Hoy en día, las herramientas de retroalimentación del diseño son cruciales si colaboras con varias personas en proyectos creativos. Por eso, en hicimos una extensa búsqueda en Internet y elegimos las herramientas de retroalimentación más destacadas que se utilizan en los proyectos creativos. No dude en consultar la lista y elegir su favorito. Para simplificar su decisión, hemos enumerado los pros y los contras más importantes de cada herramienta:
¿Qué son las herramientas de retroalimentación del diseño (y por qué debería utilizarlas)?
Las herramientas de retroalimentación del diseño son piezas de software que ayudan a los profesionales creativos a compartir y recoger opiniones y orientaciones útiles sobre sus diseños. Esto ayuda a los equipos a crear los mejores diseños posibles, a trabajar según un calendario estricto y a disfrutar del trabajo conjunto.
Las herramientas ayudan a los equipos de diseño a conseguir todo esto ofreciendo algunas o todas las funciones siguientes:
Listas de tareas integradas
Las herramientas más sofisticadas de retroalimentación del diseño pueden generar automáticamente listas de tareas para los diseñadores en función de la retroalimentación que reciben. Esto ayuda a los diseñadores a actuar sobre cada uno de los comentarios que reciben.
Comentarios en contexto
Algunas herramientas de retroalimentación del diseño permiten a los revisores dejar sus comentarios en el propio diseño. Esto ayuda a los diseñadores a entender correctamente el comentario dentro del contexto apropiado y no tienen que dudar en pedir la opinión.
Anotaciones visuales
Algunas herramientas de feedback de diseño permiten a los revisores dejar anotaciones. Esos útiles comentarios pueden dar a los diseñadores una visión adicional. Las anotaciones son a veces mucho más claras y fáciles de compartir en comparación con los comentarios basados en texto.
Función de revisión y aprobación
Las mejores herramientas de retroalimentación del diseño hacen posible que las partes interesadas den su visto bueno al borrador. Esto mejora la transparencia y la responsabilidad, ayudando a los diseñadores a saber quién ha revisado su trabajo y quién no.
23 herramientas de feedback de diseño para tus proyectos creativos
Todos sabemos que los diseños bonitos pueden ayudarle a alcanzar sus objetivos de marketing. A continuación se describen las mejores herramientas de retroalimentación sobre el diseño que existen.
1. Filestage

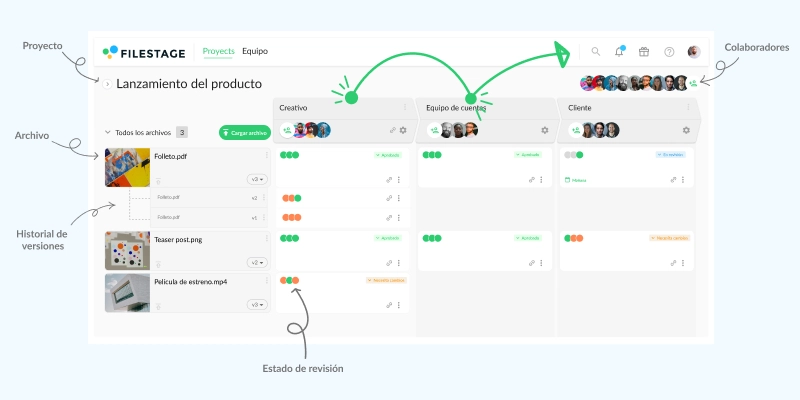
Filestage es una herramienta de retroalimentación para compartir, revisar y aprobar proyectos creativos con clientes y compañeros de trabajo en su navegador. Funciona para revisiones de vídeos, diseños, archivos de audio y PDF. Incluso puede marcarlo con su propio logotipo.
Gracias a su interfaz, tan elegante como sencilla, es fácil de usar y muy intuitiva. Con su panel de control, puede gestionar fácilmente todas las aprobaciones de archivos en un solo lugar. Filestage le ayuda a seguir el progreso y a reducir los gastos de gestión del proyecto.
Pros
- Todo tipo de archivos creativos (audio, vídeo, imágenes y PDF)
- Fácil e intuitivo
- Diferentes roles (revisores y equipos)
- Marca con su logotipo, servidores seguros
- Acceso a Google disponible
Cons
- Las revisiones de PDF con más de 200 páginas pueden ser un poco lentas
Menos rondas de revisión, mejores diseños
Consigue comentarios rápidos y claros directamente sobre tus diseños con Filestage.
2. Mopinion

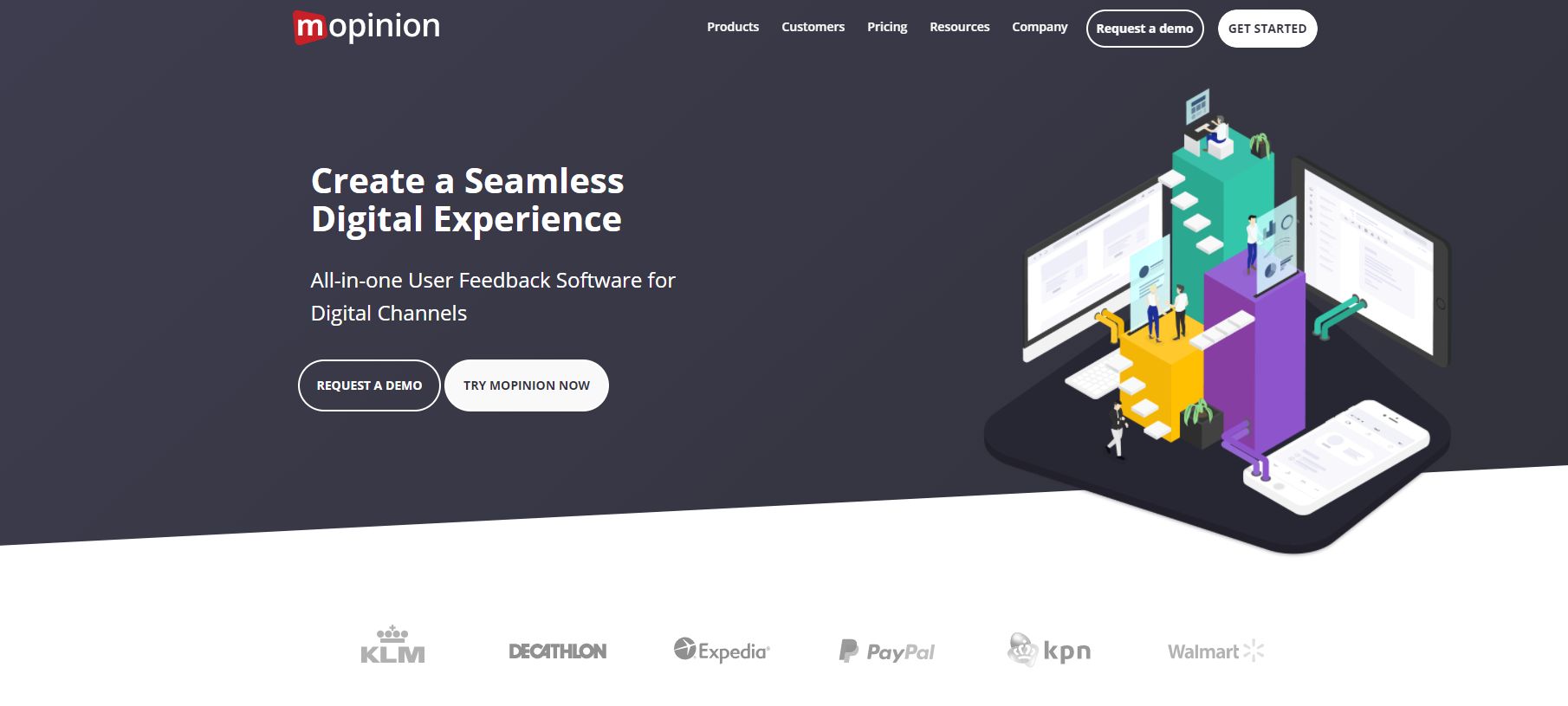
Mopinion es un software de comentarios de usuarios para canales digitales. Esta solución “todo en uno” recoge y convierte los comentarios en datos procesables que proporcionan a los equipos de marketing digital más información sobre la voz del cliente.
Mopinion permite a sus usuarios crear formularios de opinión en línea personalizables (incluyendo varias métricas de CX como NPS, CES y CSAT) y activarlos en función de reglas como el movimiento del ratón, el tiempo en la página, la intención de salida y mucho más. También incluye una completa visualización en cuadros de mando personalizables, así como funciones de análisis de texto y etiquetado inteligente. Para actuar sobre los comentarios o colaborar entre los miembros de su equipo digital, los usuarios pueden hacer uso de alertas proactivas, vistas basadas en roles y conectarse a herramientas de gestión de proyectos como Trello o Asana.
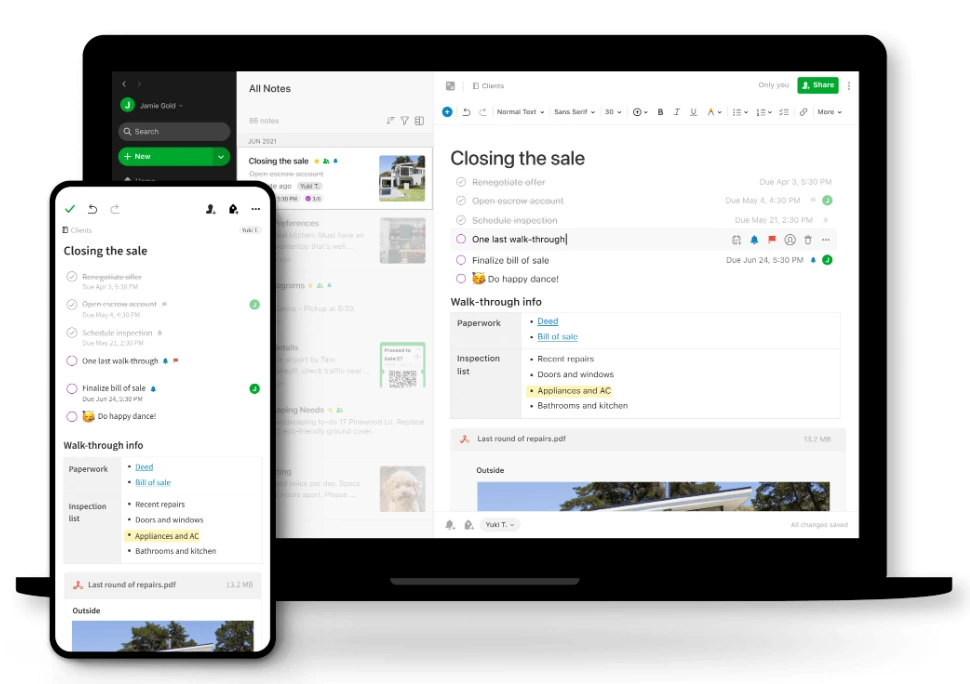
3. Evernote

Evernote es probablemente la herramienta de retroalimentación más básica de esta lista. (Y sólo está disponible en los Mac). No ofrece ningún tipo de servicio en la nube o en la web. Puedes hacer capturas de pantalla o abrir archivos de imagen para dibujar y escribir directamente en ellos. Pero para dar esta información a otra persona, hay que utilizar el correo electrónico o un servicio de intercambio de archivos.
Pros
- Función de captura de pantalla súper rápida
Cons
- Como se ejecuta en tu máquina, sólo puedes comentar las imágenes. No puedes compartir los archivos revisados.
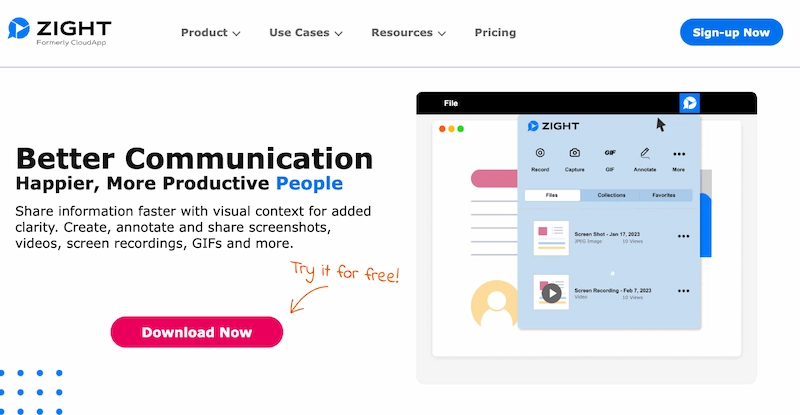
4. Zight

Zight se describe mejor como “Dropbox+”. Puedes subir y compartir archivos con todo el mundo simplemente compartiendo un enlace. En el caso de las imágenes, los GIF y los archivos de vídeo, puedes añadir anotaciones y dibujos en el archivo cargado. Sin embargo, esta herramienta funciona mejor con imágenes estáticas, y dar una respuesta larga puede resultar bastante engorroso, ya que todo está bien en el archivo anotado. No hay un área dedicada a los comentarios escritos.
Pros
- Muchas integraciones diferentes como Slack, Google Slides & Docs o Trello
Cons
- No hay carpetas, no hay descargas masivas, y los comentarios textuales pueden ser un lío
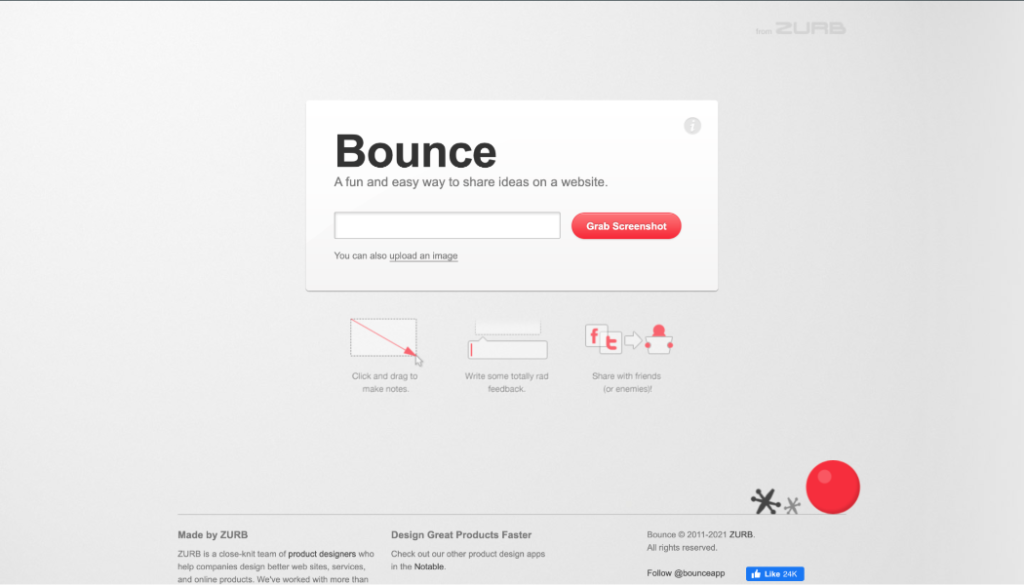
5. Bounce

Bounce es muy útil si quieres revisar sitios web. Solamente tienes que introducir una URL y Bounce hará una captura de pantalla del sitio. También puede cargar un archivo de imagen. Después, puedes marcar las zonas rectangulares y añadir comentarios. Puedes compartir tu archivo revisado a través de un enlace después de guardarlo.
Pros
- Muy fácil de usar
- Impresionante para revisiones rápidas de sitios web
Cons
- No hay funciones ni marca
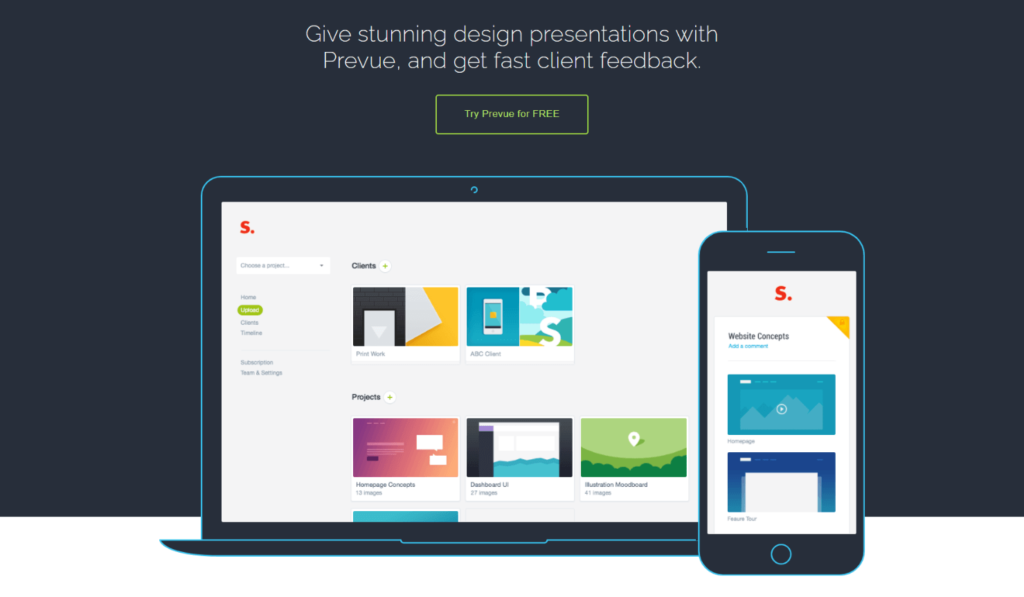
6. Prevue

Prevue está diseñado principalmente para fotógrafos y diseñadores. Su punto fuerte es la velocidad y la compatibilidad. Incluso la más lenta de las máquinas será capaz de ejecutarlo, lo que es una buena manera de asegurarse todo el mundo puede revisar sus archivos. Es muy asequible y permite hacer comentarios y anotaciones en todos tus archivos de imágenes. También hay algunas opciones de edición limitadas para tus imágenes.
Pros
- Fácil, muy estable y ligero
- Organiza tus imágenes en proyectos y edita los archivos cargados
Cons
- Límite de tamaño de 5MB por archivo
- No hay “deshacer” en el modo de edición
- Sólo archivos de imagen
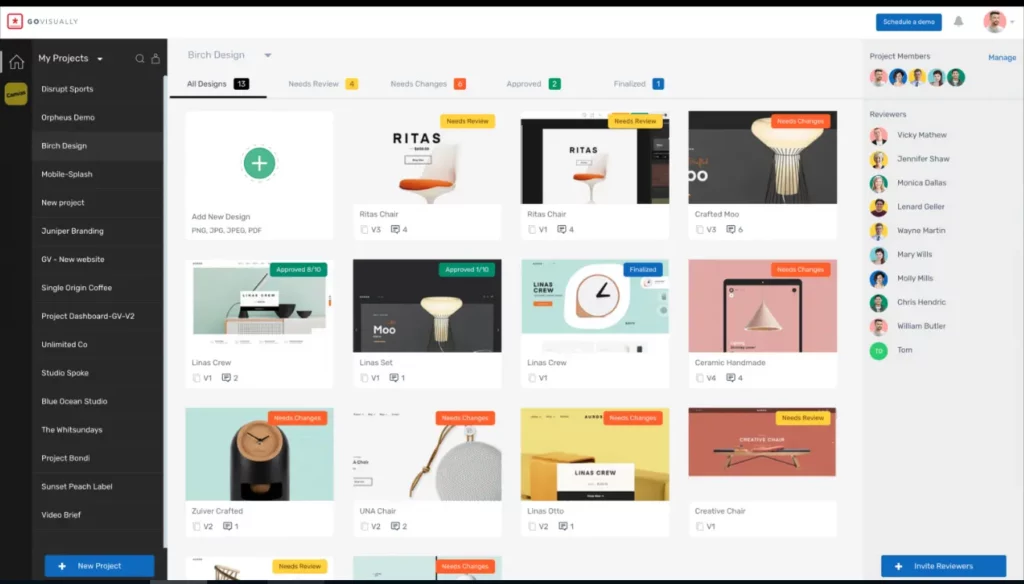
7. GoVisually

GoVisually es otra herramienta de retroalimentación pensada sobre todo para diseñadores y fotógrafos. Puede cargar archivos de imagen, PDF e incluso archivos PSD. Es muy asequible para los autónomos.
Pros
- Soporte para imágenes normales e incluso archivos PSD
Cons
- Muy básico, y las largas cadenas de comentarios en sus archivos de imagen pueden llegar a ser un lío
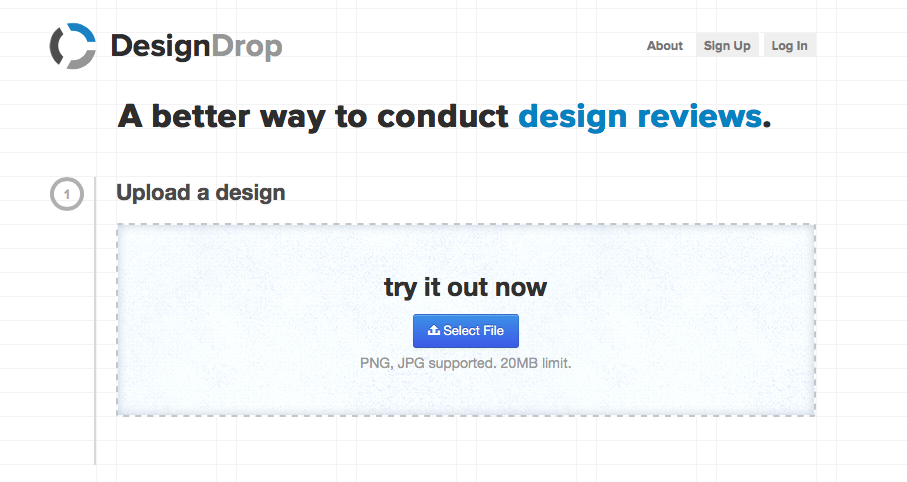
8. DesignDrop

DesignDrop se centra en las necesidades de los diseñadores en solitario y los autónomos, aunque sólo ofrece soporte para archivos JPG y PNG.
Pros
- Configuración rápida
- Precios sencillos
Cons
- No hay historial de versiones
- No hay equipos
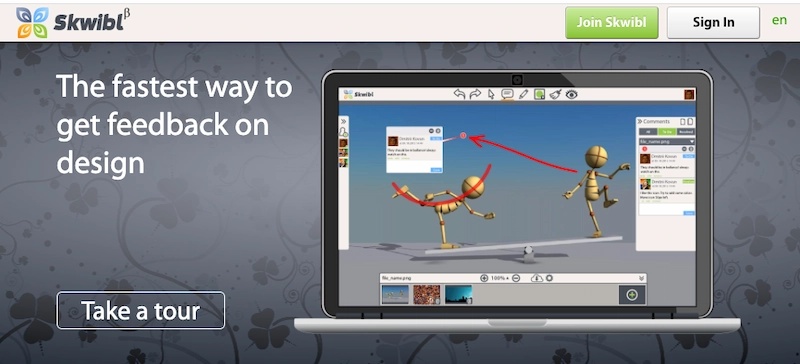
9. Skwibl

Skwibl es una herramienta muy básica. Viene con funciones básicas de anotación para archivos de imagen, como marcadores y dibujo a mano alzada. Combina tareas, gestión de proyectos y herramienta de retroalimentación.
Pros
- Comunicación en tiempo real sobre las tareas y los comentarios sobre el diseño
Cons
- Los PDFs no son compatibles
- Los PDFs no son compatibles
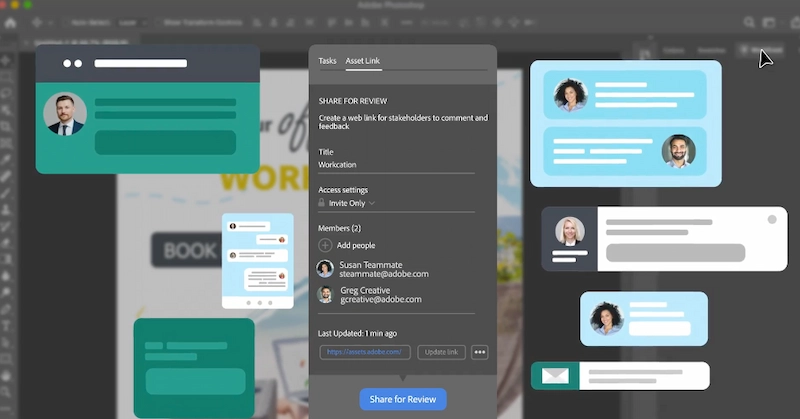
10. Workfront

Workfront es mucho más que una simple herramienta de retroalimentación. Incluye funcionalidades avanzadas para equipos y gestión de proyectos, pero si no las necesitas, deberías saltarte esta. El componente de retroalimentación de workfront también está diseñado en su mayoría para uso interno. Pero sigue siendo muy útil y especialmente interesante para las nuevas empresas de diseño que no tienen procesos establecidos ni herramientas de flujo de trabajo específicas.
Pros
- Priorizar las tareas y los proyectos, y se ofrecen clases en línea
Cons
- La interfaz es difícil de entender al principio.
- Es lo mejor para los proyectos basados en procesos y tareas
- Si sólo quieres una herramienta de retroalimentación, su precio es excesivo
Menos rondas de revisión, mejores diseños
Consigue comentarios rápidos y claros directamente sobre tus diseños con Filestage.
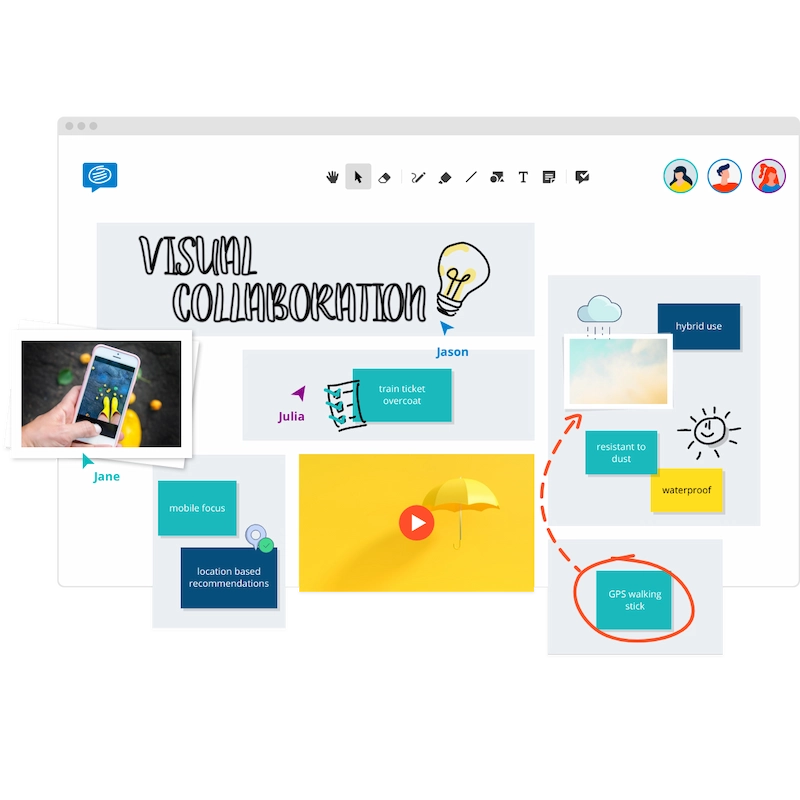
11. Conceptboard

Conceptboard tiene un enfoque muy especial en la fórmula de las herramientas de retroalimentación. En lugar de tener archivos individuales que puedes comentar, Conceptboard ofrece una pizarra, donde puedes subir todo tipo de archivos. En esta pizarra infinita, puedes organizar los archivos como quieras y dejar comentarios y anotaciones. Al igual que una pizarra de oficina, se utiliza mejor para los procesos de revisión interna.
Pros
- Ofrece una visión de los procesos de retroalimentación y organiza grandes proyectos, en lugar de archivos individuales
Cons
- Es sólo para uso interno
- Tiene una curva de precios muy pronunciada
- Su multitud de opciones puede ser abrumadora
12. ProofHub

ProofHub es otra solución “todo en uno” que incluye funciones para los procesos de revisión y retroalimentación. Se centra en proporcionar herramientas para gestionar tareas, fechas y proyectos. Es genial si aún no tienes otras herramientas para estas tareas, ya que la parte de retroalimentación está muy bien incorporada en ellas. De lo contrario, deberá buscar otra solución.
Pros
- Buena gestión de proyectos en general
Cons
- El componente de la herramienta de retroalimentación es difícil de integrar en los procesos de trabajo existentes
13. Lytho

Lytho se fundó inicialmente en 1999 con el nombre de Proof-it-Online, antes de pasar de ser una mera herramienta de aprobación a una herramienta más compleja de gestión de proyectos. La herramienta que evolucionó desde este punto de partida se creó en 2012. Es básicamente una herramienta para los responsables de marketing, por lo que sus funciones son mucho más complejas y están adaptadas al aspecto de gestión de la creación de campañas publicitarias.
Pros
- Buen concepto y aplicación móvil disponible.
- Puede marcar áreas dentro del archivo
Cons
- Interfaz de usuario muy compleja, y no muy fácil de entender al principio
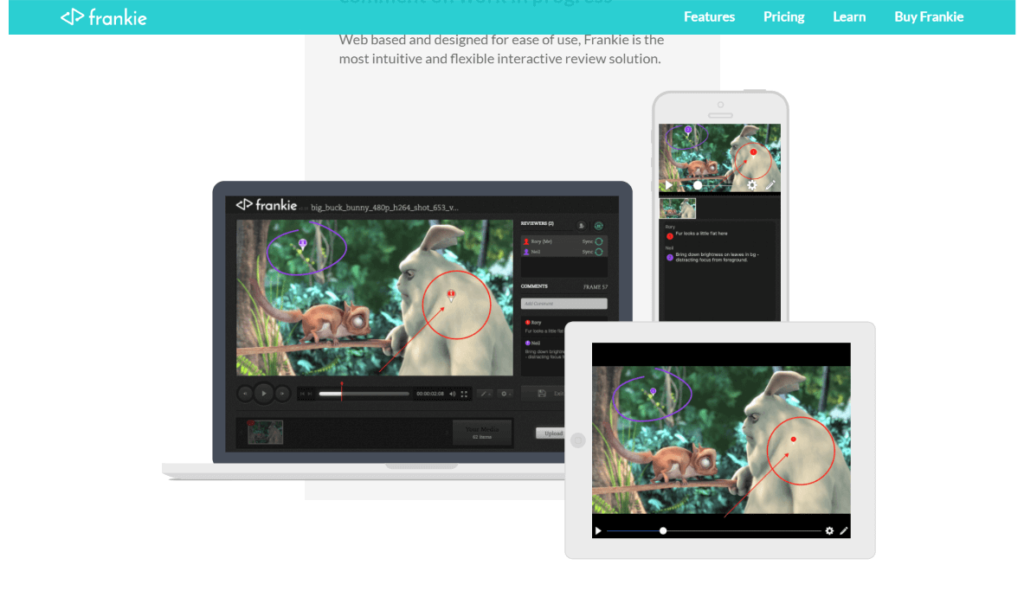
14. Frankie

Frankie es una herramienta australiana basada en el navegador. Está especializado en vídeos e imágenes, pero también funciona para los PDF. Puede invitar a los revisores mediante una simple invitación por correo electrónico. Una característica interesante es que el proceso de revisión está sincronizado, lo que significa que los miembros del equipo pueden ver los comentarios añadidos recientemente de inmediato sin tener que actualizar la página del navegador.
Pros
- Puede dibujar en el archivo con una revisión sincronizada en vivo
Cons
- No está optimizado para el uso móvil
- El estado de revisión no está claro
- No se pueden procesar los comentarios del archivo, ordenar, buscar o filtrar
- Es bastante caro en comparación con sus características
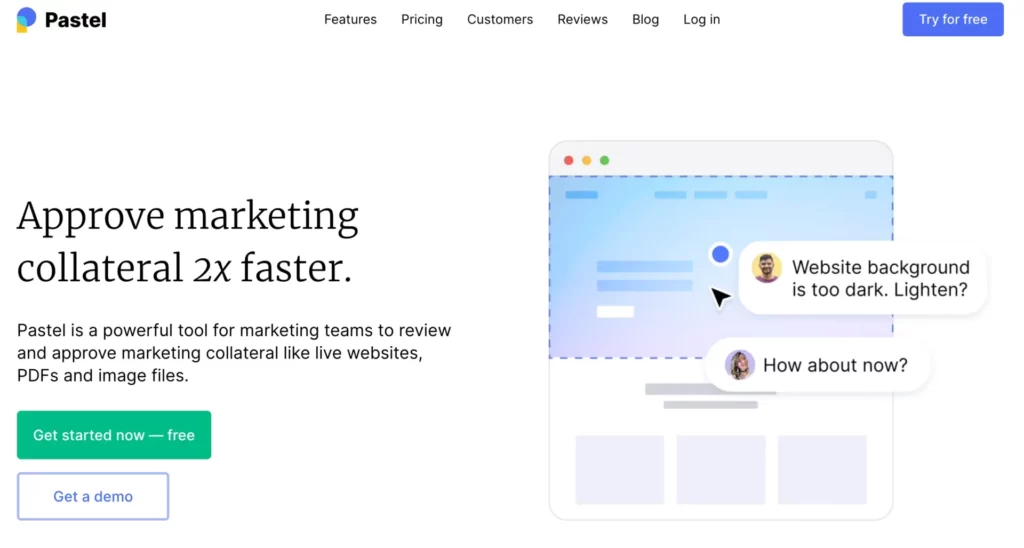
15. Pastel

Pastel es una herramienta visual de retroalimentación de sitios web que hace que sea sencillo invitar a los clientes y colegas a dejar comentarios directamente en sus sitios web en vivo. La herramienta es muy fácil de usar y los comentarios se fijan a elementos específicos. Esto ayuda a los diseñadores web a recopilar comentarios precisos y en contexto para que puedan dejar de luchar con comentarios inexactos o confusos.
Pros
- Fácil de aprender
- Gran atención al cliente
- Una interfaz limpia
Cons
- A veces los errores son un problema
- La compatibilidad con el iPhone no es muy buena
- Falta de recursos de formación
16. zipBoard
zipBoard es una herramienta gratuita de retroalimentación visual y seguimiento de errores basada en la web. Esta herramienta de anotaciones ayuda a todos, desde los desarrolladores y probadores hasta los diseñadores y gestores de proyectos, a colaborar durante la fase de desarrollo del producto. La herramienta facilita que los revisores dejen notas y sugerencias detalladas a los diseñadores. Esto eleva la calidad de los proyectos y elimina el riesgo de que se pasen por alto los comentarios.
Pros
- Muchas integraciones
- Una interfaz de usuario amigable y fácil de usar
Cons
- La interfaz a veces se congela
- Requiere la instalación de una extensión del navegador
17. GoProof
GoProof es un software de pruebas en línea que se integra con la suite Creative Cloud de Adobe para ayudar a los diseñadores a revisar y aprobar su trabajo. La herramienta facilita el control de versiones para ayudar a todo el mundo a hacer un seguimiento del proyecto. GoProof también ofrece una aplicación móvil para que sea aún más rápido comentar y aprobar los diseños. La herramienta también incluye un panel de control que ayuda a los miembros del equipo a buscar y filtrar la actividad.
Pros
- La integración con Adobe es atractiva para muchos usuarios
- Los comentarios y versiones anteriores se almacenan
- No se requiere una gran curva de aprendizaje
Cons
- La falta de material de formación
- El cuadro de mandos no es personalizable
- Algunos clientes pueden encontrar la herramienta intimidante
18. Screenlight
Screenlight es una herramienta de retroalimentación de diseño que se centra exclusivamente en el vídeo. La plataforma ofrece a los diseñadores e ingenieros de vídeo una forma sencilla de recopilar información creativa clara y hacer avanzar sus proyectos. El vídeo suele ser intimidante para muchas partes interesadas y el peso de los archivos suele dificultar especialmente el intercambio de trabajos. Screenlight pretende remediar esos problemas y captar la información precisa que necesitan.
Pros
- Ayuda a limpiar los comentarios desorganizados de los clientes
- Sirve también como servicio de transferencia de archivos
Cons
- Algo intimidante para los nuevos usuarios
- La falta de orientación e instrucción
19. Ziflow
Ziflow es un software de pruebas en línea que agiliza la revisión y aprobación de contenidos creativos. La herramienta lo consigue porque ofrece una forma más clara de que los profesionales del marketing revisen el contenido creativo y compartan comentarios precisos. Ziflow también ofrece integraciones con una serie de plataformas adicionales. La herramienta centraliza la revisión de contenidos en un solo lugar para que los diseñadores puedan acceder a los comentarios sin confusiones ni interminables hilos de correo electrónico.
Pros
- La herramienta es fácil de usar
- Se requiere una formación mínima
Cons
- Difícil de configurar
- La herramienta es incómoda de utilizar en algunas zonas
- Los ajustes por defecto llevan a demasiadas notificaciones
20. Aproove
Aproove es un software de pruebas en línea dirigido a agencias de publicidad, realizadores de vídeo, diseñadores gráficos, impresores y equipos de marketing. La herramienta ofrece a los gestores y coordinadores de proyectos la posibilidad de controlar los proyectos desde un alto nivel, lo que les facilita el seguimiento de aspectos como los permisos y la seguridad. La herramienta ofrece un enfoque modular para ayudar a los profesionales a satisfacer sus necesidades.
Pros
- Mantiene los archivos en un solo lugar
- Ayuda a priorizar las tareas
- Envía recordatorios de revisión a los revisores
Cons
- A veces ofrece a los invitados demasiado control
- No es tan robusto como las alternativas
21. ConceptShare
ConceptShare es un software de pruebas en línea que ofrece Deltek. La herramienta es adecuada tanto para los equipos creativos internos como para las agencias. Permite a estos equipos revisar y aprobar los activos creativos antes de su distribución, manteniendo los materiales de marketing al día. La capacidad de revisar rápidamente el trabajo también ayuda a agilizar los proyectos y el proceso de revisión y aprobación, a menudo complejo.
Pros
- Un sólido control de versiones ayuda a seguir el progreso
- También es útil para los departamentos de cumplimiento normativo de las grandes empresas
Cons
- Las características y funciones avanzadas son difíciles de usar
- No es muy intuitivo
- Una UX poco clara
22. ReviewStudio
ReviewStudio es un software de pruebas en línea para agencias, equipos de marketing y estudios de producción. La plataforma facilita que las partes interesadas marquen y comenten los diseños. También es útil la posibilidad de hacer un seguimiento de las revisiones con una gestión de tareas integrada, mientras que los comentarios y las aprobaciones centralizadas mantienen a todo el mundo en la misma página. La herramienta ayuda a los equipos a ofrecer un feedback más claro y, además, mucho más rápido.
Pros
- Muy fácil de compartir los comentarios
- Facilita la contribución de los miembros no técnicos del equipo
- No requiere formación ni incorporación
Cons
- A menudo se pierde el orden cronológico de los comentarios
- Falta de un tutorial
- Puede ser difícil conseguir que los interesados utilicen la herramienta
23. Ashore
Ashore es un software de pruebas en línea dirigido específicamente a los creativos. Los creadores de este sitio web entienden que el proceso de revisión y aprobación suele ser muy confuso y que los equipos suelen perderse. La herramienta ayuda a los creativos a resolver ese problema facilitándoles el intercambio de archivos, la realización de pruebas conjuntas y la obtención de la aprobación. Ashore hace esto para ayudar a acelerar el proceso de aprobación para que los colaterales sean aprobados antes.
Pros
- Fantástico soporte técnico
- Competitivo en términos de coste
- Una experiencia muy centrada
Cons
- Algunas funciones son engorrosas
- A menudo es difícil dar formato a los comentarios
Preguntas frecuentes sobre los comentarios de diseño y los comentarios visuales
Las empresas de diseño gráfico no sólo necesitan un método para hacer un seguimiento de sus proyectos en curso, sino también una forma de recoger las opiniones de sus clientes antes de que el proyecto esté terminado. Por suerte, hay numerosos comentarios sobre el diseño herramientas que facilitan esta tarea.
¿Qué es el feedback de diseño (y por qué lo necesito)?
Sus clientes son lo más importante. Por lo tanto, para que estén contentos, además de cumplir los requisitos de cada diseño, hay que mantenerlos informados, para que puedan darte muchos comentarios constructivos. Hay varias formas de recibir sus comentarios, algunas de las cuales son ineficaces.
Veámoslo así. Puedes pedir la opinión de un cliente enviándole por correo electrónico una serie de imágenes o compartiéndolas a través de Dropbox o Google Drive. A continuación, debe pedir al cliente que le envíe un correo electrónico por separado con sus comentarios, para que sus diseñadores puedan realizar los cambios necesarios. Todo esto es un poco problemático, ya que requiere el uso de múltiples plataformas y lleva un tiempo valioso para conseguir toda la información adecuada a las personas adecuadas.
Hay una opción mejor, llamada retroalimentación de diseño web. Con este método, sus diseñadores y su cliente tienen acceso a una plataforma especial en línea. Las imágenes para los clientes se cargan en él, y pueden compartir sus comentarios allí mismo en tiempo real. Esto facilita mucho el proceso, porque hay menos pasos, y ahorra tiempo porque los diseñadores ven los comentarios del cliente en la plataforma inmediatamente. También elimina la necesidad de enviar varios correos electrónicos.
Tipos de comentarios sobre el diseño (que pueden simplificarse mediante el uso de software)
Una de las mejores cosas de la retroalimentación del diseño es que puedes utilizarlas para mostrar el trabajo que has hecho para los clientes, sin importar el tipo de trabajo de diseño. En ellos se puede colocar todo, desde el diseño del sitio web hasta el de la interfaz de usuario.
Comentarios sobre el diseño del sitio web
Comentarios sobre el diseño del sitio web incluye múltiples factores. Los clientes deben compartir sus opiniones sobre todo, desde los tipos de letra hasta los colores y el diseño general del sitio. Dado que los sitios web suelen ser complicados y tienen elementos como banners, botones y enlaces, es fundamental que los clientes puedan dar su opinión a medida que avanza el proyecto.
Comentarios sobre el diseño gráfico
Los clientes de diseño gráfico que están contentos son los que se animan a compartir sus comentarios sobre todo, desde los logotipos hasta los anuncios y otros gráficos en línea -o impresos-. El uso de plataformas de retroalimentación de diseño permite a sus clientes ver en qué fase se encuentra su proyecto, de modo que puedan solicitar esos cambios importantes más pronto que tarde.
Comentarios sobre el diseño de la aplicación
La usabilidad es uno de los aspectos más importantes de las aplicaciones. El diseño general debe funcionar en varios dispositivos móviles, y todo debe presentarse de forma que tenga sentido para el usuario final. Cuando se utilizan herramientas de retroalimentación del diseño, los clientes de la aplicación pueden comprobar fácilmente su progreso en diferentes etapas para asegurarse de que todo está a la altura y ofrecer retroalimentación oportuna cuando sea necesario.
Comentarios sobre el diseño del producto
A veces los proyectos no implican la creación de aplicaciones, sitios web y diseños para la web. Sin embargo, esto no significa que no se puedan utilizar plataformas de retroalimentación de diseño web para estos proyectos también. Permitir que el cliente apruebe o dé su opinión sobre el diseño del envase o del producto principal también es importante antes de que el proyecto avance.
Comentarios sobre el diseño de la interfaz de usuario (UI)
Hay un equilibrio cuando se trata de diseños de interfaz de usuario. Hay que pensar en lo que quiere el cliente y asegurarse de que el diseño es fácil de usar e intuitivo. Una de las mejores formas de recoger las opiniones de tus clientes sobre estos proyectos es a través de una herramienta web que recoja sus opiniones y las comparta contigo en tiempo real. Todos salimos ganando.
¿Cuál es su herramienta favorita de retroalimentación sobre el diseño?
Por supuesto, hay montones de soluciones para recoger las opiniones de los miembros de su equipo y de sus clientes. Así, la lista de herramientas de retroalimentación puede ampliarse aún más. Pero hemos intentado ofrecerle una selección bastante amplia, a la vez que tratamos de ser breves. Esperamos que encuentre en esta lista una herramienta de retroalimentación adecuada que satisfaga sus necesidades.
Descubra una forma sencilla de evitar los interminables bucles de retroalimentación de los clientes.