optimale Voraussetzung für bestmögliche Ergebnisse in den gängigen Suchmaschinen. Responsive Webdesign, die Angabe von wichtigen Metatags und eine voll funktionsfähige Website sind ausschlaggebende Rankingkriterien, welche die Basis bilden, um in den Suchergebnisse unter die Top drei zu kommen.
Was macht gutes Webdesign aus?
Nachdem wir geklärt haben, was genau sich hinter dem Begriff Webdesign verbirgt, welche Vorteile es liefert und warum Ihr Marketing-Team unbedingt gutes Webdesign lernen sollte, stellt sich Ihnen vermutlich eine weitere wichtige Frage:
Woran erkennen Sie eigentlich, ob ein Webdesign wirklich gut ist?
Ein ansprechendes und überzeugendes Webdesign entsteht durch ein harmonisches und reibungsloses Zusammenspiel verschiedener Faktoren, anhand derer Sie gutes Webdesign erkennen können.
Erstklassige User Experience
Neben einem strukturierten Seitenaufbau und einer einfach zu bedienenden Navigation spielt bei einem erfolgreichen Homepage-Design vor allem die intuitive und reibungslose Interaktion mit der Website eine große Rolle.
Denn mit Hilfe eines durchdachten Konzeptes für die User Experience lassen sich beim Besucher einer Webseite bereits nach wenigen Sekunden positive Emotionen auslösen ⎼ und genau die sorgen dafür, dass Nutzer zu zahlenden Kunden und Fans von Produkten, Unternehmen und Dienstleistungen werden.
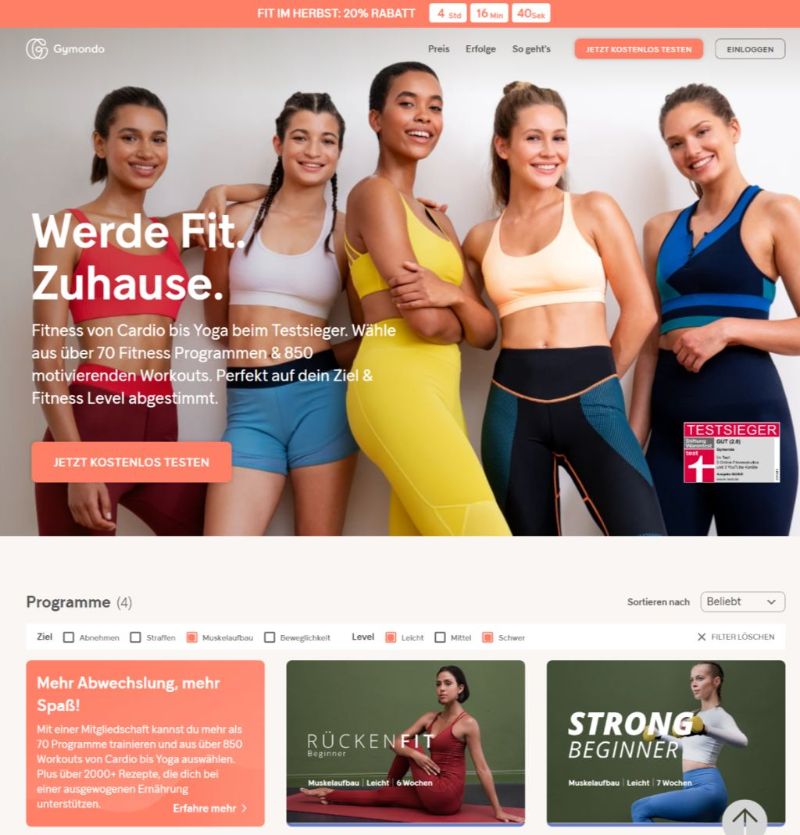
Die Website des Online-Fitnessstudios Gymondo überzeugt seine Besucher mit einem klaren Designkonzept, welches die angebotenen Fitnesskurse in den Fokus stellt. Zunächst vermittelt ein vollflächiges, thematisch passendes Foto der Zielgruppe positive Emotionen und eine kurze Headline macht direkt klar, um was es geht. Ohne weitere Ablenkungen folgen als Nächstes die einzelnen angebotenen Fitnessprogramme, die man dank eines Filters schnell und gezielt durchsuchen kann.

Einheitliches Design
Mit einem durchdachten und ansprechenden Design können Websites ihre Besucher schon durch den ersten optischen Eindruck überzeugen. Wichtig hierbei ist eine einheitliche Gestaltung auf allen Seiten: Verwenden Sie maximal zwei bis drei Schriftarten im Web, setzen Sie auf ein durchgängiges Farbschema und verwenden Sie Elemente, die mit Ihrem Corporate Design übereinstimmen, um den Wiedererkennungswert Ihres Unternehmens und Ihrer Marke zu steigern.
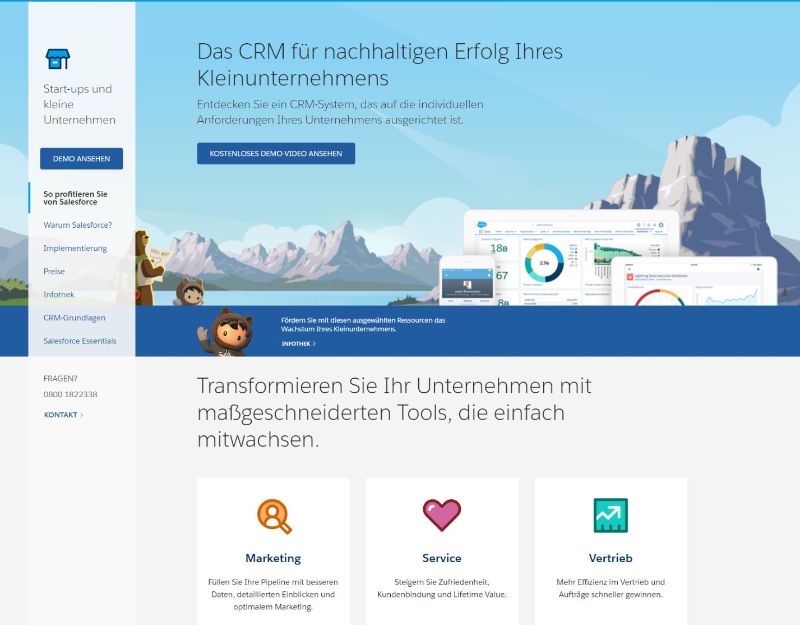
Ein gutes Praxisbeispiel für einheitliches Webdesign zeigt der Internetauftritt von Salesforce. Vor allem die immer wiederkehrende Spalte mit der seitlichen Navigation fällt hier auf und prägt das Design.

Verwendung bekannter Muster
Menschen sind Gewohnheitstiere und verlassen sich gerne auf bekannte Abläufe und eine vertraute Umgebungen. Das gilt auch beim Besuch von Websites.
Daher sollte zeitgemäßes Webdesign auf bekannte und aktuelle Konventionen setzen, wie z.B. die Platzierung der Seitennavigation am oberen Bildschirmrand oder die Verlinkung des Unternehmenslogos auf die Startseite, um den Besuchern ein optimales Erlebnis zu bieten. Daher werden Logos meistens oben links platziert und sollten wie gewohnt auf die Startseite verlinken.
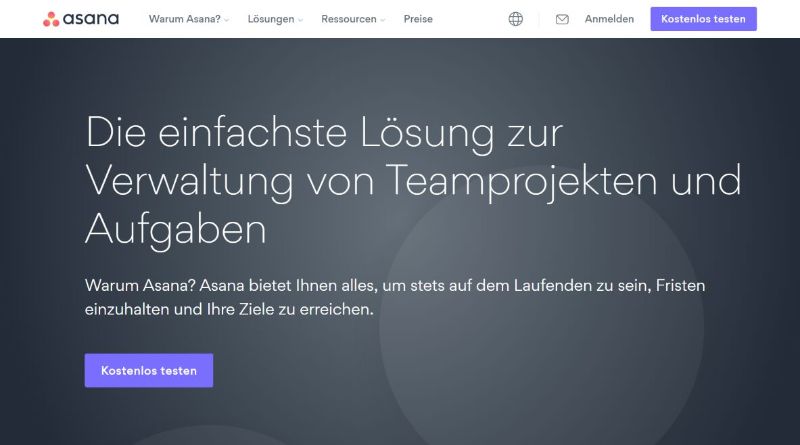
Auch der Internetauftritt von Asana setzt auf bekannte Muster. Das Firmenlogo und die Navigationsleiste wurden am oberen Bildschirmrand platziert und erleichtern dem Nutzer die Bedienung der Website, da er diese Platzierung gewohnt ist. Außerdem befindet sich die Anmeldung zum persönlichen Profil auf der rechten Seite der Navigation, dort, wo sich z.B. auch in den meisten Onlineshops die Buttons zur Registrierung befinden.

Technische Optimierung
Doch nicht nur das Aussehen des Webauftritts muss für ein gelungenes Webdesign passen, auch die technische Seite einer Website darf in Ihrem Projekt nicht zu kurz kommen. Denn eine neue Webseite sollte auf allen Ausgabegeräten reibungslos funktionieren, damit Kunden gut mit der Seite interagieren können.
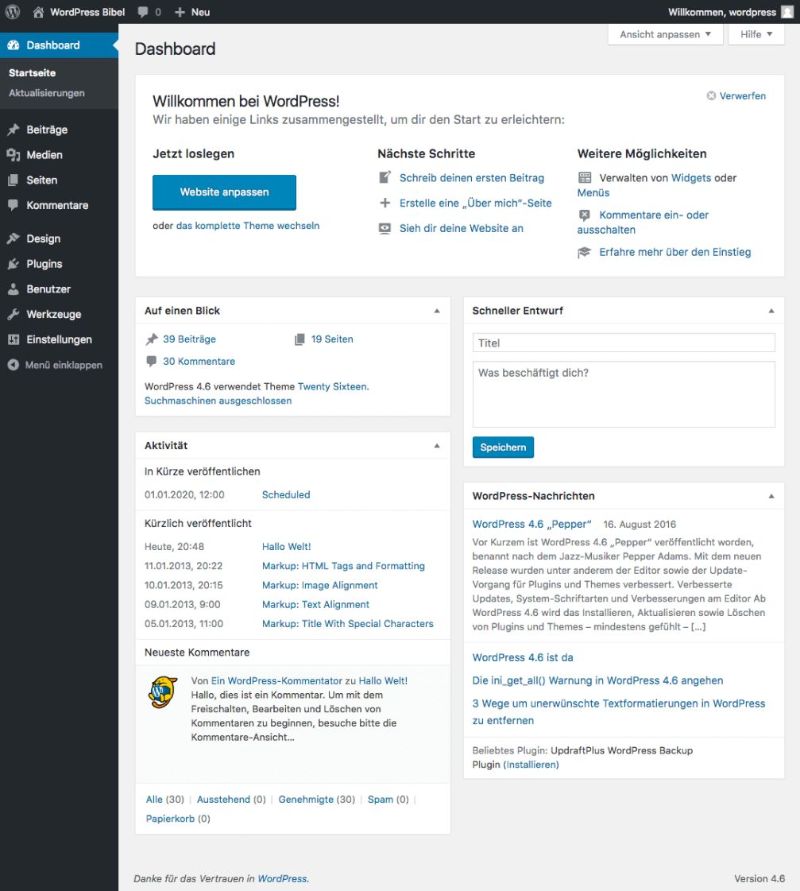
Ein Content-Management-System wie WordPress unterstützt Sie bei der technischen Umsetzung und Optimierung Ihres Webdesigns mit zahlreichen modernen Funktionen und Plugins, die auch ohne Programmierkenntnisse einfach bedient werden können.

Zur technischen Optimierung zählen neben der einwandfreien Funktion wichtiger Elemente, wie z.B. CTA-Buttons oder einer Suchfunktion, außerdem Aspekte wie die Suchmaschinenoptimierung, responsive Design mittels Media Queries und möglichst kurze Ladezeiten.
Vor allem die Ladezeit einer Webseite ist heute ein wichtiger Wettbewerbsfaktor, vor allem im Hinblick auf die steigende Nutzung von mobilen Endgeräten und die damit verbundene Beanspruchung der mobilen Daten der Nutzer bei umfangreichen Websites. Grundsätzlich kann man von einer guten Ladezeit sprechen, sobald diese weniger als zwei Sekunden andauert.
Erfolgreiche SEO-Optimierung
Entscheidend für gutes Webdesign ist auch die Suchmaschinenoptimierung Ihrer Website. Diese wird in zwei Bereiche unterteilt: Die On-Page Optimierung und die Off-Page Optimierung.
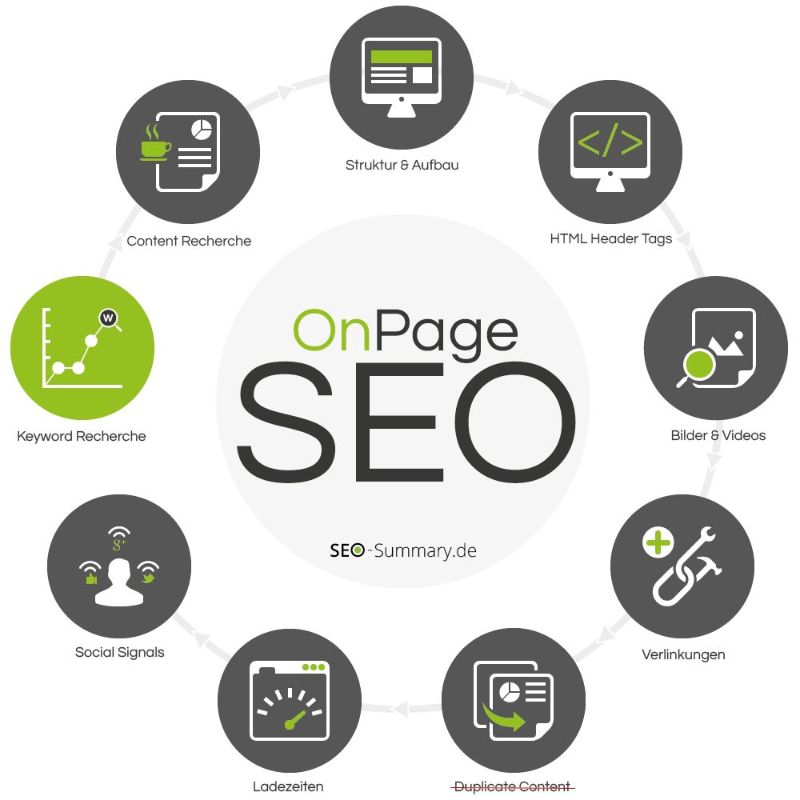
Bei On-Page SEO kümmern sich Webentwickler um die technischen und inhaltlichen Aspekte von Websites, wie beispielsweise vollständige Meta-Tags, den korrekten Einsatz von Heading-Tags, funktionsfähige interne Links oder die mobile Optimierung. Die folgende Grafik von SEO-Summary zeigt eine Übersicht aller Teilbereiche, die für Webentwickler im On-Page SEO besonders relevant sind.

Währenddessen geht es bei der Off-Page Optimierung um externes Linkbuilding über Backlinks von hochwertigen Quellen im Web. Dabei spielt neben der Quantität vor allem die Qualität der Backlinks eine wichtige Rolle, um ein positives Ansehen im Web und somit ein gutes Ranking in den Suchmaschinen zu erreichen.
Der Webdesign-Prozess: So gelingt Ihnen die Umsetzung und Programmierung Ihres Website-Designs
Mit Hilfe von gutem Webdesign können Marketing-Teams erfolgreiche Ergebnisse erzielen, wenn es um die Umsetzung einer neuen Webseite geht. Welche Workflow-Management-Tools Sie dabei unterstützen, wie genau ein klassischer Workflow für Sie und Ihr Team aussehen könnte und welche Faktoren dabei beachtet werden müssen, haben wir im Folgenden zusammengestellt.

1. Briefing und Konzept der Website
Der erste Schritt ist gleichzeitig auch einer der Wichtigsten: Die Planung und Konzeption der Website. Denn im Zuge dieser Planung definieren Marketing-Teams zunächst das Ziel, welches mit dem neuen Webdesign und der Webseite erreicht, sowie die Zielgruppe, die mit den Inhalten und dem Aussehen der Website angesprochen werden soll.
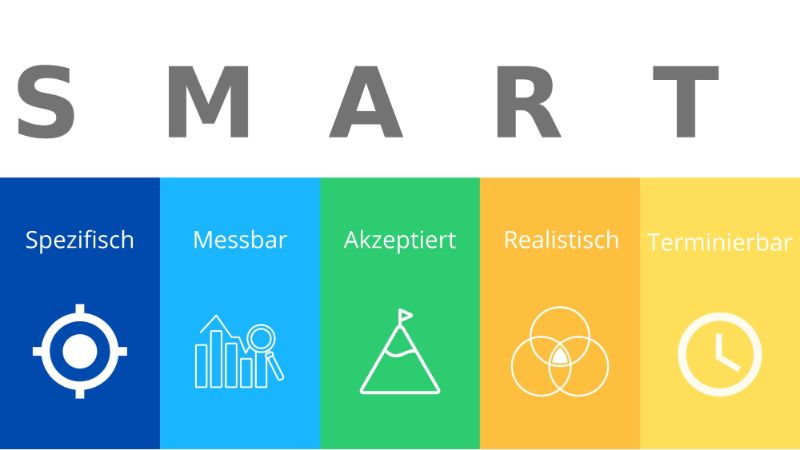
Als Briefing-Vorlage für die Definition guter und hilfreicher Ziele können sich Kreativ-Teams an der SMART-Formel orientieren. Diese besteht aus folgenden fünf Kriterien, die ein gutes Ziel erfüllen sollte:
- Ein Ziel sollte so spezifisch und konkret wie möglich formuliert werden
- Außerdem ist es wichtig, dass Ziele messbar sind. Dafür sollten sie klare Kriterien und Werte bestimmen, anhand derer Sie den Erfolg ihres Ziel messen können.
- Für erfolgreiche Ergebnisse sollten Ziele innerhalb des Teams von allen akzeptiert werden.
- Realistische Ziele sind ebenfalls wichtig, denn sie werden häufiger akzeptiert und können motivierend sein.
- Zu guter letzt sollten Ziele terminierbar sein, d.h. Sie sollten einen Zeitraum festlegen in welchem Sie Ihr Ziel erreichen wollen.

Für die Zielgruppendefinition werden anschließend demografische Merkmale, z.B. Alter und Geschlecht, sozioökonomische Merkmale, wie etwa Bildung und Beruf, sowie psychografische Merkmale, beispielsweise Wünsche und Werte, zu Rate gezogen. Auf Basis dieser Daten lassen sich anschließend auch individuelle Personas erstellen, mit der die Zielgruppendefinition noch weiter vertieft werden kann.
Anhand diesem vorab festgelegten Konzept können Webdesigner und Marketing-Experten im weiteren Prozess ein zielgruppenorientiertes Webdesign entwickeln und umsetzen, mit dem nicht nur Kunden begeistert, sondern auch Unternehmensziele erreicht werden.
2. Entwicklung des Webdesigns
Sobald Ihr Team das Konzept der Webseite festgelegt hat, können Ihre Webdesigner ihren Ideen freien Lauf lassen. Es wird der inhaltliche Aufbau der Seite entwickelt und eine sinnvolle Struktur erstellt, die den Nutzer später gut durch die Webseiten führen wird.
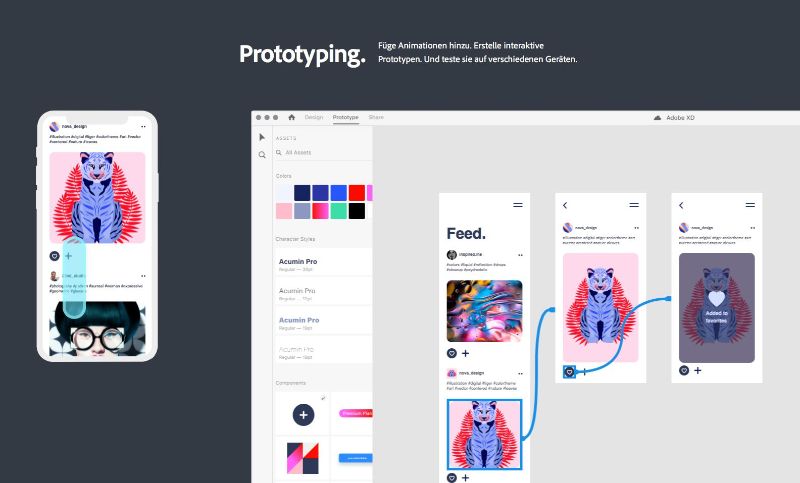
Auf erste Skizzen folgen ausgereifte Wireframes, die Gestaltung eines Layouts und verschiedene Designentwürfe, die abschließend mit Hilfe von funktionsfähigen Prototypen getestet werden.
Dazu steht Kreativ-Teams eine umfangreiche Palette an Webdesign-Software zur Verfügung. Professionelle Grafikprogramme wie Adobe Photoshop und Adobe XD, Moqups oder Sketch bieten hilfreiche Funktionen, um am Ende einen ansprechenden Online-Auftritt designen zu können.

3. Abstimmung und Freigabe des Webdesigns
Sobald die Entwicklung der Webgestaltung durch Ihr Kreativ-Team beendet wurde, werden die Entwürfe und Prototypen mit Kollegen oder dem Kunden geteilt, um weitere Anregungen und Ideen, wichtiges Feedback sowie die finale Freigabe einzuholen.
Im besten Fall kann ein gut durchdachtes Webdesign zusammen mit einem optimalen Stakeholder-Management alle Projektbeteiligten auf Anhieb überzeugen, sodass sie direkt die finale Freigabe erteilen und Sie Ihr Projekt fortsetzen können.
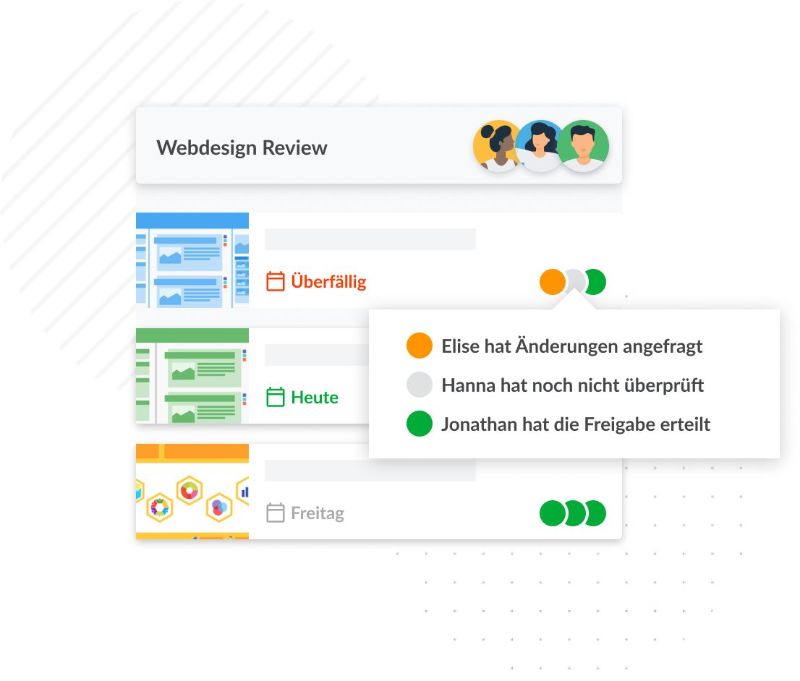
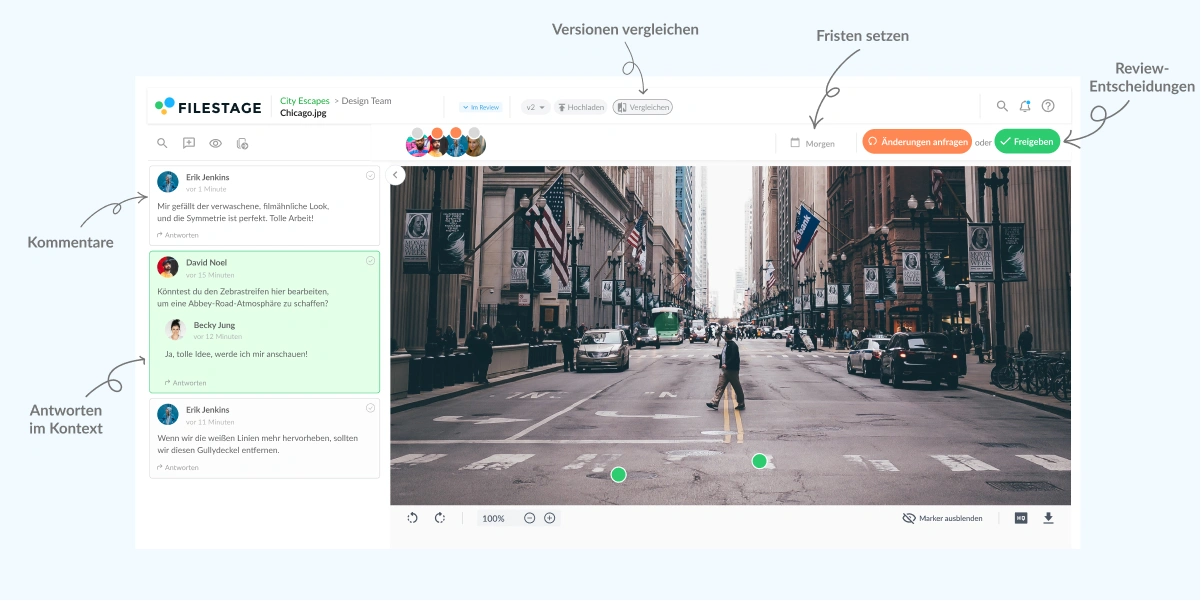
Online-Proofing-Software wie Filestage unterstützt Projektteams im Abstimmungs- und Freigabeprozess der Designs. Denn mit Filestage können die Designentwürfe schnell und einfach mit allen Projektmitgliedern geteilt und das gesammelte Feedback diskutiert werden.
Zudem behalten Projekt Manager jederzeit den Überblick über den Freigabestatus der Entwürfe und sehen wer bereits sein Feedback oder seine Freigabe erteilt hat und wer nicht. Automatische E-Mail Benachrichtigungen informieren jeden Reviewer über ausstehende Überprüfungen und erinnern an das festgelegte Fälligkeitsdatum der Freigabe.

Eine ausführliche Zusammenstellung der besten Feedback-Tools haben wir für Sie in einem separaten Artikel zusammengestellt.
4. Programmierung des Webdesigns
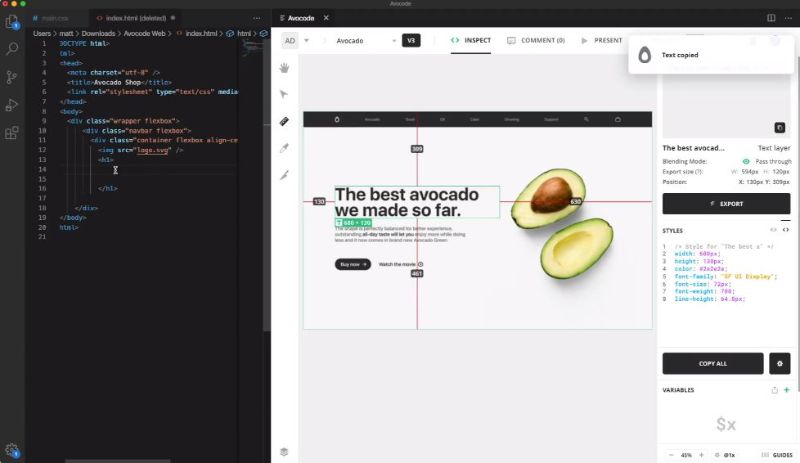
Im nächsten Schritt machen sich die Webentwickler an die Arbeit, um die freigegebenen Design-Vorlagen zum Leben zu erwecken. Für diese technische Umsetzung wird Code in Form von HTML, CSS, JavaScript oder auch PHP verwendet, damit am Ende sowohl das Design als auch die geplanten Interaktions- und Funktionsmöglichkeiten reibungslos funktionieren.
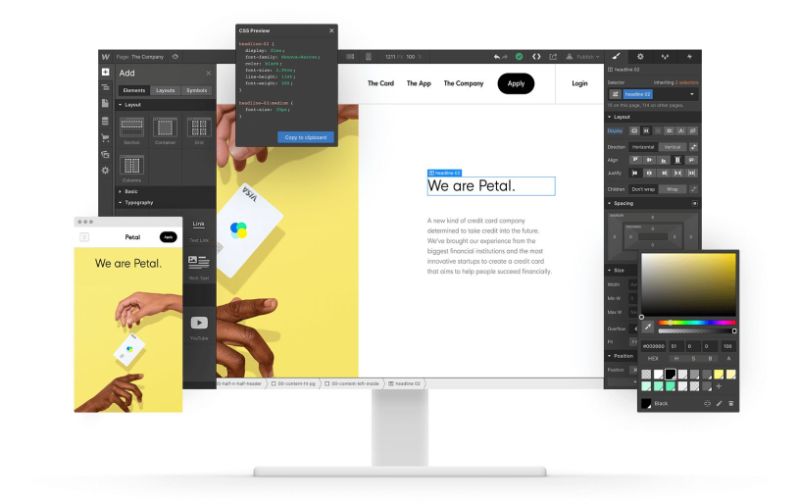
Mit einem Programm wie Avocode lässt sich nicht nur das Teilen von Designentwürfen mit Webentwicklern erleichtern, sondern auch die tatsächliche Programmierung effizienter gestalten, indem CSS-Styles direkt aus den Ebenen des Entwurfs erstellt werden.

5. Erstellung und Freigabe der Inhalte für die Website
Während die Webentwickler noch am Programmieren des Homepage-Designs sind, kann sich das Marketing-Team parallel bereits um die Erstellung der Inhalte kümmern. Grafiker, Copywriter, Video Producer und Content Marketing Manager arbeiten dafür gemeinsam an den benötigten Texten, Bildern, Videodateien und Grafiken für die Website.

Auch während dieses Prozesses kann eine Software wie Filestage das Projektteam unterstützen, indem Freigabeprozesse für Inhalte auf einer zentralen Plattform abgewickelt und gesteuert werden. Das erspart ihrem Team lange E-Mail Verläufe, erleichtert die Kommunikation im Team enorm und reduziert somit die benötigte Zeit für alle Beteiligten.
6. Implementierung des Webdesigns und der Inhalte in ein CMS
Ist die Erstellung der Inhalte und die Programmierung des Webdesigns abgeschlossen, müssen die beiden Bereiche im nächsten Schritt erfolgreich zusammengeführt werden. Das geschieht mit Hilfe eines Content-Management-System (CMS).
Durch den Einsatz eines Website-Baukastens, wie beispielsweise WordPress oder Webflow, werden auf Basis von Datenbanken und den programmierten Seitenvorlagen dynamische Webseiten erstellt.

Konkret bedeutet das, dass die Inhalte einer Seite, also Texte und Mediendateien, separat von technischen Elementen wie Skripten und Code, gespeichert werden. Sobald ein Nutzer dann solche dynamischen Websites aufruft, werden Inhalt und Technik sozusagen “live” für ihn zur eigentlichen Seite zusammengesetzt ⎼ wodurch die Pflege und der Erhalt einer Webseite deutlich einfacher und flexibler wird.
7. SEO Optimierung der Website und Inhalte
Bereits während der Konzeption und Erstellung der Inhalte sollten Marketing- und Kreativ-Teams immer an die spätere SEO Optimierung denken. Für schnelle Ladezeiten können z.B. Bilder bereits weboptimiert gespeichert werden und eine frühe Keyword-Recherche hilft dabei, Webseiten in Suchmaschinen später besser sichtbar zu machen. Professionelle Content-Marketing-Tools können Ihr Team dabei unterstützen.
Somit geht es in diesem Schritt unseres Webdesign-Prozesses vor allem um die technische Optimierung von Websites, um das Ranking in den gängigen Suchmaschinen zu verbessern.
Hierzu zählen zum einen das Komprimieren von Quellcode und das Löschen überflüssigen Codes. Aber auch Serverkonfigurationen, der Einsatz von Canonical Tags oder die Optimierung von URL und Metadaten spielen für die technische SEO Optimierung eine wichtige Rolle ⎼ denn sie sind die Basis für eine erfolgreiche On-Page Optimierung und Top-Rankings in den Suchmaschinen.
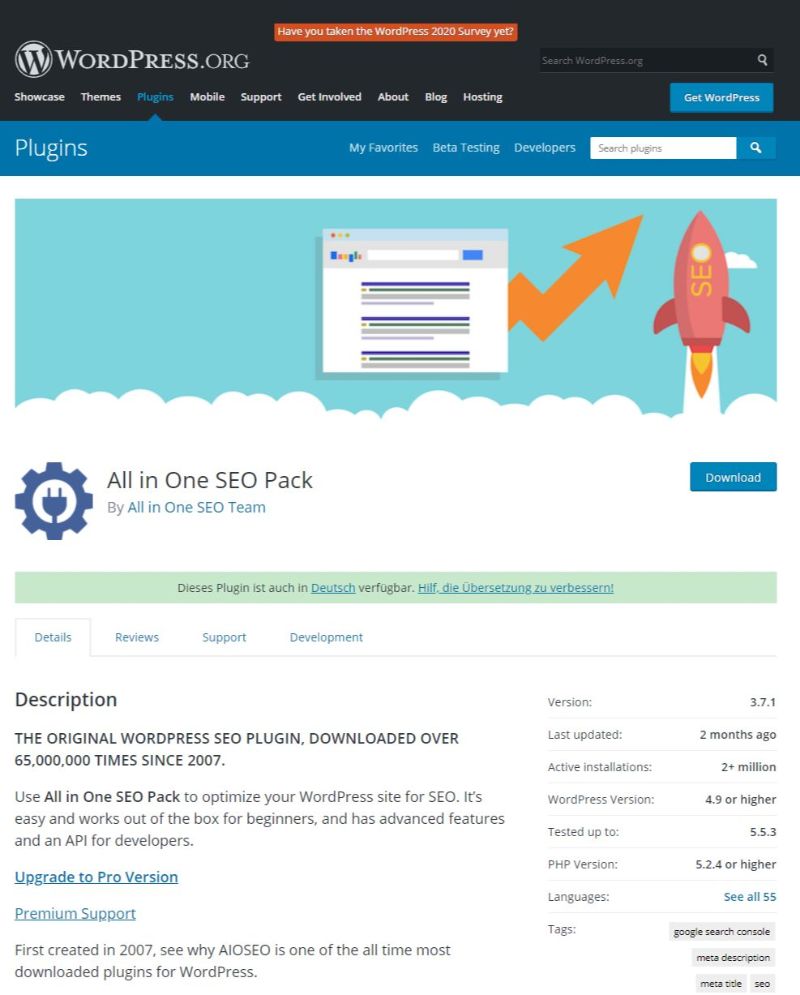
In Website-Baukastensystemen wie WordPress stehen Marketing-Teams zahlreiche Plugins zur Verfügung, deren Funktionen bei der Suchmaschinenoptimierung eine große Unterstützung sein können.

8. Testen und Veröffentlichung der Website
Kurz vor dem Ziel geht es jetzt für Marketing-Teams noch an das ausführliche Testen des umgesetzten Webdesign. Das Ziel dahinter: Sicherstellen, dass sämtliche Inhalte korrekt dargestellt werden, Verlinkungen funktionieren und die Interaktion mit der Seite problemlos möglich ist.
Da viele Kunden Webseiten heute vor allem auf mobilen Endgeräten aufrufen, ist es besonders wichtig, die neue Seite nicht nur am PC, sondern auf verschiedenen Geräten zu testen.
Wurden alle Testreihen erfolgreich abgeschlossen, ist es endlich soweit: Die Website wird veröffentlicht. Ab sofort können Besucher mit modernem Webdesign und nützlichen Inhalten überzeugt und zu zahlenden Kunden konvertiert werden.
Best Practices: 3 moderne Webdesign Beispiele und Inspirationen
Wer erfolgreiches Webdesign umsetzen möchte, lernt am besten von Experten. Deshalb haben wir drei Webseiten-Design Beispiele ausgesucht, mit deren Hilfe Sie den Erfolg Ihrer Web-Projekte steigern können.
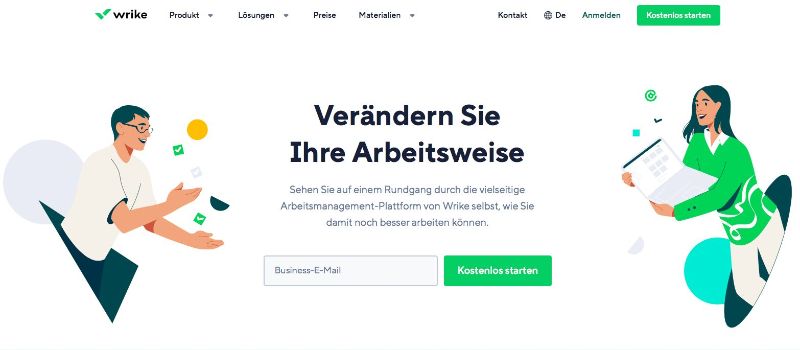
Wrike

Das Beispiel von Wrike zeigt, dass gutes Webdesign ganz einfach sein kann. Das Design der Webseite überzeugt durch ein einheitliches und verständliches Layout auf allen Seiten, welches auf die wesentlichen Inhalte reduziert ist. Das stärkt zum einen den optischen Wiedererkennungswert der Homepage und ist außerdem sehr benutzerfreundlich.
Beim Aufrufen der Startseite wird schnell klar, dass im großzügig eingesetzten Weißraum der Schlüssel des Erfolgs liegt. Eine aussagekräftige Überschrift, ein weiterführender Untertitel und ein in einer auffälligen Farbe platzierter Call-to-action (CTA) erregen direkt die Aufmerksamkeit des Besuchers. Es gibt hier auf den ersten Blick keine weiteren Inhalte und Informationen, die von der Handlungsaufforderung ablenken könnten.
Unser Webdesign-Tipp:
Reduzieren Sie den Content Ihrer Webseiten auf das Wesentliche und präsentieren Sie dieses in einem klar strukturierten Layout.
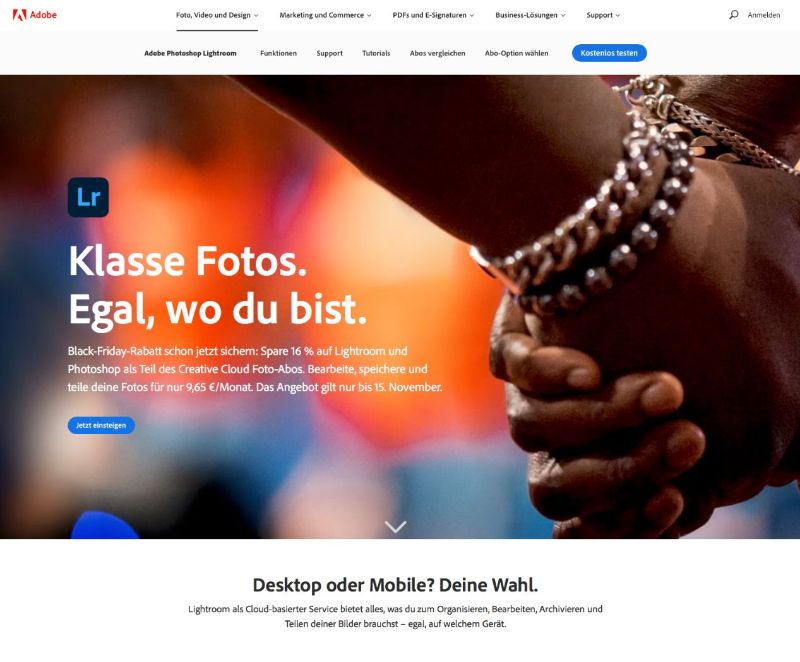
Adobe Lightroom

Als Anbieter führender Marketing- und Design-Software wissen die kreativen Köpfe hinter Adobe ganz genau, wie sie aktuelle Trends im Webdesign effektiv einsetzen können. So auch bei der Gestaltung der Landingpage zum Programm Adobe Lightroom.
Die Aufmerksamkeit des Besuchers wird direkt im Header durch ein vollflächiges Video gewonnen, in welchem die Funktionen der Software eindrucksvoll visuell präsentiert werden.
Das Ergebnis: Der potentielle Kunde stoppt, um sich das Video anzuschauen. Wer neugierig geworden ist, kann dank dem gut platzierten CTA die angebotene Software direkt abonnieren ⎼ ohne mehr als das Video gesehen zu haben.
Unser Webdesign-Tipp:
Integrieren Sie Videos in Ihr Webdesign, um Produkte oder Ihr Unternehmen in Szene zu setzen. Indem Sie die Clips so platzieren, dass sie direkt im Blickfeld der Besucher liegen und mit starken CTAs kombinieren, können Sie neugierige Nutzer zu Kunden konvertieren.
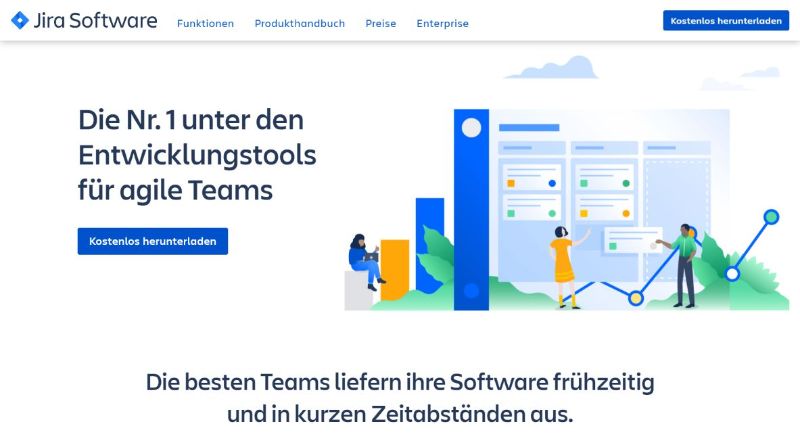
Jira Software

Der Internetauftritt der Projektmanagement-Software Jira für Entwicklungs-Teams setzt sowohl auf alt bekannte als auch auf moderne digitale Trends. Angefangen beim klassischen Seitenaufbau, bei dem das Menü oben und das Logo links oben in der Ecke platziert sind, werden außerdem Trends wie eine fixierte Navigation sowie das sogenannte Long-Page-Scrolling angewendet.
In Kombination mit einem simplen User Interface und prominent platzierten CTAs entsteht eine gute User-Experience, die den Besucher wie von selbst durch das Webdesign der Seite führt.
Unser Webdesign-Tipp:
Menschen sind Gewohnheitstiere. Deshalb ist es wichtig, bekannte Elemente möglichst immer an derselben Stelle zu platzieren, wie z.B. Logos oder das Navigationsmenü. Außerdem begeistern Sie Ihre Nutzer, wenn diese sich nicht durch hunderte von Seiten klicken müssen, sondern alle relevanten Inhalte auf einer einzigen Seite finden ⎼ denn scrollen fällt den Menschen leichter, als sich für einen Klick auf einen Button zu entscheiden.
Welche Webdesign-Trends es gibt und was Sie dabei beachten sollten
Wer im Laufe eines Projektes auf der Suche nach Inspirationen für sein Webdesign ist, wird früher oder später auch auf den ein oder anderen Webdesign-Trend stoßen. Hier finden sich sowohl neue Ideen als auch bewährte Dauerbrenner, deren Einsatz auf den ersten Blick meistens recht erfolgversprechend klingen. Wir zeigen Ihnen hier drei beliebte neue Design-Trends für den Einsatz auf Ihrer Website.
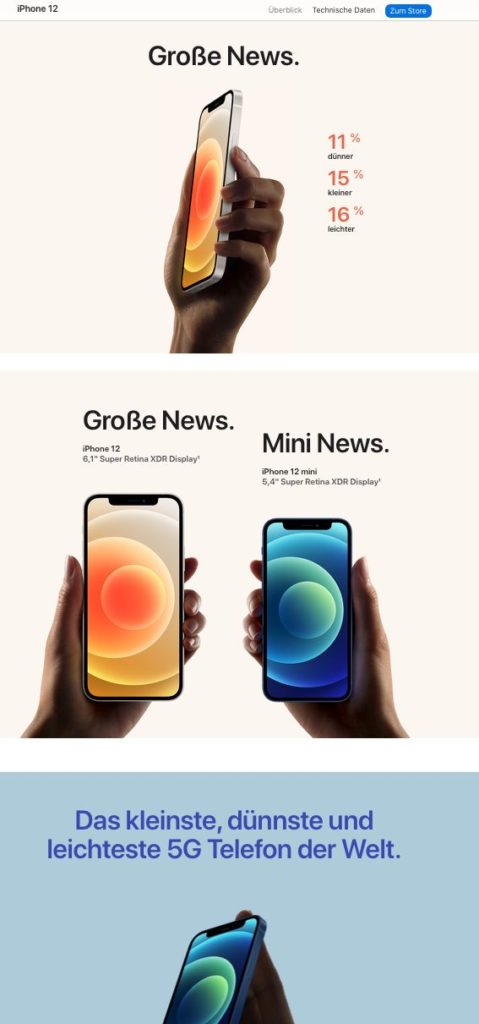
Long-Page-Scrolling
Unser erster Webdesign-Trend ist ein perfektes Beispiel für die Schnelllebigkeit des Internets und dessen Benutzern. Während man vor nicht allzu langer Zeit noch darauf bedacht war, die Länge einer einzelnen Website möglichst kurz zu halten, da Nutzer keine Lust auf ewiges Scrollen haben, heißt es heute: Scrollen was das Zeug hält.
Inzwischen werden zahlreiche Websites nach dem Long-Page-Scrolling Prinzip erstellt. Hintergrund ist die Erkenntnis, dass sich Besucher sehr ungern durch eine komplexe Seitenstruktur klicken. Sie möchten sich nicht zwischen den verschiedenen Klick-Möglichkeiten entscheiden müssen, sondern von der Seite führen lassen.
Das Resultat sind lange Seiten zum Scrollen, die häufig in Kombination mit herausragendem Storytelling, ihren Besuchern einfach und unkompliziert alle gewünschten Informationen liefert. Ein passendes Webdesign Beispiel dafür ist der Onlineauftritt des neuen iPhone 12 von Apple.

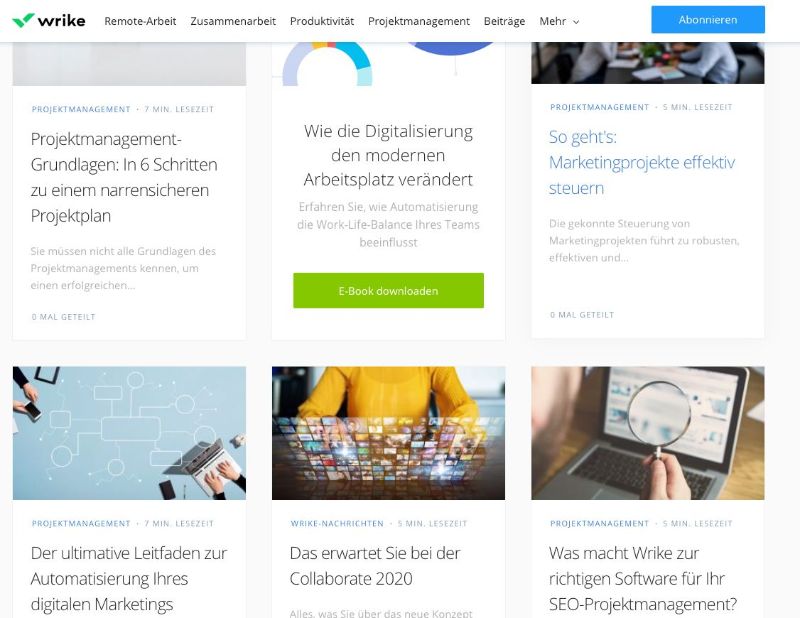
Fixierte Navigation
Besonders benutzerfreundlich ist der aktuelle Webdesign-Trend der fixierten Navigation. Bei diesem Trend bleibt die Seitennavigation während der gesamten Sitzung und auf jeder einzelnen Seite für den Besucher sichtbar. Ein gutes Webdesign Beispiel hierfür ist der Blog der Arbeitsmanagement-Plattform Wrike.
Die Navigation wird deutlich erleichtert, da man jederzeit zwischen einzelnen Themenbereichen wechseln kann ⎼ ohne dafür zurück zum Anfang der Seite scrollen zu müssen. Vor allem, wenn Sie sich für Long-Page-Scrolling entschieden haben, ist eine fixierte Navigation Pflicht.

Einsatz von Videos
Visuelle Medien, wie Bilder oder Infografiken, sind aus dem Online-Marketing nicht mehr wegzudenken. Doch seit einigen Jahren sind es vor allem die audiovisuellen Videos, die sich immer stärker zu den Spitzenreitern der Online-Trends im Web entwickeln.
Egal ob vollflächig im Header platziert oder als YouTube Videoclip in der Webseite eingebunden: Videos sorgen für Abwechslung und Spannung.
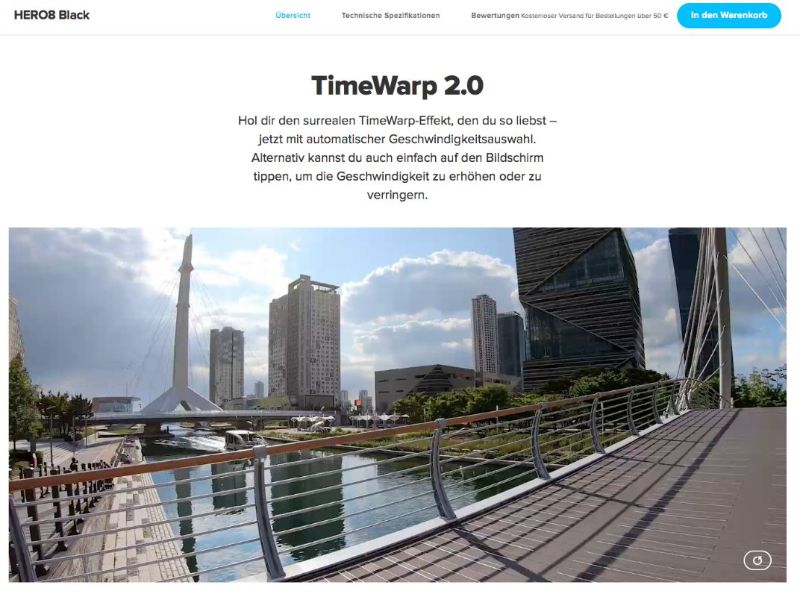
Das Unternehmen GoPro setzt mit dem Einsatz ihres Videos auf der Website nicht nur auf einen erfolgreichen Trend, sondern liefert den Website Besuchern gleichzeitig einen visuellen Eindruck von den Ergebnissen ihrer Produkte.
Da wir uns in einer sehr schnelllebigen Zeit befinden, ist es potentiellen Kunden wichtig, so schnell und einfach wie möglich den Kern eines Angebots, eines Produkts oder einer Dienstleistung präsentiert zu bekommen.
Viele Nutzer ziehen dafür einen ansprechenden zweiminütigen Videoclip einem langen Text vor. Neben ihrem vielfältigen Einsatz, z.B. als Unternehmensportrait oder als How-to-Video, hat dieser Webdesign-Trend auch einen positiven Einfluss auf die Suchmaschinenoptimierung.

5 Webdesign-Vorlagen die Sie bei der Gestaltung Ihrer Website unterstützen
Natürlich gibt es auch für Websites einige großartige Vorlagen, auf deren Basis Sie ein eindrucksvolles Webdesign erstellen können. Durch die Unterstützung verschiedener Templates spart Ihr Team wertvolle Zeit im Webdesign-Prozess, weshalb wir für Sie fünf Seiten zusammengestellt haben, die hilfreiche Design-Templates für das Web anbieten.
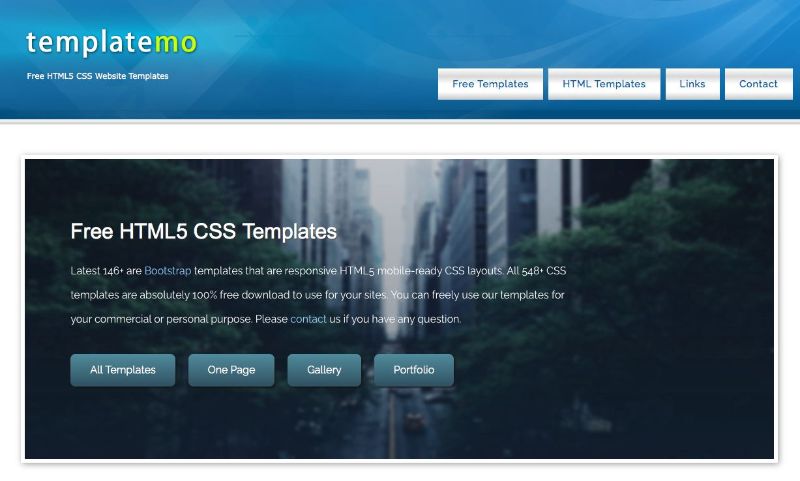
Templatemo

Mit Templatemo haben Webdesigner Zugriff auf kostenlose HTML5 und CSS Templates, die zum Teil bereits für responsive Design optimiert worden sind. Alle Templates können sowohl für persönliche als auch für kommerzielle Zwecke genutzt werden.
Unter den Vorlagen finden sich Templates für komplexe Seiten und One-Page-Websites, ebenso wie Beispiele für Media-Galerien, Landingpages oder für ein eigenes Portfolio.
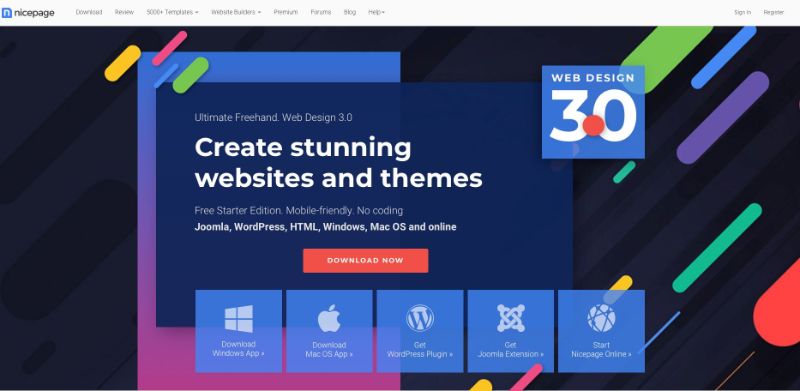
Nicepage

Nicepage ist ein Drag & Drop Editor zur einfachen Programmierung von Webinhalten. Kreativ-Teams haben die Möglichkeit, aus mehr als 5.000 verschiedenen Designvorlagen das passende Template für ihr Webprojekt zu wählen und so neue Projekte schnell umzusetzen.
Alle Templates sind bereits für sämtliche Endgeräte optimiert und erfüllen somit die Voraussetzung für ein responsive Webdesign. Der Nicepage Editor lässt sich auf Windows und Apple Geräten einsetzen als auch in Content-Management-Systeme wie WordPress oder Joomla in Form eines Plugins einbinden.
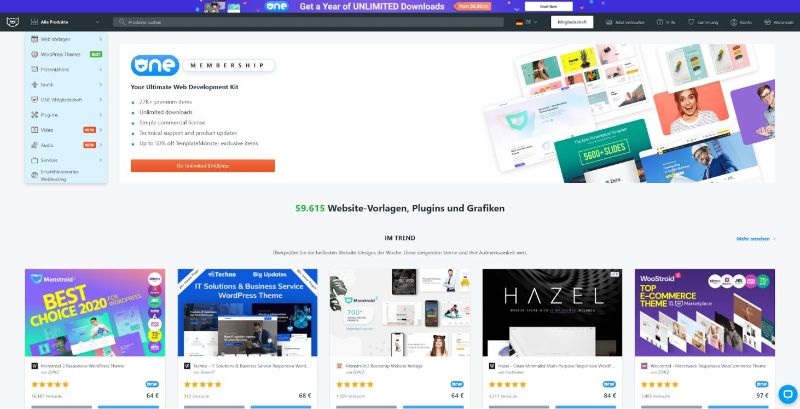
TemplateMonster

Auf der Suche nach modernen Webdesign Beispielen und jeder Menge Webdesign Inspiration sollten Sie einen Blick auf die Website von TemplateMonster werfen. Auf dem digitalen Marktplatz finden Webdesigner über 60.000 Design-Vorlagen, Plugins und Grafiken: WordPress und WooComerce Themes sind ebenso vertreten, wie HTML5 Vorlagen, PowerPoint-Vorlagen, Landing-Page-Templates und Video-Vorlagen.
Die Templates und Layouts können kostenpflichtig heruntergeladen oder in Form eines Abonnement erworben werden. Auch der Verkauf von eigenen Webdesign-Templates ist über TemplateMonster möglich.
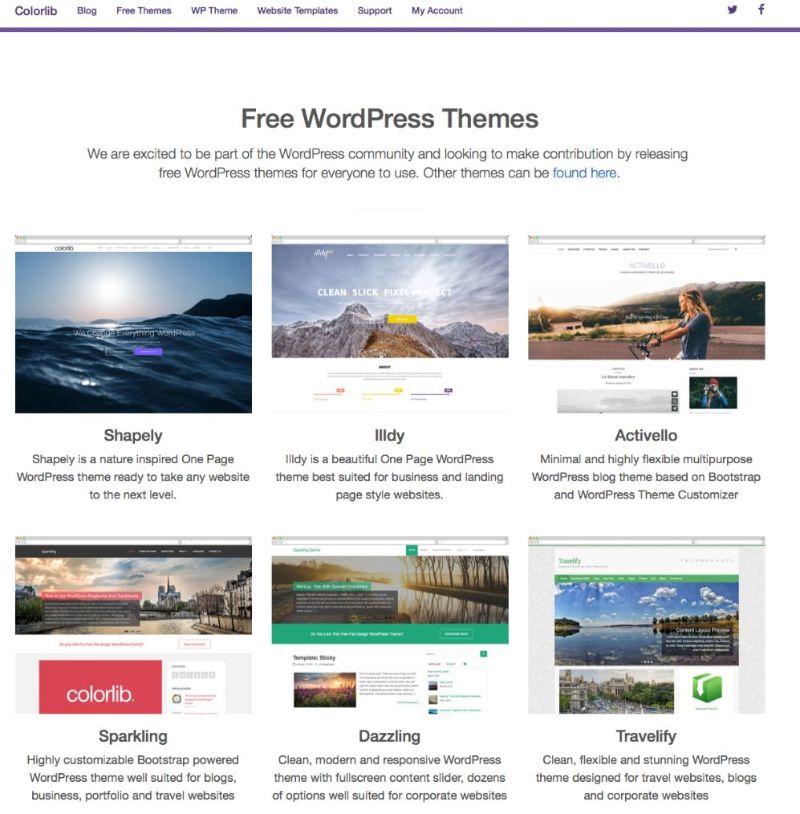
Colorlib

Kostenlose WordPress Themes finden Designer auf der Website von Colorlib. Die Templates sind schnell und einfach zu bearbeiten und können für ein individuelles Webdesign an die persönlichen Bedürfnisse angepasst werden, z.B. durch den Einsatz von Corporate Design Elementen wie Schriftarten oder Logos.
Außerdem wurden sie nach dem Prinzip des responsive Design programmiert und garantieren schnelle Ladezeiten. Die WordPress Templates auf Colorlib werden den Nutzern immer mit einer ausführlichen Dokumentation zur Verfügung gestellt, um den Einstieg zu erleichtern.
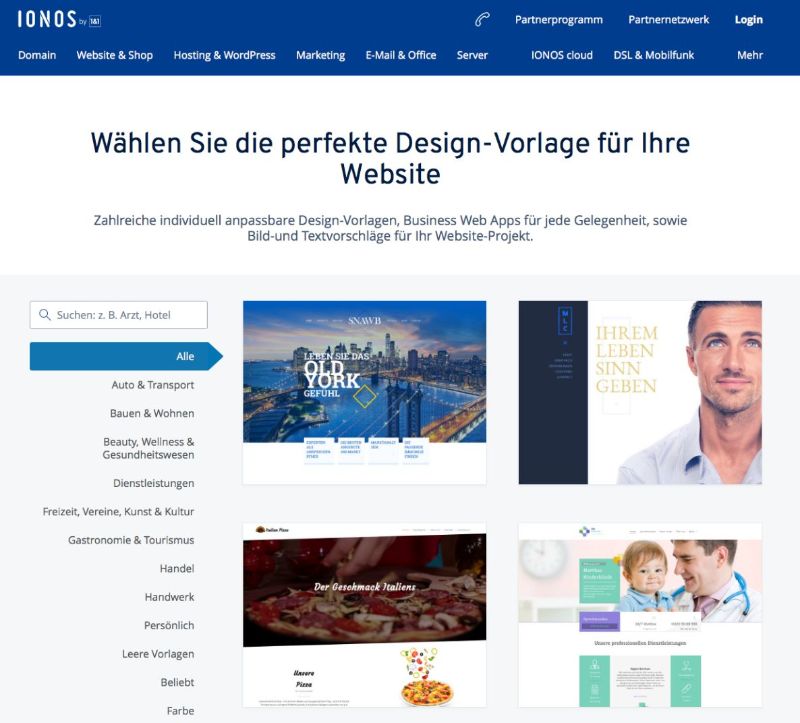
Ionos

Der Homepage Baukasten von Ionos bietet Marketing-Teams zahlreiche für alle Endgeräte optimierte Webdesign-Templates für die eigene Website. Ohne umfangreiche Programmier- und Designkenntnisse lässt sich eine individuelle Gestaltung ihres Webdesigns umsetzen, die nicht nur für mobile Geräte und SEO optimiert ist, sondern auch visuell überzeugt ⎼ dank der mehr als 17.000 Bilddateien, die Ionos direkt mit liefert.
Diese Webdesign-Software unterstützt Sie beim Erstellen, Gestalten und Veröffentlichen Ihrer Webseite
Damit Sie Ihren Webdesign-Prozess effizient abwickeln und eine erfolgreiche Website umsetzen können, gibt es zahlreiche Software Angebote, die Sie während der verschiedenen Schritte Ihrer Projekte begleiten und unterstützen können. Wir zeigen Ihnen, mit welchen Programmen Sie Ihre Website designen und ein Web-Projekt erfolgreich Umsetzen können.
Balsamiq für die Planung und Konzeption des Webdesigns

Während der Konzeption können Sie im Marketing-Team die Website-Software Balsamiq einsetzen. Das Programm bietet verschiedene Funktionen, die sich beim Planen des UI-Designs, der Gestaltung einfacher Wireframes oder der Umsetzung interaktiver Prototypen einsetzen lassen. Alle erstellten Entwürfe können in gängige Formate, wie z.B. PDF, exportiert und dann zum Einholen von Feedback oder zur finalen Freigabe z.B. über Filestage mit Kollegen und Kunden geteilt werden.
Photoshop für die Webdesign Erstellung

Für die Gestaltung von modernem Webdesign bietet sich für Webdesigner der Einsatz der professionellen Grafik-Software Adobe Photoshop an. Das Programm lässt sich sowohl am Rechner als auch auf dem iPad flexibel nutzen.
Dabei stehen Webdesignern eine Vielzahl an Funktionen und Tools zur Verfügung, welche für die Umsetzung von Grafiken, Bildern und Design-Entwürfen eingesetzt werden können. Marketing-Teams können einzelne Dateien über die Creative Cloud austauschen und finale Entwürfe direkt für das Web optimiert exportieren.
Filestage für die Abstimmung und Freigabe von Designs

Die Online-Proofing-Software Filestage hilft Marketing- und Kreativ-Teams den Freigabeprozesse Ihrer Designs einfach und effizient zu managen. Verschiedene Dateien wie PDFs, Bilder oder Videos können mit Teamkollegen, externen Partnern oder Kunden über eine zentrale Plattform geteilt werden, um Feedback und Freigabe zu der Datei einzuholen.
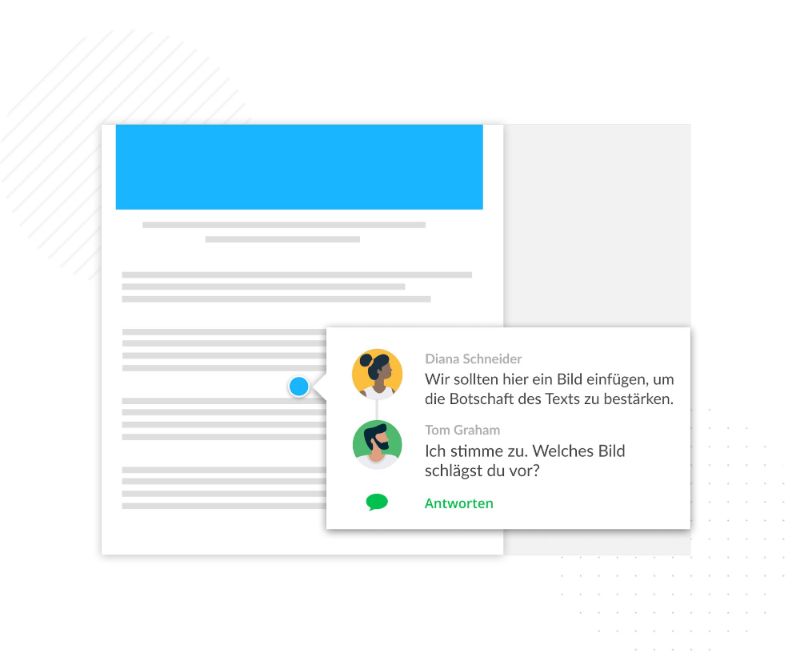
Dazu können die eingeladenen Reviewer ihre Anmerkungen als Kommentar oder Zeichnung direkt in der Datei hinterlassen. Zudem können sich die Reviewer auch untereinander austauschen und Ideen diskutieren. Das reduziert Missverständnisse und beschleunigt den gesamten Freigabeprozess.
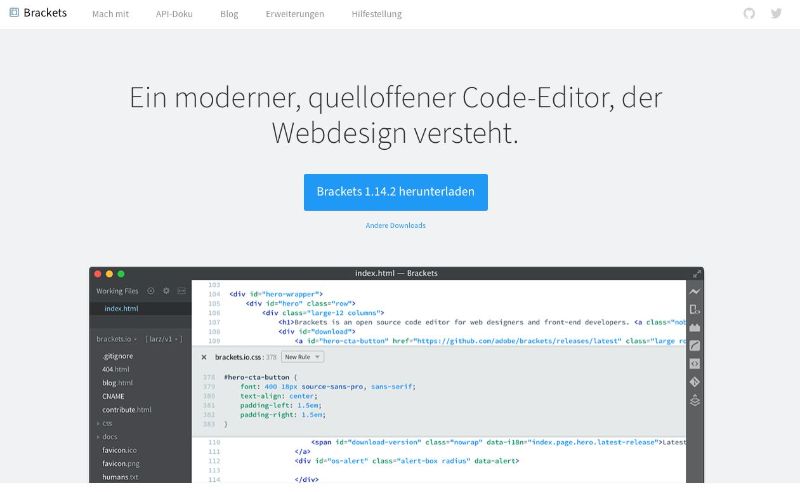
Adobe Brackets zur Programmierung

Zur Programmierung des Internetauftritts lässt sich das Programm Adobe Brackets einsetzen. Webentwickler können den kostenlosen Code-Editor verwenden, um das neue Webdesign des Marketing-Team digital umzusetzen.
Die Software bietet dafür verschiedene Funktionen, welche die Programmierung erleichtern, wie z.B. die Einbindung einer Git-Integration oder eine Live-Vorschau, um den erstellten Code in Aktion zu sehen.
WordPress für die Veröffentlichung der Website

Wenn die Website fertig programmiert ist und die Inhalte erstellt sind, können Webdesigner und -entwickler diese mit Hilfe des Content-Management-System WordPress zusammenführen und veröffentlichen.
Das Baukastensystem des beliebten CMS bietet neben zahlreichen Templates und Design-Vorlagen außerdem einige Plugins und Erweiterungen, mit denen modernes Webdesign individuell umgesetzt werden kann. Nach der Veröffentlichung kann mit Hilfe der integrierten SEO-Werkzeuge regelmäßig der Erfolg der Website überprüft und optimiert werden.
Fazit
Ein erfolgreiches Webdesign zu entwickeln, ist gar nicht so schwer. Mit Hilfe der Inhalte in diesem Guide haben Sie und Ihr Team die Möglichkeit, Ihre vorhandenen Webdesign-Prozesse zu optimieren und an aktuelle und neue Trends anzupassen.
Zusätzlich können Sie sich und ihrem Team wertvolle Zeit und Ressourcen einsparen, indem Sie Tools und Programme einsetzen, die am besten zu Ihren Bedürfnissen und Projekten passen. Gut ausgerüstet steht Ihnen bei der Entwicklung und Umsetzung von modernem Webdesign nichts mehr im Weg.