Hohe Absprungraten und niedrige Besucherzahlen ist ein allzu häufiges Problem bei Webseiten von Firmen, vor allem bei kleinen Unternehmen.
Haben Sie sich jemals gefragt, warum Ihre Website weniger organischen Traffic bekommt, als Sie es erwartet hatten?
Der wahrscheinlichste Grund ist ein Mangel an wertvollen und ansprechenden Website-Inhalten. Daher sollten Sie hochwertige und einzigartige Inhalte kreieren, die dem Interesse Ihrer Zielgruppe entsprechen, um sicherzustellen, dass Ihre Website konstanten und wiederkehrenden Traffic erhält.
Website-Inhalte sind eine Mischung aus schriftlichen Texten, Bildern, Video- oder Audioelementen. Die Kunst besteht darin, die richtige Balance zwischen all diesen Elementen zu finden, damit Ihre Website sich von der Masse abhebt.
Im folgenden Artikel verraten wir Ihnen alles, was Sie wissen müssen, um Ihre Website zu einem unverzichtbaren Ort für Kunden, Partner, Bewerber und alle anderen Zielgruppen zu machen.
Was ist Website-Content?
Website-Content umfasst alle Inhaltselemente, die auf Ihren Webseiten vorhanden sind. Dies kann Texte, Bilder, Videos und Audioformate in jedem Stil und jeder Form enthalten.
Doch welche Inhalte machen eine gute Website aus? Und warum sollte Sie das überhaupt interessieren?
Ein Grund ist, dass laut Sweor drei Viertel der Verbraucher die Glaubwürdigkeit eines Unternehmens anhand des Designs seiner Website beurteilen – und Website-Design ist nichts anderes als eine Kombination aus Website-Inhalten.
Wie Sie alle Inhalte Ihrer Website kombinieren, um einen bleibenden Eindruck zu hinterlassen, hängt von Ihren Zielen und Ihrem Zielpublikum ab. Jeder Bereich einer Website unterliegt anderen Regeln und erfordert eine andere Herangehensweise an die vorhandenen Inhalte. Wir werden dies in den folgenden Abschnitten näher erläutern.
Darüber hinaus kann der Inhalt einer Website nicht isoliert betrachtet werden, man muss auch die technischen Einschränkungen im Blick haben. Eine Website muss benutzerfreundlich sein, um Besucher zu ermutigen. Wenn zu viele Fotos oder Videos die Webseite verlangsamen, könnte das dazu führen, dass Besucher nicht wiederkommen.
All diese Details müssen also berücksichtigt werden, wenn Sie Ihren eigenen Website-Inhalte erstellen. Denken Sie daran, dass eine Webseite kein eigenständiges Projekt ist, sondern viele Teile enthält, von denen jeder einen eigenen Ansatz erfordert. Wenn Sie ein Unternehmen sind, muss Ihr Website-Inhalt auch Teil der Content-Marketing-Strategie Ihrer Firma sein.
Wie sieht guter Website-Inhalt aus? – Übersicht der Website-Bereiche
Was beinhaltet eine Website? Wie in der folgenden Liste zu erkennen, besteht eine Website aus mehreren Teilen, die jeweils unterschiedliche Ziele verfolgen und separate Strategien erfordern.
Acht gängige Website-Bereiche
Homepage
Ihre Homepage kann mit dem Deckblatt eines Lebenslaufs verglichen werden. Sie fasst alle wichtigen Informationen zusammen, die für Ihre Zielgruppe relevant sind und beinhaltet einen Call-to-Action, also eine Aufforderung zum Handeln.
Nach dem Betrachten Ihrer Homepage sollte Ihren Besuchern folgendes klar sein:
- Worum es in Ihrem Unternehmen geht: Mit einem Blick sollten die Besucher eine Vorstellung davon bekommen, was Ihr Unternehmen verkauft. Strategische Bilder funktionieren hierbei besser als lange Texte, da 79% aller Webseitenbesucher die Seite nicht lesen, sondern lediglich drüberschauen.
- Was Ihre Produkte und Dienstleistungen sind: Die meisten Homepages stellen ihre Produkte in den Vordergrund. Rotierende Banner mit markanten Bildern Ihrer Hauptprodukte sind eine gute Möglichkeit, Ihren Kunden zu zeigen, was Sie anbieten.
- Was Ihre Handlungsaufforderung ist: Sie sollten Ihre Besucher von Ihrer Homepage aus dorthin leiten, wohin sie gehen sollen. Oft enthalten die Banner der Hauptprodukte einen Text mit der Aufschrift „mehr erfahren“ oder „jetzt kaufen“.
Denken Sie daran, dass eine klare und intuitive Präsentation der Schlüssel zum Erfolg ist. Nutzen Sie Ihre Kopfzeile, um Links zu Ihren Produktbereichen hinzuzufügen und nutzen Sie den unteren Teil des Bildschirms, um Ihre Website mit unternehmensspezifischen Informationen anzureichern, zum Beispiel mit einem Link zum Abschnitt „Über uns“.

Dienst- oder Produktseite
Während Ihre Homepage einen klaren Überblick über Ihr Unternehmen und Ihre Produktpalette geben sollte, geht die Service- oder Produktseite viel mehr ins Detail. Sie beschreibt Ihre Produkte oder Dienstleistungen.
Diese Seite ist von entscheidender Bedeutung, da sie Besucher zu Kunden umwandeln muss, und zwar durch eine fesselnde Kombination aus Text, Bildern und Videos, die bei Ihrer Zielgruppe Anklang finden.

Die Produktseite fängt in der Regel mit einem markanten Bild an – ein hochwertiges Produktfoto, das oft auch für andere Zwecke wie Banner, Printanzeigen und digitale Werbung verwendet wird.
Ein kurzer Abschnitt fasst alle Vorteile Ihres Produkts in ein wenigen Sätzen zusammen, die die Aufmerksamkeit der Leser auf sich ziehen. Wenn Sie sich die Produktseite genauer ansehen, werden Sie wahrscheinlich mehr Produktmerkmale sehen, die in der Reihenfolge von den wichtigsten zu den unwichtigsten angeordnet sind, je weiter Sie nach unten scrollen.
In der Regel ist der Text in einfacher Sprache gehalten und besteht aus kurzen, prägnanten Sätzen. Der Fokus liegt hier auf Visuals. Natürlich spielt hier auch Ihr Call-to-Action eine Rolle. Sie sollten die Leute wissen lassen, wo sie Ihr Produkt kaufen können.
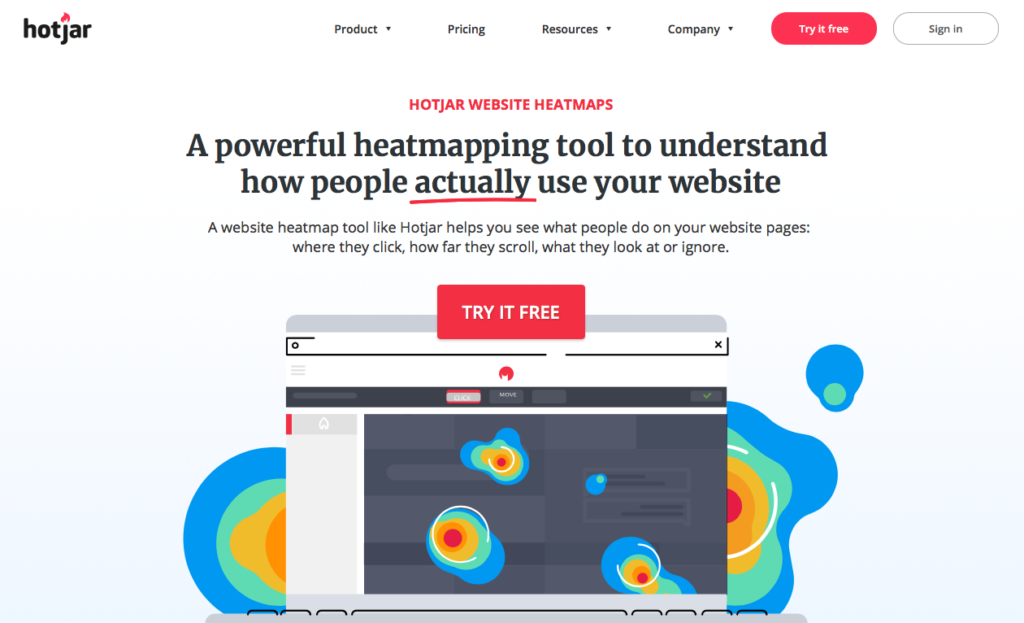
Website-Heatmap-Tools, wie beispielsweise Hotjar können dabei helfen, Ihre Produktseite zu verbessern, indem sie Ihnen zeigen, welche Bereiche der Seite angesehen und welche ignoriert werden.

„Über uns“ Seite
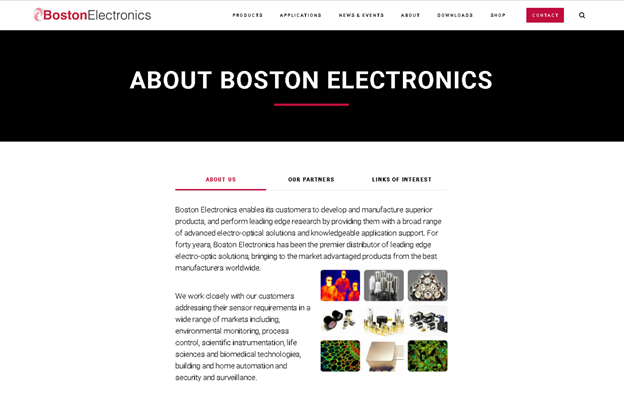
Viele Besucher interessieren sich nicht nur für die Produkte oder Dienstleistungen, die Sie anbieten, sondern wollen durch Ihren Website-Inhalt auch etwas über Ihr Unternehmen selbst erfahren. Deshalb sollte der Bereich „Über uns“ Ihren Besuchern einen genaueren Einblick darüber geben, wer hinter den Produkten und Dienstleistungen steht.
Einige der am häufigsten verwendeten Teile dieser Seite sind:
- Leitbild: Was wollen Sie mit Ihren Dienstleistungen oder Produkten erreichen? Welche Fähigkeiten hat Ihr Unternehmen, die dazu beitragen, seine Mission zu erreichen?
- Ihre Vision: Wo sehen Sie Ihr Unternehmen in der Zukunft? Was macht Sie sicher, dass Sie Ihre Vision verwirklichen werden?
- Unternehmensstruktur: Agieren Sie global oder sind Sie nur in einer bestimmten Region präsent? Wie viele Mitarbeiter haben Sie?
- Ihre Partner: Produzieren Sie alle Ihre Produkte selbst, oder haben Sie branchenführende Partner, die Sie bei der Produktion unterstützen?
- Die Firmengeschichte: Wie hat alles angefangen? Wie wurde die Idee zu Ihrem Unternehmen Wirklichkeit? Hier können Sie den Heureka-Moment beschreiben, der Ihren Traum wahr werden ließ.
Gesellschaftliche Auswirkungen: Was tut Ihr Unternehmen, um die Umwelt zu schützen? Wie gibt es der Gesellschaft etwas zurück? Sie können alle positiven Aspekte und Veränderungen erwähnen, die Ihr Unternehmen vorgenommen hat: von der Unterstützung von Wohltätigkeitsorganisationen bis hin zu Leistungen für Ihre Mitarbeiter. Lassen Sie die Leute wissen, dass Ihr Unternehmen sich kümmert.

Kontakt-Seite
Unabhängig davon, ob die Website-Besucher allgemeine Anfragen oder spezifische Fragen zu einem bestimmten Produkt haben, sollten Sie Kontaktinformationen bereitstellen. Außerdem sollten Sie engagierte Mitarbeiter des Kundensupports mit der kompetenten Abwicklung von Erstattungs- oder Garantieprozessen beauftragen.
Eine Kundendienst-Hotline bietet den größten Nutzen, da eine echte Person Aufgaben schnell bearbeiten und eine Beziehung zwischen dem Unternehmen und seinen Kunden aufbauen kann. Jedoch ist dies auch die teuerste Option. Wenn Ihr Unternehmen nicht über die notwendigen finanziellen Ressourcen verfügt, um eine eigene Kundenhotline einzurichten, gibt es andere Möglichkeiten, Ihren Kunden zu helfen.
Manche Kunden haben spezifische Probleme, die nicht durch einen FAQ-Bereich gelöst werden können. Verwenden Sie Support-E-Mails, in denen Kunden ihre individuellen Fragen stellen oder Probleme ausführlicher beschreiben können und zeitnah Hilfe erhalten. Es ist empfehlenswert, die E-Mail-Adressen Ihres Kundendiensts nicht direkt zu veröffentlichen, sondern ein E-Mail-Formular einzurichten. Dies vermeidet Spam und lässt Sie das Format kontrollieren.
Einige Unternehmen haben engagierte Mitarbeiter, die Support per Live-Chat anbieten. Die Kunden schätzen dies, da sie direkt Hilfe erhalten. Ein Unternehmen kann eine Live-Chat-Funktion aktivieren, ohne zu viel Geld für die Einrichtung einer Telefon-Hotline auszugeben.
Sie können Ihre Chat-Funktion weiter verbessern, indem Sie einen Chat-Bot hinzufügen, der (neben anderen Optionen) eingehende Nachrichten nach Themen filtert. Auf diese Weise können sich Ihre Support-Mitarbeiter auf bestimmte Bereiche Ihres Unternehmens spezialisieren beispielsweise auf technische Schwierigkeiten oder Garantiefragen.

Testimonial-Seite
Jeder Werbespezialist weiß, dass positive Mund-zu-Mund-Propaganda eine der effektivsten Arten des Marketings ist. Daher sollten Testimonials-Seiten ein fester Bestandteil jeder Website sein. Oft veröffentlichen Unternehmen auch positive Bewertungen auf ihrer Homepage, um den Leuten einen guten ersten Eindruck zu vermitteln.
Was macht Testimonials so mächtig? Anstatt nur zu behaupten, dass Ihr Produkt gut funktioniert, liefert eine unabhängige Partei den Beweis, dass Sie Ihre Versprechen halten. Sie können entweder Kundenzitate direkt auf Ihrer Testimonial-Seite einfügen oder externe Quellen wie Google- oder Facebook-Bewertungen integrieren.
Sie sollten auch wichtige Kunden erwähnen, die Ihr Produkt verwenden. Die Einkaufsabteilungen von branchenführenden Unternehmen haben hohe Bewertungsstandards, die Ihrem Produkt oder Ihrer Dienstleistung zusätzliche Glaubwürdigkeit verleihen.
Zusätzlich zu Testimonials von Privatkunden oder kooperierenden Unternehmen können Sie auch mit berühmten Influencern zusammenarbeiten, um zusätzliche Bewertungen für ihr Produkt zu erhalten und die Bewertung auf Ihrer Webseite oder im Testimonial-Bereich hinzuzufügen. Obwohl die meisten Influencer-Rezensionen bezahlt sind, erhalten Sie, wenn ein Prominenter über Ihr Produkt spricht, dennoch zusätzliche Glaubwürdigkeit.
Zum Beispiel hat die Online-Proofing-Software Filestage eine Bereich mit ausführlichen Berichten von zufriedenen Kunden erstellt.

Preisgestaltung
Nachdem Ihre Kunden mehr über Ihr Unternehmen und Ihre Produkte oder Dienstleistungen erfahren haben, werden sie Ihre Preise kennen und verstehen wollen, um eine Kaufentscheidung zu treffen.
Wie Sie den Preis anzeigen, hängt nicht nur von Ihrem Angebot ab, sondern auch davon, wie Ihr Unternehmen strukturiert ist. Zum Beispiel erfordert ein globaler oder lokaler Ansatz unterschiedliche Wege der Darstellung von Preisen.
Ein globales Unternehmen legt die Preise normalerweise entsprechend der unterschiedlichen Länder und Regionen fest, in denen es agiert. Daher gibt es auf globalen Websites meist keine Seite mit Preisen. Stattdessen werden Sie auf die Länder-Webseite, die Ihrer IP-Adresse entspricht, weitergeleitet, um die für Ihre Region gültigen Preise sehen zu können. Dies ist ein Beispiel für das, was als dynamischer Inhalt bezeichnet wird.
Wenn Ihr Produkt jedoch keine zusätzlichen Anpassungsoptionen hat, kann der Preis auf der Produktseite angezeigt werden. Auf diese Weise erhalten Kunden alle wichtigen Informationen, die sie benötigen, um eine Kaufentscheidung zu treffen.
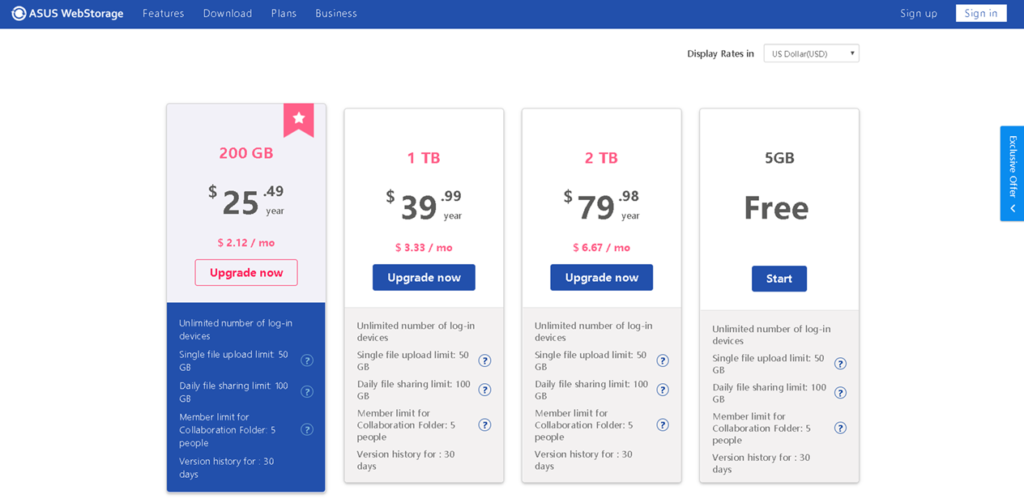
Wenn Ihr Produkt viele Anpassungsoptionen hat, wie beispielsweise ein Service-Abonnement, ist es ratsam, eine eigene Seite für die Preisübersicht einzurichten, die alle Preisoptionen in einem übersichtlichen und leicht zu navigierenden Menü zusammenfasst.
Natürlich sollte die Preisliste mit einem Call-to-Action kombiniert werden, sodass der Kunde mit wenigen Klicks von der Preisgestaltung zum Kauf übergehen kann.

Karriere-Seite
Ihre Online-Präsenz dient nicht nur der Präsentation Ihrer Produkte, sondern bietet auch eine ideale Möglichkeit, neue Talente zu gewinnen.
Aus diesem Grund sollte Teil ihrer Website ein Karrierebereich sein, in dem alle offenen Stellen und deren Vorteile aufgelistet sind, um zukünftige Mitarbeiter zu rekrutieren.
Das wichtigste Kommunikationsmittel auf der Karriereseite ist der geschriebene Text. In der Regel enthält eine Stellenbeschreibung die folgenden Teile:
- Umfang der Arbeit: Wie lautet die Stellenbeschreibung? Je detaillierter Sie beschreiben, was verlangt wird, desto besser weiß Ihr Interessent, ob er für die Stelle geeignet ist.
- Mindestanforderungen: Welche Vorbildung und Berufserfahrung verlangen Sie von potenziellen Mitarbeitern?
- Vergütungspaket: Wie hoch ist das Gehalt für die entsprechende Stelle? Welche weiteren Vergünstigungen sind enthalten?
- Allgemeine Firmenvorstellung: Dies ist ein Standardtext, der die wichtigsten Punkte über Ihr Unternehmen, seine Produkte und Werte zusammenfasst. Dieser Teil ist normalerweise für alle Stellenbeschreibungen gleich.
Wenn Sie Ihre eigenen Bewerbungsvorlagen anbieten, erhalten Sie alle Bewerbungen in einem ähnlichen Format, was das Sortieren erleichtern kann. Sie können sogar interaktive Inhalte hinzufügen. Dies können beispielsweise Tests oder Umfragen sein, die dabei helfen, die richtigen Kandidaten schneller zu erkennen.

Natürlich ist die Art und Weise, wie Sie Ihre Karriereseite gestalten und formulieren, wichtig für die Gewinnung neuer Mitarbeiter.
Wissens- und Hilfe-Center-Seite
Bevor sie sich an einen engagierten Mitarbeiter wenden, besuchen Kunden in der Regel die Wissens- und Hilfecenter-Seite und versuchen, ihre Probleme selbst zu lösen.
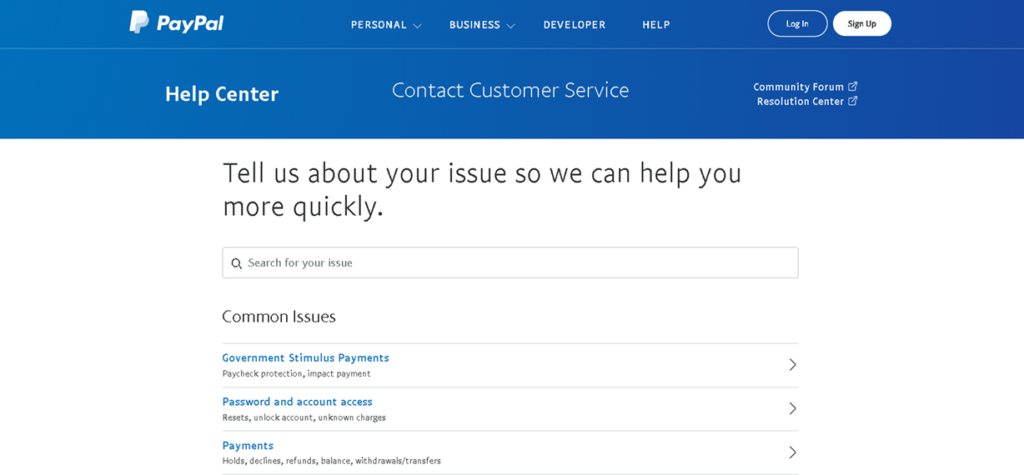
Viele Unternehmen, unter anderem PayPal, ermutigen ihre Kunden, zuerst ihre Wissens- und Hilfe-Center-Seite zu durchlaufen, bevor sie ihre Kunden an die Support-Mitarbeiter verweisen.

Der häufigste Weg zur Lösung von Fragen ist ein FAQ-Bereich. Viele Kunden haben oftmals ähnliche Probleme. Um die eigenen Ressourcen zu schonen und den Kunden die benötigten Antworten zu geben, ist eine FAQ-Seite eine gute erste Möglichkeit, die am häufigsten auftretenden Probleme oder Fragen anzugehen.
Anstatt nur reinen Text zu verwenden, können Sie visuelle Elemente nutzen, um das Verständnis zu erleichtern. Zum Beispiel könnte eine Infografik helfen, den Registrierungsprozess zu erklären. Sie können sogar ausgefallenere Methoden hinzufügen, um Kunden durch den Prozess zu führen. Eine spezielle Videoserie zum Beispiel kombiniert Text-, Bild- und Audioinhalte, was die beste Art ist, Informationen zu vermitteln.
Wenn das Wissens- und Hilfe-Center Ihre Kunden nicht zu der Antwort führt, die sie suchen, sollten Sie sie auf Ihre Kontaktseite, Support-E-Mail oder Hotline verweisen.
Nachdem Sie nun die wichtigsten Bereiche einer Website kennen, ist es an der Zeit, sich genauer anzusehen, wie Sie die notwendigen Inhalte erstellen.
Wie Sie beeindruckende Website-Inhalte erstellen
Jetzt, wo Ihnen bewusst ist, welche Inhalte Sie für Ihre Website erstellen müssen, können wir ein wenig mehr ins Detail gehen. Im folgenden Abschnitt skizzieren wir einen schrittweisen Ansatz, mit dem Sie relevante, einzigartige und herausragende Inhalte für Ihre Website erstellen können.

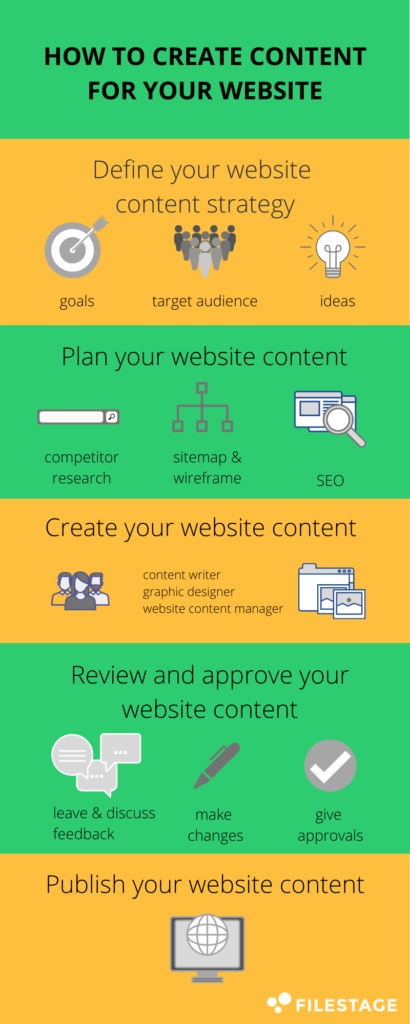
1. Definieren Sie Ihre Website-Inhaltsstrategie
Wenn Sie noch keine Content-Marketing-Strategie erstellt haben – ist es nun an der Zeit. Die gesamte Strategie deckt alle Aspekte Ihrer Marketingfunktion ab, von der Planung bis zu den täglichen Marketing-Operations.
Bevor Sie Inhalte für die Website erstellen, müssen Sie eine durchdachte Website-Strategie festlegen, die mit Ihrer Content-Marketing-Strategie einhergeht. Diese Strategie wird sich stark unterscheiden, abhängig davon, worauf bestimmte Bereiche Ihrer Website abzielen.
Beispielsweise haben die Content-Strategien der Produktseite und des Karrierebereichs völlig unterschiedliche Zielgruppen und erfordern dementsprechend andere Website-Inhalte.
Definieren Sie Ihre Ziele
Zuallererst müssen Sie die Ziele Ihrer Website definieren und messbar machen. Wie bereits erwähnt, erfordert jeder Bereich ein anderes Ziel und einen anderen inhaltlichen Ansatz.
Wir haben die häufigsten Ziele der einzelnen Abschnitte aufgelistet:
- Homepage: Da alle Besucher, einschließlich potenzieller Kunden und Arbeitssuchender, diesen Bereich besuchen werden, ist das Hauptziel der Homepage, so viel Traffic wie möglich zu generieren.
- Produkt- und Preis-Seite: Die Produktseite hat das Ziel, das Produkt oder die Dienstleistung zu verkaufen. Daher ist die Konversionsrate ihr wichtigstes Ziel. Fragen Sie sich selbst: Wie viele Personen, die die Webseite besuchen, werden tatsächlich zu Kunden?
- Karriereseite: Die Karriereseite zielt darauf ab, die besten Mitarbeiter für Ihr Unternehmen zu rekrutieren. Sie ist stärker auf Text angewiesen als die meisten anderen Bereiche. Beispiele für einige messbare Ziele könnten die Anzahl der durch die Karriereseite generierten Bewerbungen sein.
- Wissens- und Hilfe-Center: Das Wissens- und Hilfe-Center dient mehreren Zwecken. Es hilft Menschen, Antworten auf Fragen zu finden und entlastet die Mitarbeiter des Kundendienstes. Ein messbares Ziel könnte sein, die Anzahl der Personen zu verringern, die vom FAQ-Bereich zum E-Mail-Formular des Kundensupports wechseln.
Sobald Sie messbare Ziele für Ihre Website festgelegt haben, müssen Sie entscheiden, wer Teil der Zielgruppe eines jeden Abschnitts ist.
Kennen Sie Ihr Zielpublikum
Wie Sie Inhalte für Ihre Website erstellen, hängt stark von der Zielgruppe ab. Je nach Webseitenbereich ist diese anders.
Es ist wichtig, sich darüber im Klaren zu sein, dass die Zielmärkte Ihrer Produkte nicht unbedingt den Zielgruppen der anderen Bereiche Ihrer Website entsprechen. Tatsächlich ist die einzige Seite, auf der der Zielmarkt mit der Zielgruppe übereinstimmt, der Produkt- und Preisbereich. Der Rest variiert je nach Ihren Zielen und dem, was der Abschnitt bietet.
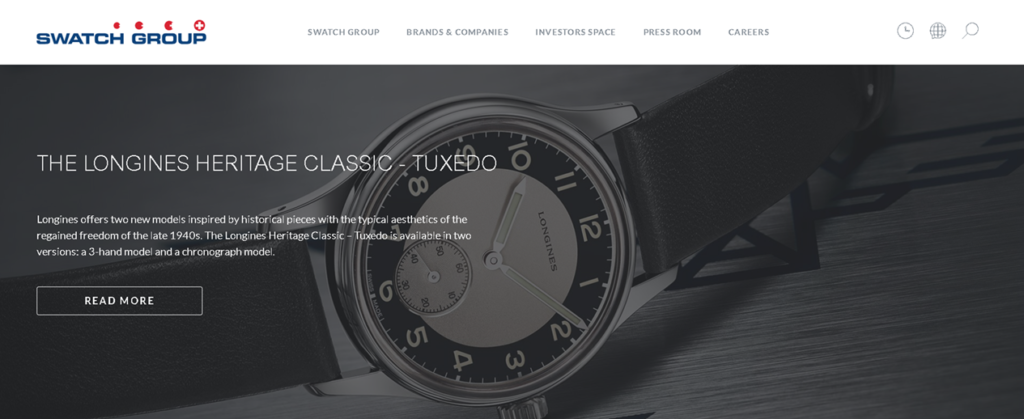
Während ein Spielzeugunternehmen auf seinen Produktseiten Eltern und Kinder anspricht, bilden junge oder erfahrene Fachkräfte die Zielgruppe für die Karriereseite, und die Rubrik „Über uns“ richtet sich hauptsächlich an Investoren oder Kooperationspartner.
Es liegt auf der Hand, dass man bei einer so heterogenen Besuchergruppe mit einem einzigen Ansatz in Sachen Website-Inhalte erstellen zum Scheitern verurteilt ist. Daher muss die Zielgruppe zunächst für jeden Bereich individuell definiert werden.
Um mehr über Ihre Zielgruppe herauszufinden, lesen Sie unseren Artikel über effektive Buyer Personas.
Ideen für Website-Inhalte entwickeln
Wie können Sie Aufmerksamkeit erregen und Kunden wieder auf Ihre Website locken? Zunächst ist es sinnvoll, ein Brainstorming über mögliche Inhaltsideen durchzuführen, um jeden Website-Bereich hervorzuheben und einzigartige und relevante Inhalte anzubieten. Im folgenden Abschnitt skizzieren wir diesen Prozess im Detail.
2. Planen Sie den Inhalt Ihrer Website
Website-Inhalte erstellen erfordert eine gründliche Vorplanung, um die richtige Mischung aus Text-, Bild- und Videoinhalten festzulegen und alle relevanten Workflows zu etablieren.
Im Folgenden beschreiben wir, wie Sie die Erstellung von Website-Inhalten planen können.
Führen Sie eine Konkurrenz-Recherche und -Analyse durch
Sie müssen nicht das Rad neu erfinden. Es ist gängige Praxis, eine gründliche Analyse der Webseiten der Mitbewerber durchzuführen, um einige erste Ideen zu bekommen, auf denen man aufbauen kann.
Stellen Sie sich die folgenden Fragen zu den Websites Ihrer Mitbewerber:
- Was ist der Zielmarkt?
- Wie ist der Markt strukturiert?
- Wie ist das Verhältnis von Text, Bildern und Videos?
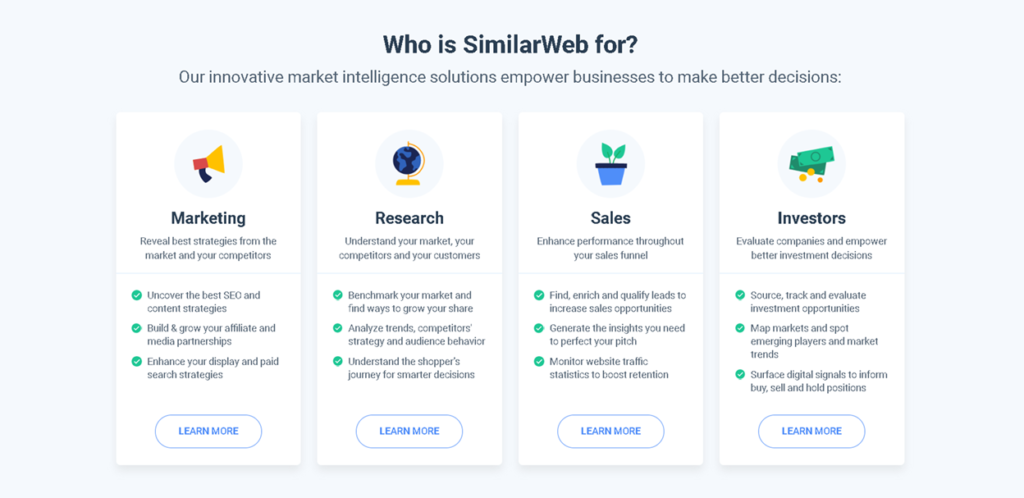
Sie möchten vielleicht auch wissen, wie gut die Seiten der Mitbewerber abschneiden. Um dies herauszufinden, können Sie Traffic-Tools wie SimilarWeb verwenden, um eine Schätzung zu erhalten, wie viele Besucher Ihre Konkurrenten erhalten. Schauen Sie sich diesen Leitfaden zur Durchführung einer Wettbewerbsanalyse an.

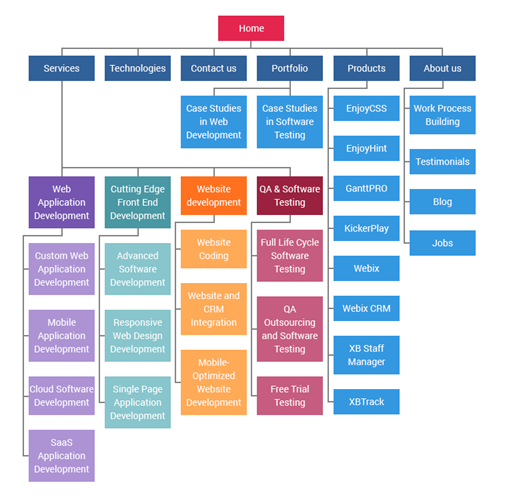
Sitemap und Wireframe-Erstellung
Website-Content-Management allein ist nicht ausreichend, um eine funktionierende Website zu erstellen. Sie müssen eng mit Ihrer IT-Abteilung zusammenarbeiten, um die gesamte Website-Struktur planen und ausführen zu können.
Dieser Schritt nimmt in der Regel sehr viel Zeit in Anspruch, da er die Planung aller wichtigen Menüs, Links und Inhalte umfasst – im Grunde müssen Sie für die Website die gesamte Architektur planen und dann umsetzen.
Sobald dieser erste Schritt von der Planung bis zur Verbindung mit dem Arbeitsbereich Marketing-Operations abgeschlossen ist, kann das IT-Team eine Sitemap erstellen. Eine Sitemap erleichtert es den Suchmaschinen, Inhalte auf Ihrer Website zu finden und trägt somit zur Suchmaschinenoptimierung bei. Dies ist der Grund, warum Ihre Sitemap zum Start fertig sein muss.

Als nächster Schritt muss ein Wireframe erstellt werden. Dies ist eine erste visuelle Darstellung der Benutzeroberfläche, ohne Design- oder Kunstelemente. Ein Wireframe ist ein wichtiger Meilenstein, da er als Kommunikationsmittel dient und allen Beteiligten einen Überblick über die Website gibt, ohne durch Design abzulenken.
SEO (Suchmaschinenoptimierung)
Um Ihren Text auffindbar zu machen, muss er in den Suchmaschinenergebnissen ganz oben erscheinen. SEO ist ein fortlaufender Prozess, da Sie bezüglich der neuesten Änderungen des Suchalgorithmus von Google auf dem Laufenden bleiben müssen.
Verwenden Sie SEO-Tools, wie beispielsweise Ahrefs, für Ihre Keyword-Recherche.

Es ist wichtig zu erwähnen, dass die Qualität Ihrer Website-Inhalte in keiner Weise durch Ihre SEO-Keywords beeinträchtigt werden sollte. Im besten Fall werden Ihre Leser nicht einmal merken, dass Sie SEO-freundliche Keywords in Ihrem Text verwendet haben.
SEO hört jedoch nicht beim geschriebenen Inhalt auf. Google berücksichtigt auch den Dateinamen Ihrer Fotos. Geben Sie Ihren Fotodateien daher statt zufälliger Namen wie „Foto1.jpg“ aussagekräftige Namen, die SEO-freundliche Schlüsselwörter enthalten. Wenn Sie Ihre Bilder auf die Webseite hochladen, vergessen Sie außerdem nicht, alle übrigen Metadaten wie Bildunterschriften, Alt-Text und Beschreibungen einzugeben. Dies wird Ihre SEO weiter steigern.
Wie wir bereits erwähnt haben, hat jeder Webseiten-Abschnitt eine andere Zielgruppe. Beachten Sie daher, dass die SEO-Keywords für jeden Bereich Ihrer Webseite entsprechend gewählt werden sollten. Ihre Produktseite wird andere Keywords erfordern als Ihr Karrierebereich.
Im Folgenden haben wir die gängigsten SEO-Praktiken zusammengefasst:
- Ihre wichtigsten Schlüsselwörter sollten Teil Ihrer Überschriften sein
- Hinzufügen eines Titel-Tags und einer Meta-Beschreibung
- Optimieren Sie die Ladegeschwindigkeit Ihrer Website
- Nutzen Sie interne und externe Verlinkungen
- Bild-Meta-Tags verwenden
- Am wichtigsten ist es, einzigartige und interessante Inhalte zu veröffentlichen
3. Erstellen Sie den Inhalt Ihrer Website
Während sich die IT-Spezialisten um die gesamte Website-Architektur kümmern, ist es Aufgabe des Website-Content-Management-Teams, die Seite zum Leben zu erwecken.
Die folgenden Rollen und Verantwortlichkeiten sind ein typischer Teil eines jeden Website-Teams:
Website Content-Texter
Wie schreibt man Inhalte für eine Website? An dieser Stelle kommen Texter ins Spiel. Website-Content-Autoren können intern, über Agenturen oder auf freiberuflicher Basis angestellt sein und sie verfassen Inhalte für Ihre Website.
Auch wenn der Inhalt einer Website stark von den Unternehmenszielen und der Zielgruppe abhängt, gibt es einige Gemeinsamkeiten, die für alle Texte gelten:
- Halten Sie es kurz und knackig: Laut der Nielsen Norman Group lesen Benutzer im Durchschnitt nur 20 % des Inhalts einer Webseite. Wenn die Anzahl der Wörter auf der Seite steigt, sinkt der Prozentsatz der gelesenen Inhalte sogar noch weiter.
- Produzieren Sie leicht scanbare Inhalte: 79% aller Website-Besucher lesen nicht, sondern scannen die Seite nach den gesuchten Informationen. Das bedeutet, dass Informationen am besten durch kurze Sätze, das Hervorheben von Schlüsselwörtern und die Verwendung von Listen mit Spiegelstrichen vermittelt werden.
- Halten Sie es einfach: Viele Leute mögen überrascht sein, dies zu hören, aber laut der National Adult Literacy Survey liest der durchschnittliche US-Amerikaner auf einem Niveau der 7. bis 8. Klasse, was ungefähr das textliche Niveau der Harry-Potter-Reihe oder von The Great Gatsby ist. Sie können kostenlose Content-Marketing-Tools wie ReadabilityFormulas.com oder Online-Utility.org nutzen, um die Lesbarkeit Ihrer Texte zu überprüfen.

Grafik-Designer
Ein Bild sagt mehr als tausend Worte – dieser berühmte Satz könnte nicht wahrer sein, wenn es um Webseitentexte oder Social Media Posts geht. Heutzutage versuchen die meisten Unternehmen, ihre Botschaften durch Bilder zu vermitteln, anstatt durch geschriebene Inhalte.
Grafikdesigner haben die Aufgabe, eine Vielzahl unterschiedlicher visueller Inhalte zu erstellen, darunter:
- Logos: Positionieren Sie Ihr Logo in der Kopfzeile, da dies einer der am meisten gescannten Bereiche einer Webseite ist.
- Szenen-Fotos: szenenbezogene Fotos vermitteln dem Betrachter ein Gefühl dafür, wie das Produkt zu verwenden ist.
- Normale Produktfotos: Reguläre Produktfotos verraten viel über das Produkt auf einen Blick. Es ist wichtig, nicht nur das Produkt zu zeigen, sondern auch Teile zu enthüllen, die auf den ersten Blick nicht sichtbar sind, wie beispielsweise die Unterseite eines Laptops.
- 3D-Renderings: Oft müssen Unternehmen ihre Produktbilder veröffentlichen, bevor das eigentliche Produkt überhaupt fertig ist. 3D-Renderings helfen Unternehmen, über Bilder zu verfügen, noch bevor ein Prototyp fertig ist.
- Infografiken: Neben dem ästhetischen Aspekt liefern Infografiken viele Informationen auf prägnante Art und Weise. Hier finden Sie viele abwechslungsreiche Infografik-Vorlagen.
Website-Content-Manager
Der Content-Manager ist für das Projekt verantwortlich. Er plant den Website-Bereich inklusive aller visuellen Inhalte und muss alle Beteiligten entsprechend briefen. Der Website-Content-Manager behält den Überblick über alle Meilensteine und bespricht die Ergebnisse mit allen beteiligten Entscheidungsträgern.
Ein guter Mitarbeiter im Website-Content-Management braucht ein großes Verständnis für die Zielgruppe, einen kreativen Kopf und ausgezeichnete Projektmanagement-Fähigkeiten.
4. Überprüfung und Freigabe der Website-Inhalte
Menschen außerhalb der Marketingabteilung könnten denken, dass die Erstellung von Marketing-Inhalte der zeitaufwändigste Prozess ist, doch stimmt das oft nicht. Die meisten Content-Manager werden bestätigen, dass das Überprüfen jeglicher Art von Website-Inhalten und das Einholen der Freigaben von allen beteiligten Stakeholdern durchaus zeitaufwändiger und nervenaufreibender ist.
Wer muss Ihre Inhalte prüfen und freigeben?
Sie benötigen einen mehrstufigen Workflow für die Inhaltsfreigabe, um sicherzustellen, dass die Website-Inhalte konsistent und von hoher Qualität sind, bevor sie die finale Freigabe erhalten. Dies kann bedeuten, dass sie von Kollegen aus dem Marketing-Team, dem Marketing-Manager sowie von anderen Abteilungen, wie beispielsweise beteiligten Mitgliedern des Vertriebs-, Design- oder Compliance-Teams, geprüft werden.

Was verursacht Freigabe-Engpässe?
Egal, ob Sie in einem kleinen Unternehmen oder in einem multinationalen Konzern arbeiten, früher oder später werden Sie auf folgendes Szenario stoßen: Eine Deadline steht kurz bevor und Ihr Content ist bereits fertig. Das Einzige, was noch fehlt, ist die finale Freigabe.
Das klingt auf den ersten Blick vielversprechend. Doch die langen E-Mails, die Sie an alle Stakeholder geschrieben haben, bleiben unbeantwortet. So kann sich das über Tage und sogar Wochen ziehen – verschwendete Zeit, die die meisten straff geplanten Projekte nicht zulassen. Diese Engpässe sind nicht nur schmerzhaft und erfordern viel Zeit. Oft müssen Sie einzelne Personen mehrmals erinnern und um Feedback bitten, was den Erfolg des gesamten Projekts gefährden kann.
Die wichtige Frage ist also: Wie können Sie diesen Prozess so weit wie möglich optimieren?
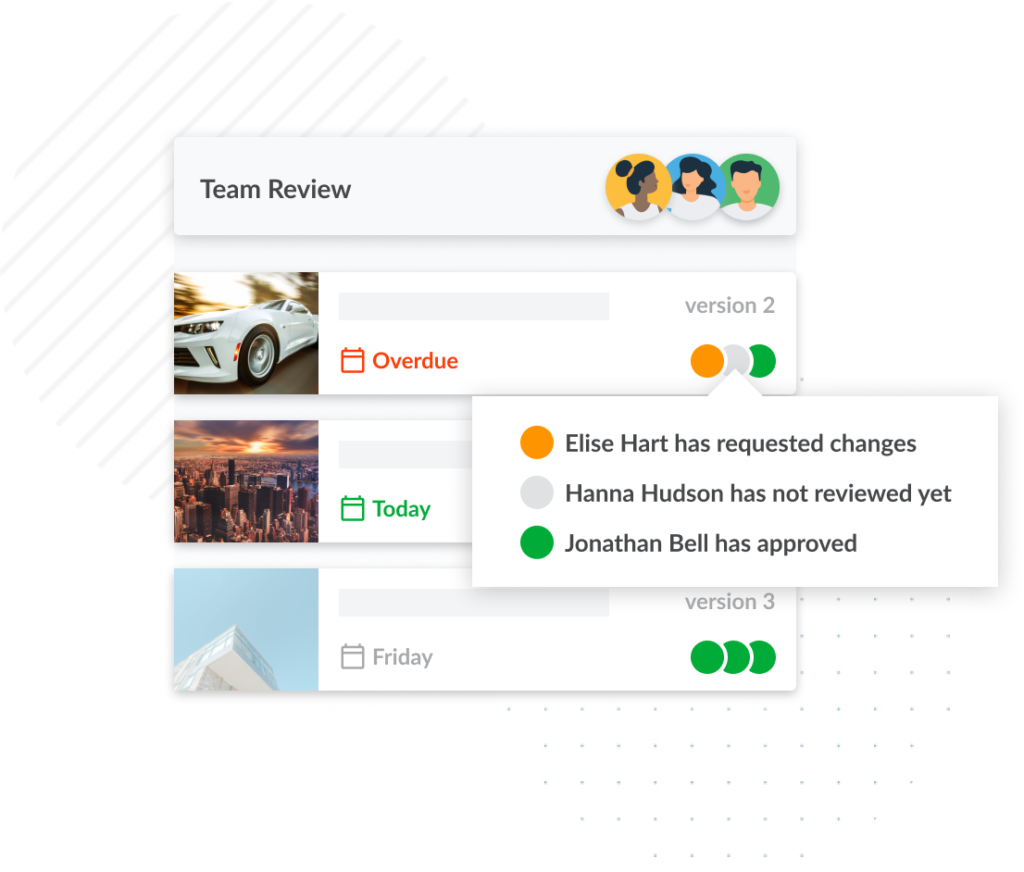
Die Antwort ist einfach. Durch den Einsatz einer Online-Proofing-Software, wie Filestage, können Sie diesen meist mühsamen Prozess einfach, strukturiert und effizient gestalten. Ganz gleich, ob es sich um den schriftlichen Inhalt Ihrer Webseite, visuelle Elemente oder Videos handelt, Filestage bietet eine einzige Plattform, um Feedback zu hinterlassen und alle Ihre Marketingmaterialien den relevanten Entscheidungsträgern zur Freigabe vorzulegen.
So etablieren Sie einen Workflow für die Inhaltsfreigabe und haben Sie stets einen Überblick über den Status aller Inhalte. Zusätzlich vereinfacht Filestage den gesamten Prozess für alle Beteiligten. Durch den Einsatz intelligenter Tools sparen Sie Zeit und Geld, was einen großartiger Beitrag zur Marketing-Ressourcen-Management-Strategie möglich macht.

5. Veröffentlichen Sie Ihre Website-Inhalte
Nachdem Sie den Überprüfungs- und Freigabeprozess abgeschlossen haben, ist es an der Zeit, den Inhalt auf Ihrer Website zu veröffentlichen. Hierfür benötigen Sie ein zuverlässiges Content-Management-System (CMS).
Was ist ein CMS und warum sollten Sie eines verwenden?
CMS können kurz als Software-Anwendungen beschrieben werden, die zur Verwaltung von Web-Inhalten eingesetzt werden. Ein Content-Management-System erleichtert die Arbeit für alle Beteiligten.
Ein gutes CMS sollte in der Lage sein, eine Vielzahl von Inhalten zu veröffentlichen, darunter Blog-Artikel oder Websites mit anpassbarem Layout. Während die meisten CMS von technischem Personal verwendet werden, gibt es auch CMS, die es Personen ohne Programmierkenntnisse ermöglichen, sich eigenständig ums Website-Content-Management zu kümmern.
Darüber hinaus sollte ein CMS Ihnen helfen, Ihre SEO zu verbessern. Um dies zu gewährleisten, muss das Marketing-Team eng mit dem Design- und IT-Team zusammenarbeiten, um an einem Strang zu ziehen, was die Website angeht. Für weitere Informationen darüber, welches CMS Sie verwenden sollten, werfen Sie einen Blick auf den nächsten Abschnitt.
Was ist bei der Veröffentlichung Ihrer Website-Inhalte zu beachten?

Es gibt ein paar Dinge, die Sie bei der Veröffentlichung beachten sollten. Erstens müssen Sie eine Sitemap für Google erstellen, um die SEO weiter zu steigern. Eine Sitemap ist eine Datei, die Informationen über Ihre Seiten, Ihren Content und die Beziehung zwischen ihnen enthält. Dadurch wird es für Google einfacher, Ihre Website zu crawlen und anzuzeigen. Sitemap-Generatoren wie XML-Sitemaps helfen Ihnen, eine Sitemap zu erstellen und damit Ihre SEO zu steigern.
Vergessen Sie nicht die Endkontrolle
Der Teufel steckt oft im Detail. Daher müssen Sie sowohl vor als auch nach dem endgültigen Launch Ihrer Website überprüfen, ob alles wie geplant angezeigt wird. Sie müssen sicherstellen, dass Text und Bildmaterial korrekt dargestellt werden und ob der Inhalt mobile-freundlich ist.
Darüber hinaus muss das Design-Team auch prüfen, ob alle Codes gültig sind. Außerdem sollten SEO-Elemente wie Titel, Beschreibungen, Keyword-Tags und Metadaten von Bildern noch einmal unter die Lupe genommen werden.
Im nächsten Abschnitt werden die am häufigsten verwendeten Content-Management-Systeme näher beschrieben.
Welche Website-Content-Management-Systeme für die Verwaltung Ihrer Website-Inhalte verwendet werden sollten
Im Folgenden stellen wir Ihnen die besten Content-Management-Systeme vor und geben Ihnen einen kurzen Überblick über deren Vor- und Nachteile.
WordPress

WordPress ist das weltweit am häufigsten verwendete und beliebteste Content-Management-System für Websites. Die Gründe dafür sind offensichtlich. WordPress bietet zahlreiche Möglichkeiten für Websites und Blogs – auch für Menschen mit wenig Programmierkenntnissen. Mit WordPress können Sie sogar E-Commerce-Optionen in Ihre Seite integrieren.

- Eine breite Palette von Anwendungsmöglichkeiten.
- Leichte Bedienung, selbst als Anfänger
- Unterstützung durch eine große WordPress-Community

- OpenSource-Software verunsichert manche Entwickler
- Einige Plugins können sich gegenseitig beeinflussen und stören
Joomla!

Wie WordPress bietet Joomla! ein benutzerfreundliches Content-Management-System, das für Personen mit oder ohne Programmierkenntnisse geeignet ist. Im Vergleich zu WordPress ist Joomla! besser für die Erstellung komplexer Websites und inhaltsintensiver Plattformen geeignet. Joomla! bietet mehr Flexibilität und gibt professionellen Anwendern mehr Möglichkeiten, ihre Inhalte anzupassen.

- Eine breite Palette von Anwendungsmöglichkeiten
- Perfekt zur Suchmaschinenoptimierung

- Altmodische Benutzeroberfläche
- Das Hinzufügen von Plugins kann das gesamte Projekt beschädigen, wenn Fehler gemacht werden
- Durchaus komplex für unerfahrene Anwender
Webflow

Während WordPress und Joomla! zu den am häufigsten verwendeten Systemen für Website-Content-Management gehören, ist Webflow nicht so bekannt. Das bedeutet jedoch nicht, dass das Qualitätsniveau von Webflow nicht mit diesen beiden Plattformen mithalten kann. Webflow bietet eine großartige Balance zwischen einem hohen Maß an Anpassbarkeit und Benutzerfreundlichkeit. Ein weniger offensichtlicher Nachteil ist, dass es schwierig sein kann, externe Designer zu finden, die sich mit diesem eher unbekannten CMS gut auskennen und direkt am ersten Tag mit der Arbeit loslegen können.

- Eine gute Mischung aus Anpassung und Benutzerfreundlichkeit
- Keine Programmierkenntnisse erforderlich
- Umfangreiche Tutorials zu einer Vielzahl von Themen

- Es ist teuer, eine Website nativ in Webflow zu hosten
- Nicht geeignet für spezialisierte Back-End-Software
- Es ist schwieriger, Webflow-Experten zu finden
Best Practices von Website-Inhaltsabschnitten
Nachdem Sie nun mehr über die Erstellung von Website-Inhalten wissen, lassen Sie sich von den Best Practices verschiedener Website-Inhaltsbereiche inspirieren. Im Folgenden stellen wir einige außergewöhnliche Beispiele für Website-Inhalte vor.
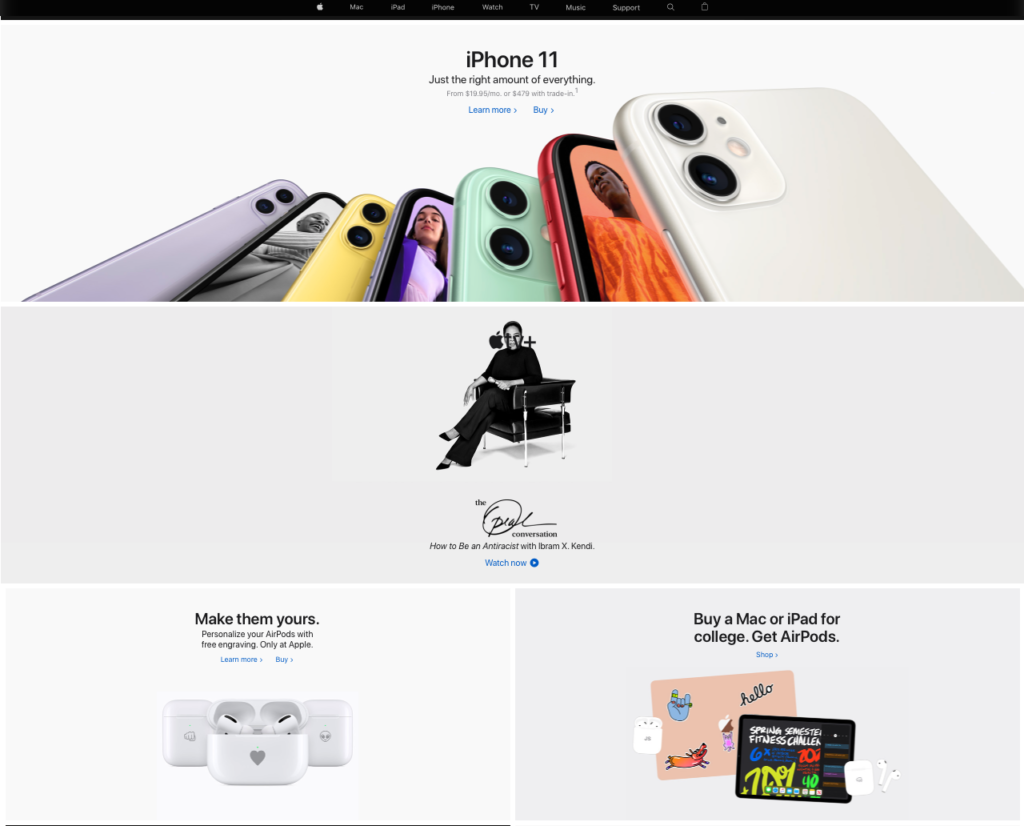
Homepage von Apple

Schauen Sie sich die Apple-Homepage an, um zu sehen, wie eine produkt-fokussierte Homepage aussehen sollte. Benutzer scrollen nach unten, um einen Überblick über Apples aktuelles Produktangebot zu erhalten.
Alle Visuals werden von kurzen und knackigen Texten begleitet, die von den Lesern leicht zu scannen sind und nur relevante Informationen enthalten. Darüber hinaus hat jedes einzelne Bild eine Handlungsaufforderung in Form eines „Kaufen“- oder „Mehr erfahren“-Buttons. Am unteren Ende der Seite finden die Besucher weitere unternehmensbezogene Informationen.
Wenn Sie Ihre Produkte auf ästhetische Art und Weise präsentieren wollen, ohne die Benutzerfreundlichkeit zu beeinträchtigen, finden Sie hier Ihre Inspiration.
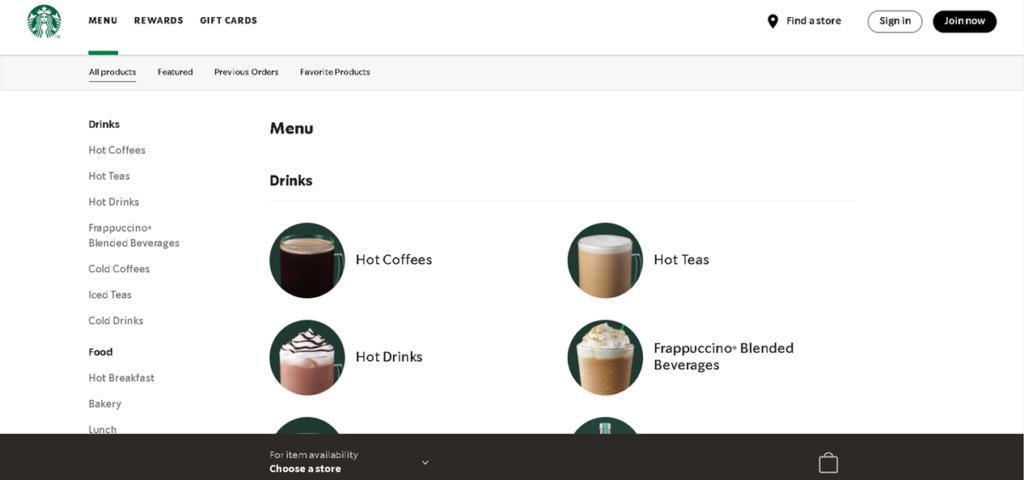
Produktseite von Starbucks

Die Produktseite von Starbucks’ präsentiert ihr Menü auf eine ansprechende und ästhetische Art, ohne dabei Kompromisse bei der Benutzerfreundlichkeit einzugehen. Während die Seitenleiste alle Menüpunkte anbietet, zeigt der Hauptbildschirm jedes einzelne Produkt mit einheitlichem Bildmaterial.
Durch Anklicken der einzelnen Artikel können Kunden eine allgemeine Einführung lesen und weitere Nährwertinformationen erhalten. Nachdem die Besucher ihr Lieblingsgetränk oder -gericht gefunden haben, können sie sogar überprüfen, ob die Artikel im nächstgelegenen Starbucks erhältlich sind, und ihre Mahlzeit im Voraus bestellen.
Die Produktseite von Starbucks zeigt, wie man eine benutzerfreundliche Oberfläche mit toller Optik gestaltet und einen Mehrwert durch eine Bestellfunktion bietet.
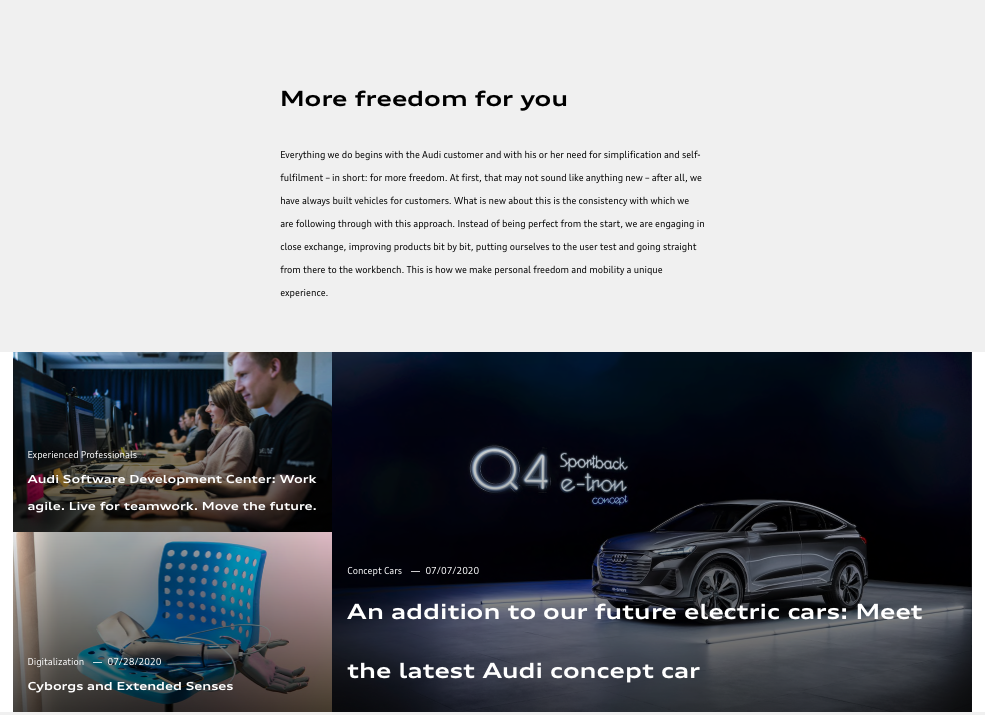
„Über uns“-Seite von Audi

Audi beweist, dass die Rubrik „Über uns“ nicht aus einem langweiligen Text voller uninspirierter Informationen bestehen muss. Stattdessen ähnelt das „Über uns“ von Audi in vielerlei Hinsicht einem Blog, in dem interessierte Leser tief in wichtige Themen rund um den Automobilhersteller eintauchen können.
Diese Seite geht weit über die üblichen „Über uns“-Abschnitte hinaus. Die Leser können einen Blick hinter die Kulissen von Audi werfen – vom Leitbild über den Audi Nachhaltigkeitsplan bis hin zu einem Einblick in das Arbeitsleben von Audi-Mitarbeitern.
Darüber hinaus sind die Inhalte eine Mischung aus geschriebenem Text, Bildern und sogar Videomaterial – sie erregen die Aufmerksamkeit von interessierten Lesern und laden sie dazu ein, weitere Themen und um das Unternehmen zu erkunden.
Dieses Beispiel zeigt, dass Sie zuerst an Ihr Publikum denken sollten, wenn es um Website-Inhalte geht. Anstatt nur Fakten über Ihr Unternehmen aufzuschreiben, sollten Sie Ihr Publikum mit einbeziehen, als ob Sie einen Blog schreiben würden.
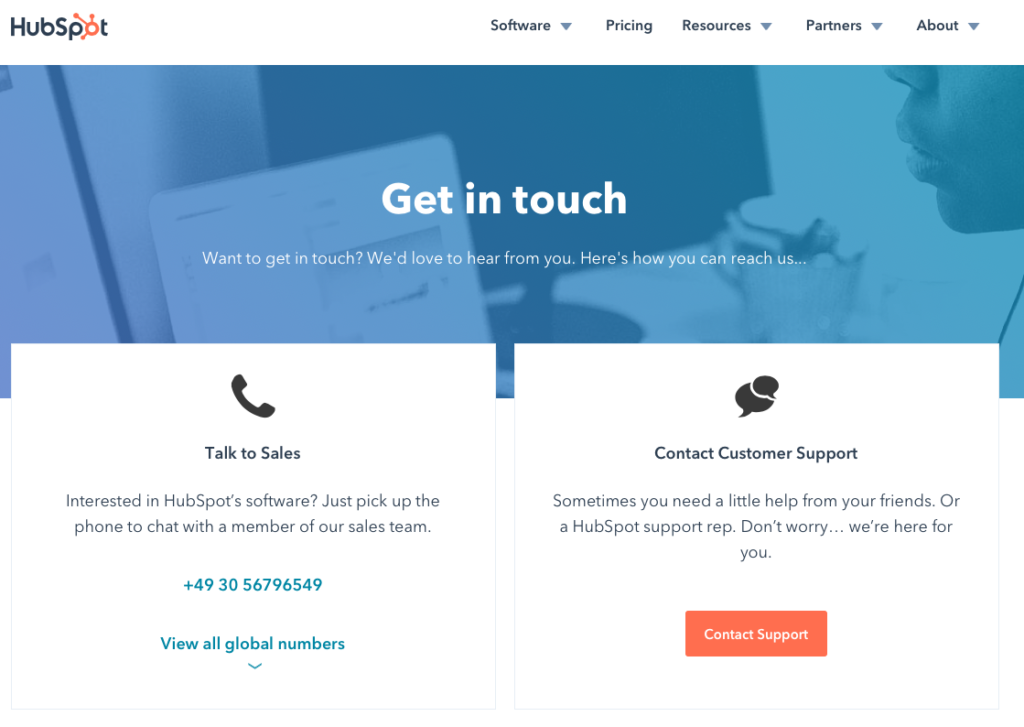
Kontaktseite von HubSpot

Jeder, der den Bereich „Kontakt“ einer Website besucht, sollte klare Anweisungen finden, wie er mit dem Unternehmen in Verbindung kommen kann.
Da HubSpot weiß, dass seine Besucher entweder ein Produkt kaufen möchten oder Hilfe bei der Fehlerbehebung benötigen, bieten sie zwei Möglichkeiten zur Kontaktaufnahme mit dem Service- oder Vertriebsteam an, und zwar direkt oben auf der Seite.
Dies ist nur der Anfang: Kunden können die Adresse und Telefonnummern aller ihrer lokalen Niederlassungen, einschließlich attraktiver Bilder der Räumlichkeiten, durch einfaches Scrollen nach unten erhalten. Der letzte Abschnitt enthält die Rufnummern aller weltweiten Standorte.
Je besser Sie die Bedürfnisse Ihrer Kunden kennen, desto besser können Sie ihnen helfen. Das gilt nicht nur für Ihre Produkte, sondern auch für Ihren „Kontakt“-Bereich. Die Strukturierung der Kontaktoptionen, entsprechend der häufig gestellten Fragen, gibt den Kunden eine klare Orientierung und ermöglicht Ihren Support-Mitarbeitern, einen spezialisierten Service anzubieten.
Testimonial Page Best Practice from Hootsuite

Hootsuite ist eine Social Media Management Plattform, die ihren Kunden hilft, ihre Präsenz auf einer Vielzahl von Plattformen zu verwalten und zu analysieren.
Der Testimonial-Abschnitt verwandelt jedes positive Kundenfeedback in eine lange Fallstudie, die zeigt, wie Hootsuite in verschiedenen Fällen und unter verschiedenen Umständen einen Mehrwert geschaffen hat. Die Fallstudien sind reichlich vorhanden, enthalten viel Text und fassen die Ergebnisse auf eine klare und intuitive Weise zusammen.
Die Umwandlung von Kundenreferenzen in Fallstudien bietet anderen potenziellen Kunden einen Mehrwert und ist eine großartige Möglichkeit, Ihr Produkt auf die bestmögliche Weise zu bewerben.
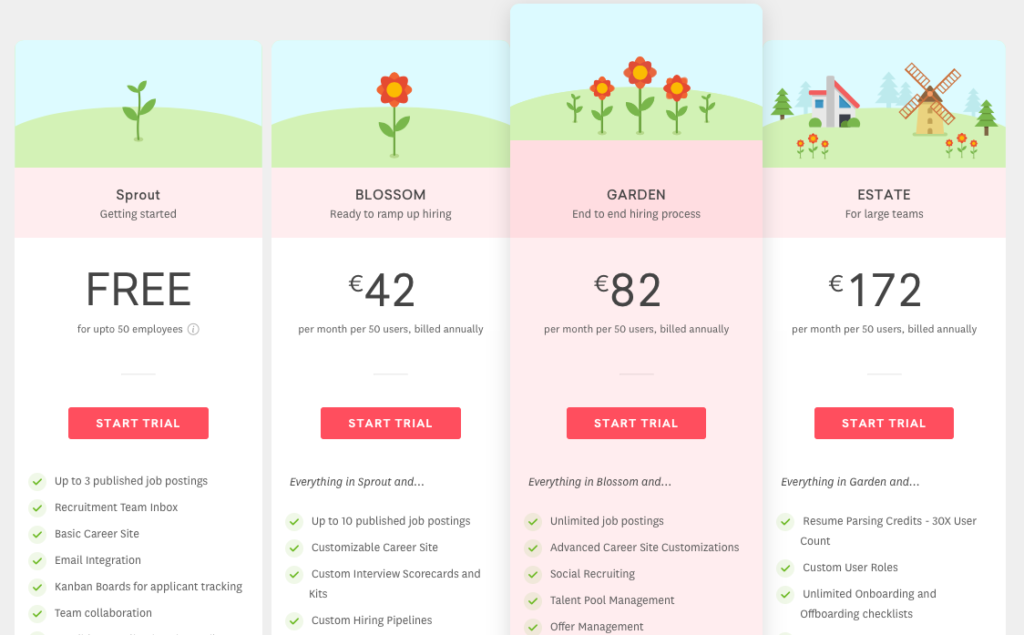
Preisgestaltung von Freshteam

Freshteam bietet verschiedene Pakete seiner Human-Resource-Software an. Die Preisseite listet alle Angebote auf, einschließlich der Kosten und relevanter Informationen. Selbst wenn Sie noch nie von dem Unternehmen gehört haben, zeigt ein Blick auf das obige Bild alle notwendigen Informationen, die Sie für eine Kaufentscheidung benötigen.
Außerdem erscheint nach wenigen Minuten eine Chatbox, die Fragen zu den Angeboten oder bestimmten Produkteigenschaften beantwortet. Die Angebote heißen „Sprout“, „Blossom“, „Garden“ und „Estate“ und werden von einer ansprechenden Optik begleitet.
Freshteam zeigt Markenkonsistenz in all seinen Webseiten-Abschnitten und lässt seine Markenpersönlichkeit durchscheinen, sogar auf der Preisseite. Obwohl alle Webseiten-Abschnitte einen unterschiedlichen Ansatz erfordern, sollte Ihre Markenpersönlichkeit ein konsistenter Faktor Ihrer gesamten Website-Inhalte sein.
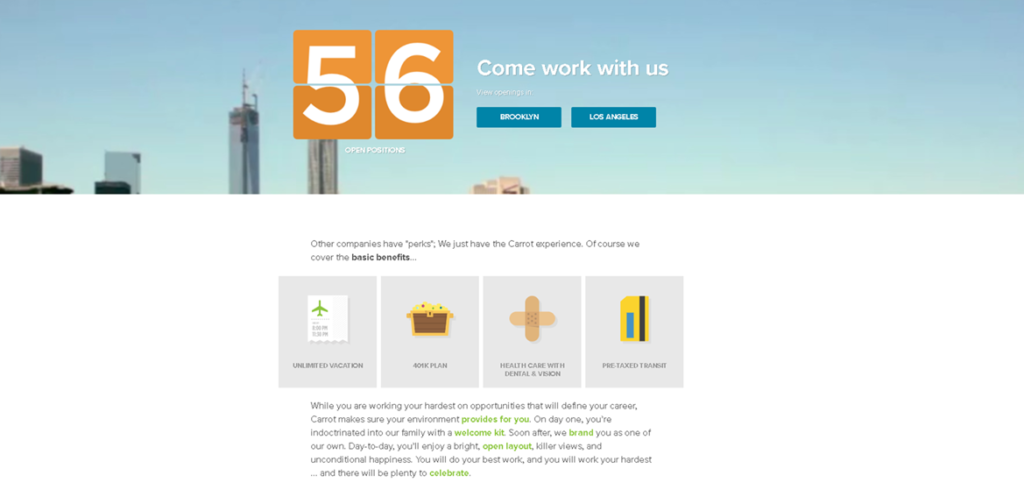
Karriereseite von Carrot Creative

Carrot Creative demonstriert einen marketingbezogenen Ansatz für den Einstellungsprozess. Der Ton, das Design und der Stil ähneln dem Vice-Magazin, mit welchem die Digitalagentur verbunden ist.
Zunächst einmal ist der Ton leger und nicht formell, was den Eindruck einer entspannten und lockeren Atmosphäre vermittelt. Mehrere Icons zeigen die Vorteile und Vergünstigungen, die das Unternehmen bietet: unbegrenzter Urlaub, private Altersvorsorge, Pizza und sogar Bier.
Außerdem enthält die Seite einen Imagefilm und Links zu Blogs von Mitarbeitern, die über das Unternehmen berichten.
Anstatt nur Fakten und die Stellenbeschreibungen zu zeigen, vermittelt Carrot Creative ein Gefühl dafür, was die Unternehmenskultur ausmacht: ein junges Team von kreativen Internet-Natives, die auf der Suche nach neuen Teammitgliedern mit demselben Spirit sind.
Indem Sie einen Eindruck von Ihrem Team und Ihrer Kultur vermitteln, anstatt nur Fakten zu nennen, können Sie die Art von Persönlichkeiten anziehen, nach denen Sie suchen.
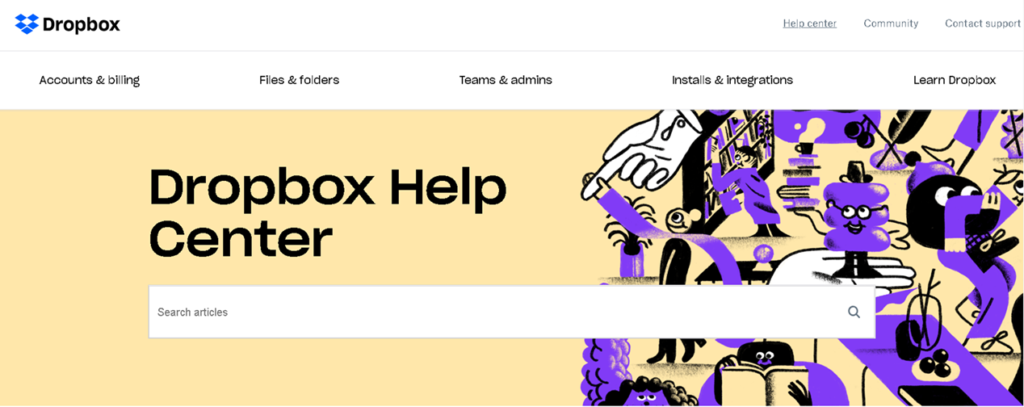
Wissens- und Hilfe-Center-Seite von Dropbox

Dropbox bietet einen der beliebtesten cloudbasierten Speicherdienste der Welt an. Bei einem so komplexen Dienst tauchen viele Fragen und Probleme auf, die Support-Mitarbeiter allein nicht lösen können.
Glücklicherweise bietet das Dropbox-Help-Center Kunden eine schnelle Antworten auf sehr spezifische Fragen. Die Suchleiste befindet sich oben auf der Seite und ermöglicht es den Kunden, ganz einfach nach Beiträgen zu suchen, die sich auf ihre Probleme beziehen.
Wenn Sie weiter nach unten scrollen, finden Sie häufig gestellte Fragen in Form von Top-Artikeln, sowie Support-Tools und Tutorials.
Außerdem wird in der Kopfzeile die Kontaktseite oder der Community-Hilfedienst angezeigt, sodass die Kunden nicht das Gefühl haben, dass sie zur Selbsthilfe gezwungen werden. Das Hilfe-Center besteht aus Text und kunstvollen Bildern, die frischen Wind in den eher lästigen Suchprozess bringen.
Dieses Beispiel zeigt, dass Ihr Help-Center den Kunden eine einfache Möglichkeit bieten sollte, nach bestimmten Fragen zu suchen wie beispielsweise eine Suchleiste. Außerdem sollten Sie einzelne Beiträge und Tutorials, die sich auf verschiedene Probleme beziehen, zur Verfügung stellen, um den Prozess zu erleichtern.
Ressourcen für kostenlose Website-Inhalte
Ob Bilder, Videos oder andere Marketing-Assets – wir wissen, dass hochwertiges Content- und Brand-Asset-Management teuer sein kann. Deshalb stellen wir Ihnen in diesem Abschnitt eine kostenlose Content-Software vor, mit der Sie das Beste aus Ihrer Website herausholen können.
Pixabay für kostenlose Bilder und Videos

Während große Bilddatenbanken (wie z. B. Shutterstock) für die Nutzung ein Abonnement erfordern, bietet Pixabay lizenzfreie Bilder – und somit kostenlose Inhalte für die Website – die sogar für geschäftliche Zwecke genutzt werden können. Mit einer Datenbank von mehr als 1,8 Millionen Bildern lohnt sich hier nach dem richtigen und zusätzlich noch kostenlosen Bild zu suchen.
Icons8 für kostenlose Icons

Icons8 bietet mehr als nur Bilder. Die kostenlose Datenbank enthält auch Vektorgrafiken, Musik und Tools, wie beispielsweise Icon-Apps, mit denen sich Icons einfach zwischen Software wie Photoshop, Illustrator, Visual Studio und anderen Design-Programmen ziehen lassen. Auch wenn der Fokus auf Designern liegt, können auch Content-Marketer hier die richtigen Marketing-Assets finden.
Canva zum Erstellen kostenloser Grafiken

Es ist kein Geheimnis, dass Photoshop als eines der Top-Grafikdesign-Tools gilt. Allerdings braucht es einige Zeit, um sich vollständig darin einzuarbeiten, und noch mehr Zeit, um es zu beherrschen. Für einfachere Grafiken, für Social-Media-Posts oder Thumbnails, bietet Canva eine Plattform, auf der auch Menschen ohne vorherige Design-Erfahrung erstaunliche Grafiken und somit kostenlose Website-Inhalte erstellen können.
Renderforest zum Erstellen kostenloser Videos

Renderforest ist eine All-in-One-Plattform, die Anfängern viele Anpassungsmöglichkeiten für eine breite Palette von Assets bietet. Mit Renderforest ist es möglich, Videos zu erstellen, zum Beispiel Logos oder Video-Intros, die über eine Inhaltsvorlage angepasst werden können.
Auch wenn der Dienst kostenlos genutzt werden kann, gibt es Einschränkungen, wie beispielsweise eine geringe Auflösung und ein Wasserzeichen. Daher empfehlen wir, die kostenlose Version nur zu nutzen, um ein Gefühl dafür zu bekommen, was die Plattform bieten kann, bevor Sie dem Abo-Plan für professionelle Zwecke abschließen.
CoSchedule zum Analysieren Ihrer Überschrift

CoSchedule ist eine Management-Software für digitales Marketing, die viele verschiedene Funktionen für eine Vielzahl von Zwecken bietet, wie zum Beispiel eine Software zur Verwaltung digitaler Assets und einen kostenlosen Headline-Analysator, der bei der Erstellung von scanbaren, leicht lesbaren Überschriften hilft.
Bensound für kostenlose Musik und Audios

Während die meisten Unternehmen ein internes Design-Team haben, um visuelle Beiträge zu erstellen, haben sie normalerweise keinen internen Musikexperten, um Musik zu erstellen. Da Musikstudios teuer sind und viel Zeit in Anspruch nehmen, ist es einfacher, einen Blick auf lizenzfreie Musik zu werfen, die für kommerzielle Zwecke verwendet werden kann. Die Musik in Bensound ist als kostenloser Inhalt für die Website frei verwendbar, solange der Künstler genannt wird.
Fazit
Die Erstellung einer Website ist viel komplexer, als die meisten Menschen erwarten würden. Von mehreren Zielgruppen bis hin zu unterschiedlichen Strategien für den Website-Inhalt erfordert jeder Abschnitt seine eigene Planung und Ausführung.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mehr Wissen darüber zu erlangen, wie Sie die richtigen Website-Inhalte für Ihr nächstes Projekt planen, vorbereiten und erstellen.
Bleibt nur noch zu sagen, dass eine Website nie fertig ist – unabhängig davon, ob es sich um die Produktseiten, den Karrierebereich oder die „Über uns“-Seite handelt – das nächste Update wartet schon.
Gehen Sie deshalb Ihr nächstes Website-Projekt strukturierter und messbarer an, als Sie es vielleicht bisher getan haben. Definieren Sie Ihre Ziele, planen Sie die Website-Inhalte und nutzen Sie ausgefeilte Tools, um Ihr Website-Neugestaltung wie ein Profi durchzuführen.