En 2023 habrá unos 1.130 millones de sitios web en Internet. Es decir, más de tres sitios web por cada habitante de Estados Unidos. Pero, la pregunta es, ¿cuánto de eso es valioso?
Según Forbes el 88% de los usuarios de Internet no volverán a un sitio después de una mala experiencia. ¿Y quién puede culparles? Con tanto por explorar, la gente no tiene tiempo ni espacio para la basura.
Esto nos lleva a tu sitio web y a la importancia de las herramientas deanotación para asegurarte de que das en el blanco.
Las dos principales razones para empezar a utilizar herramientas de anotación de sitios web
Ya hemos hablado del océano de contenidos que hay en la red. Pero eso es sólo una parte del problema.
La verdad es que tu público está cambiando, y rápido. Aplicaciones como Instagram y TikTok están reconfigurando nuestros cerebros, haciéndonos menos pacientes y más exigentes con los contenidos.
Si no lo entendemos o no nos gusta, pasamos a otra cosa. Porque, independientemente del producto o servicio que ofrezca tu sitio web, puedes apostar a que hay una docena de sitios web que pueden ofrecer lo mismo a tus visitantes.
Profundicemos un poco más en este tema examinando las dos principales razones para utilizar herramientas de anotación web.
1. Ofrece a los usuarios una experiencia fluida que les mantenga en tu sitio web
La clave para mantener a los usuarios en tu sitio o página web es ofrecerles una experiencia fluida. Estoy hablando de Barry White suave.
En primer lugar, tu página debe cargarse a la velocidad del rayo. De media la conversión de un sitio web disminuye un 4,42 con cada segundo adicional de tiempo de carga entre cero y cinco segundos. ¡Eso son muchos ingresos perdidos!
Puedes utilizar herramientas como Pingdom para controlar y optimizar la velocidad de tu sitio web. Pero con las anotaciones de sitios web y pantallas, puedes ser superespecífico señalando cosas como:
- Imágenes que tardan más en cargarse
- Componentes que fallan antes de aparecer correctamente
- Menús que no funcionan según lo previsto
- Formularios de contacto y registro rotos
- Estados hover incoherentes o que no responden
- Enlaces muertos y llamadas a la acción
- Código HTML que aparece en la copia
Si trabajas con tu equipo para detectar y solucionar todos estos problemas, aumentarás las posibilidades de que los usuarios se queden y conviertan.
2. Haz que la experiencia sea tan buena que los usuarios quieran pasar a la acción
Una vez que hayas dominado los aspectos básicos de una experiencia web fluida, estarás listo para centrarte en la estética.
Investigación de Forbes muestra que el 38% de los usuarios no interactuarán con un sitio web si su diseño es poco atractivo. Y, para empeorar las cosas, el 57% de los usuarios no recomendarán un negocio con un sitio web mal diseñado.
En la era de las personas influyentes y la viralidad de las redes sociales, el boca a boca puede hacer o deshacer tu negocio. Así que tienes que asegurarte de que el diseño de tu sitio web salte de la pantalla y resuene con tu público.
He aquí algunas cuestiones que debes tener en cuenta al crear tus anotaciones web:
- ¿Está claro quiénes somos y qué ofrecemos?
- ¿Atraerán el texto y los elementos visuales inmediatamente la atención de nuestro público objetivo?
- ¿Tenemos el equilibrio adecuado entre texto e imágenes en toda la página o el sitio?
- ¿El camino hacia la compra es claro y fácil de seguir?
- ¿Es fácil para los usuarios encontrar respuestas a sus preguntas a lo largo del camino?
Por supuesto, todo esto es bastante genérico. Y dependiendo de si estás creando un sitio web SaaS, una página de comercio electrónico o un blog, ¡también tendrás que tener en cuenta un montón de cosas más!
Los principales casos de uso de las herramientas de anotación de sitios web
Las herramientas de anotación web te permiten (a ti o a cualquiera) añadir notas y comentarios visuales justo encima de tu contenido.
Desde creativos en solitario hasta marcas y agencias, veamos algunos de los principales casos de uso de una herramienta de anotación web.

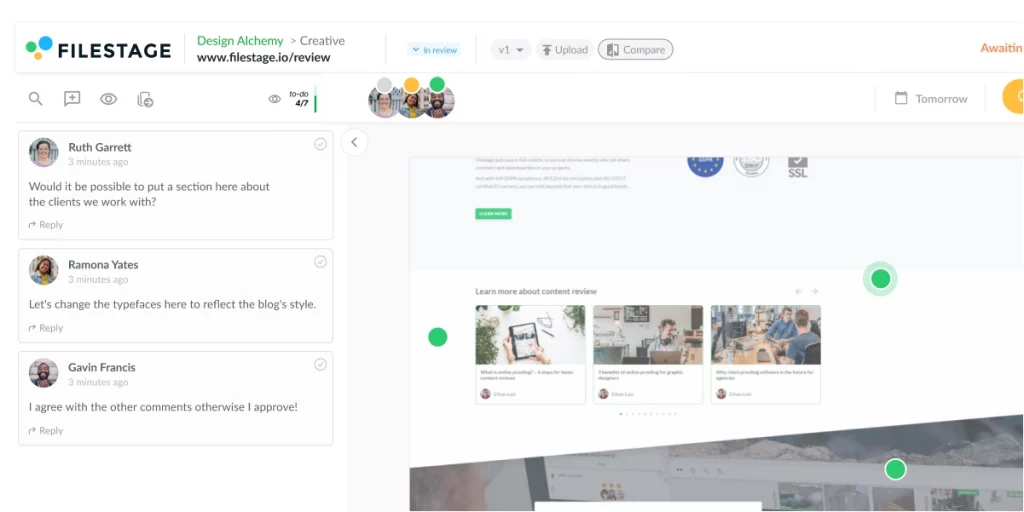
Revisar un nuevo sitio web, página o componente
El primer y más obvio caso de uso de las aplicaciones de anotación es revisar el contenido de un nuevo sitio web con compañeros de equipo y clientes.
Puedes importar una URL desde staging, producción o incluso un enlace de prototipo desde tu herramienta de diseño web. Después, tú y tus revisores podéis añadir anotaciones en colaboración para detectar errores y limar asperezas.
¿Necesitas revisar vídeos y animaciones antes de que se publiquen en tu sitio web? Echa un vistazo a nuestro resumen de las mejores herramientas para anotaciones de vídeo.
Realizar pruebas de experiencia de usuario con los usuarios
Ya he dedicado algo de tiempo a hablar de la importancia de una gran experiencia de usuario. Pues bien, una de las mejores formas de conseguirlo es permitir que los usuarios anoten directamente tu sitio web.
Esto puede ayudar a iluminar cuestiones o retos en los que nunca pensarías, como:
- No tengo ni idea de lo que significa esta parte
- ¿Qué ocurre si pulso este botón?
- ¿Cómo puedo comprobar la política de devoluciones?
Con las mejores herramientas de anotación de sitios web, puedes crear un Paso de revisión dedicado a las pruebas de usuario, que permita a los usuarios compartir sus comentarios sobre el sitio web cuando creas que has cubierto todo lo demás.
Auditar un sitio web o producto digital existente
Uno de mis casos de uso favoritos de la anotación de sitios web es para auditar sitios web y productos que ya están en funcionamiento.
De hecho, al más puro estilo Inception, utilicé la herramienta de anotación de sitios web de Filestage para revisar nuestro propio producto como parte de una auditoría del tono de voz. Podía navegar entre las páginas de la aplicación, creando comentarios y anotaciones sobre la marcha. Y si nuestros diseñadores y desarrolladores de productos tenían alguna pregunta, podían etiquetarme en los comentarios, manteniéndolo todo en contexto.
¡Fue un sueño!
Informar de errores y problemas de usabilidad
Errores. Fallos. La rabia hace clic. Sean cuales sean los problemas que tengas en tu sitio web o en tu producto, necesitas una forma de informar de ellos.
Claro, podrías hacer unas capturas de pantalla, escribir una descripción o grabar un Telar para explicar lo que pasa. O podrías utilizar una herramienta de anotación para mostrar literalmente el problema a tus diseñadores y desarrolladores.
Anota tu sitio web fácilmente
Obtén información más rápida y precisa sobre tu sitio web con Filestage.
Cómo anotar un sitio web y añadir comentarios en tres pasos
Anotar sitios web es fácil cuando sabes cómo hacerlo. En los tres pasos siguientes, te mostraré cómo registrarte en una herramienta de anotación gratuita, importar tu sitio web y empezar a añadir anotaciones.
Vamos a sumergirnos.
1. Regístrate en Filestage (es gratis)
Lo primero que tienes que hacer es registrarte en una herramienta de anotación de sitios web: ¡no podemos confiar en el correo electrónico o en PowerPoint para esto!
Regístrate en Filestage y tendrás acceso a nuestro plan Gratuito. Esto te permite crear dos proyectos, en los que puedes:
- Comparte un número ilimitado de páginas web (y una amplia gama de otros tipos de archivos)
- Invita a colaborar a un número ilimitado de miembros del equipo
- Invita a un número ilimitado de revisores para que añadan comentarios y den su aprobación
- Añade comentarios y anotaciones ilimitadas
Además, tendrás acceso a una prueba Profesional durante siete días. Esto te da acceso a funciones más avanzadas, como marcas personalizadas, informes de revisores y automatizaciones.

2. Pega tu URL
A continuación, pega la URL que quieras anotar.
He aquí cómo:
- Ve al sitio web que quieres anotar
- Selecciona y copia la URL en la barra de direcciones de tu navegador
- Ve a Filestage y haz clic en “Subir archivo” seguido de “Importar sitio web”
- Pega tu URL en la casilla
Y ahí está: ¡tu sitio web, listo para ser anotado allí mismo, en tu navegador!
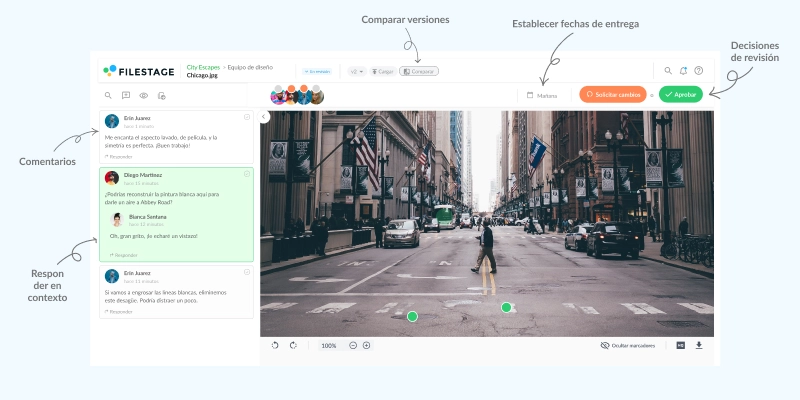
3. Empieza a anotar
Ahora que tu sitio web vive y respira en Filestage, estás listo para empezar a hacer anotaciones, e invitar a tus compañeros de equipo o revisores a hacer lo mismo.
Cuando entres por primera vez en el visor del sitio web, estarás en “modo Explorar”. Esto te permite navegar por el sitio web como si lo hicieras en tu navegador.
Luego, cuando estés listo para crear una anotación o comentario, haz clic en “Modo Comentario” en la parte inferior. En este punto, se te pedirá que instales nuestra extensión de Google Chrome (o la extensión del navegador que corresponda en tu caso).
Esto capturará una pantalla del contenido para que puedas añadirlo:
- Dibujos a mano alzada
- Cajas
- Flechas
- Líneas
Incluso puedes subir archivos adjuntos a tus comentarios, lo que te ayudará a mantener todo lo relacionado con el proceso de diseño de tu sitio web junto en un solo lugar.

Cómo y por qué debes anotar páginas web para distintos dispositivos
En los últimos ocho años, la cuota de tráfico procedente de móviles ha crecido ha pasado del 31% a la friolera del 58%. Así que no es de extrañar que “mobile-first” sea una de las palabras de moda en el diseño web, y lo ha sido durante un tiempo.
Pero eso no basta.
No puedes simplemente hacer que tu diseño móvil quede bonito en Figma, entregárselo a tus desarrolladores y pensar que tu trabajo está hecho.
He aquí por qué. Los usuarios un 67% más propensos a realizar una compra si el sitio web es apto para móviles. Así que amplía ese adagio al “desarrollo móvil primero”, revisando tu contenido en el escritorio, el móvil y la tableta para asegurarte de que tiene el aspecto adecuado.
Para ayudarte a ello, Filestage te permite ver y anotar tu página web en tres ventanas diferentes:
- Responsive – cómo se verá tu sitio web en función del tamaño actual de tu navegador
- Móvil – 414px x 495px
- Tableta – 768px x 1024px
¿Qué sitios web, páginas web y otros HTML puedes anotar?
A lo largo de este artículo, he hablado mucho de cómo puedes anotar sitios web o una página web concreta utilizando herramientas como Filestage.
Pero eso es sólo el principio.
Lo diré de este modo: si se puede compartir como una URL, se puede subir a Filestage para anotarla y revisarla.
Aquí tienes otras cosas que puedes revisar en Filestage utilizando nuestra función de sitios web en directo:
- Google Docs y otros archivos de documentos en vivo
- Contenidos dinámicos como mapas interactivos
- Modelos 3D o imágenes y vídeos de 360
- Encuestas de herramientas como Typeform, Google Forms y SurveyMonkey
- Prototipos interactivos a partir de herramientas como Figma, Adobe XD, Invision y Sketch
- Archivos de iCloud como Keynote, Pages y Numbers
- Artículos online en tu blog o Medium
- Documentos técnicos en directo, como tu política de privacidad o tus términos y condiciones
Pero, ¿por qué detenerse ahí? Si también te dedicas a crear contenido HTML interactivo, también puedes utilizar Filestage para anotarlo.
Esto incluye cosas como
- Anuncios
- Anuncios dinámicos
- Correos electrónicos
- Contenidos de teleformación
- Animaciones
Todo lo que tienes que hacer es comprimir tus archivos HTML como un .zip, luego subirlos a tu proyecto y ¡empezar a anotar!
¿Qué otros tipos de archivo admiten las herramientas de anotación del sitio web?
Lo más probable es que, si te dedicas a crear contenidos web, también tengas que revisar otros archivos de vez en cuando.
Una de las cosas que hacen de Filestage la mejor herramienta de anotación de sitios web para marcas y agencias es su versatilidad.
Así, además de revisar tu última página web, puedes compartir y anotar en colaboración vídeos, imágenes, documentos y archivos de audio.
Aquí tienes una lista completa de todos nuestros formatos de archivo compatibles:
- Archivos de vídeo: MOV, MP4, 3GP, AAC, AVI, FLC, MPEG-2, WMV, MXF
- Imágenes: JPG, PNG, TIF/TIFF, AI, PSD, SVG, GIF, EPS, WEBP, NEF, CR2, DNG, ARW, HEIC, TTF, PSB
- Documentos: PDF/X, DOC (Microsoft Word), DOCX (Microsoft Word Open XML), XLSX (Microsoft Excel Open XML), PPTX (Microsoft PowerPoint Open XML)
- Archivos de audio: MP3, AAC, WAV

10 cosas que hay que tener en cuenta al anotar páginas web
Al utilizar herramientas de anotación para revisar páginas web, es importante tener en mente unos criterios claros.
Dependiendo de tu función, habrá ciertos criterios en los que deberás centrarte más que en otros. Por ejemplo, los diseñadores deberían centrarse en la coherencia y jerarquía del diseño, mientras que los especialistas en SEO deberían centrarse en -lo has adivinado- el SEO.
Pero como no tengo ni idea de cuál es tu función y qué tipo de anotaciones en el sitio web se espera que proporciones, ¡te daré la lista larga!
Éstas son las 10 cosas clave que hay que tener en cuenta al anotar una página web.
1. Coherencia del diseño
Toma nota de la coherencia del diseño de tu sitio web. Busca elementos como una identidad de marca cohesionada, tipografía coherente, esquemas de color y una jerarquía visual clara.
La coherencia en el diseño crea un aspecto más pulido y profesional que mantiene a los usuarios en tu página. Y, como dije al principio, ¡éste es el primer obstáculo para conseguir que se conviertan!
2. Capacidad de respuesta
Como he mencionado antes, asegúrate de probar cómo responde el sitio web en diferentes dispositivos y tamaños de pantalla. Comprueba si se ve y funciona bien en ordenadores de sobremesa, portátiles, tabletas y dispositivos móviles. Y prueba también en Windows lo de ajustar a un lado para ver cómo se ve en una ventana de navegador más estrecha.
Un diseño responsivo garantiza que los usuarios puedan acceder y disfrutar de tu sitio web independientemente del dispositivo que utilicen.
3. Navegación y flujo de usuarios
Evalúa la estructura de navegación del sitio web y el flujo de usuarios. Considera la facilidad con la que los usuarios pueden encontrar información, moverse entre páginas y completar las acciones deseadas. Tomemos como ejemplo un sitio de comercio electrónico. Si llegan a la página de pago, ¿con qué facilidad pueden averiguar si ofreces entregas y devoluciones gratuitas?
Busca menús de navegación intuitivos, migas de pan útiles y llamadas a la acción claras que guíen a los usuarios a lo largo de su recorrido por el sitio web.
4. Legibilidad del contenido
Presta atención a la legibilidad del contenido del sitio web. Fíjate en factores como la elección del tipo de letra, el tamaño de la letra, el interlineado y la longitud del párrafo. En general, quieres que haya un buen contraste entre el texto y los colores de fondo para que, aunque sea pequeño, sea fácil de leer.
Siempre que sea posible, utiliza títulos, subtítulos y viñetas para dividir el texto y facilitar su digestión. Y, si necesitas ayuda para detectar exactamente qué partes son demasiado difíciles de leer, prueba el Editor Hemingway.
5. Jerarquía visual
Evalúa cómo el sitio web establece una jerarquía visual para sus elementos. Busca un uso eficaz de los tamaños de letra, colores, espaciado y señales visuales para dirigir la atención de los usuarios a la información importante.
¿Qué deben ver primero: el titular o la imagen? Entonces, ¿hacia dónde debe dirigirse el ojo? Una jerarquía visual bien estructurada ayuda a los usuarios a identificar rápidamente los mensajes clave y a navegar por el contenido.
6. Rendimiento
Ten en cuenta el rendimiento del sitio web en términos de velocidad de carga y capacidad de respuesta. Comprueba con qué rapidez se cargan las páginas y si se producen retrasos o problemas de rendimiento. Un sitio web rápido y con capacidad de respuesta garantiza que los usuarios no se frustren esperando a que se cargue el contenido y puedan interactuar sin problemas con el sitio.
7. Accesibilidad
Ten en cuenta la accesibilidad del sitio web para los usuarios con discapacidad. Comprueba si se han implementado características como etiquetas alt para las imágenes, una estructura de encabezamientos adecuada, soporte de navegación mediante teclado y suficiente contraste de colores. Hacer que el sitio web sea accesible garantiza que todo el mundo pueda acceder a su contenido y participar en él.
8. Formas e interacciones
Revisa los formularios o elementos interactivos del sitio web. Comprueba si los formularios son fáciles de entender y rellenar, con instrucciones claras y un tratamiento útil de los errores. Prueba funciones interactivas como menús desplegables, deslizadores o acordeones para asegurarte de que funcionan sin problemas, mejorando la interacción con el usuario.
9. Compatibilidad con navegadores
Prueba el sitio web en varios navegadores y versiones para garantizar la compatibilidad. Comprueba si el sitio web se muestra correctamente y funciona según lo previsto en navegadores populares como Chrome, Firefox, Safari y Edge. Aborda cualquier problema que surja para garantizar una experiencia coherente en las distintas plataformas.
10. Consideraciones SEO
Evalúa los aspectos de optimización para motores de búsqueda (SEO) del sitio web. Busca metaetiquetas adecuadas, URL descriptivas, uso de palabras clave y encabezados optimizados que se alineen con los términos de búsqueda relevantes. Optimizar el sitio web para los motores de búsqueda ayuda a mejorar su visibilidad y aumenta la probabilidad de atraer tráfico orgánico.
Conclusión
En un mundo de baja capacidad de atención y contenido ilimitado, necesitas ofrecer la mejor experiencia posible para mantener y convertir a tus usuarios.
Con una herramienta de anotación de sitios web, puedes importar cualquier URL, invitar a tus compañeros de equipo y revisores, y añadir anotaciones de forma colaborativa.
Pero ya está bien de hablar. Regístrate en Filestage para verlo en acción →