Einer der spannendsten Bereiche des digitalen Designs ist das der Benutzeroberfläche einer Software auch bekannt als User Interface (kurz: UI). Die perfekte Balance zwischen Ästhetik und kniffliger Problemlösung macht es so anspruchsvoll und doch lohnenswert, wenn es richtig gemacht wird.
Ein großartiges UI-Design wird Ihnen nicht nur helfen, eine starke Marke aufzubauen, sondern auch viele neue Kunden anzuziehen und – was am wichtigsten ist – Ihre bestehenden Kunden zufriedenzustellen.
Aber die größte Herausforderung, die einem exzellentes UI-Design im Weg stehen kann, ist ein Mangel an Feedback und die Unkenntnis darüber, was bei den Kunden gut ankommt.
Um Ihnen bei der Bewältigung dieser Herausforderung zu helfen, werfen wir in diesem Artikel einen Blick auf folgende Punkte:
- Drei Wege, wie Feedback Ihnen hilft, bessere UI-Designs zu erstellen
- Der richtige Zeitpunkt, um Feedback zu UI-Designs einzuholen
- Wie man mit einem Website-Feedback-Tool Feedback zu UI-Designs einholt
Also legen wir gleich los!
Drei Wege, wie Feedback Ihnen hilft, bessere UI-Designs zu erstellen
Beim UI-Design geht es darum, sich in die Lage Ihrer Kunden zu versetzen.
Und genau deshalb ist Feedback so wichtig, um eine großartige Benutzeroberfläche zu entwerfen. Feedback erweitert die Sichtweise auf Ihr Produkt, gibt Ihnen verschiedene Perspektiven und zeigt deutlich, was funktioniert und was nicht.
Hier finden Sie drei Möglichkeiten, wie Sie mit Hilfe von Feedback ein besseres UI-Design erstellen können.
1. Konzentrieren Sie sich bei Ihren Entwürfen auf das Benutzererlebnis
Wenn man stunden- oder tagelang mit Tools wie Figma gearbeitet hat, kann man sich leicht in feinen Details wie der Ausrichtung oder den Farben der Buttons verzetteln. Feedback hilft Ihnen dabei, sich wieder darauf zu besinnen, warum Sie Ihr Design überhaupt erstellen.
Das Feedback zum UI-Design hilft Ihnen, sich auf den Kontext zu konzentrieren, für den Sie etwas entwerfen, und auf die Menschen, die es benutzen werden.
Je besser Sie also verstehen, wie Ihre Kunden mit den einzelnen Bereichen Ihres Designs interagieren und was sie daran mögen und was nicht, desto größer sind Ihre Chancen, etwas wirklich Nützliches und Sinnvolles zu erstellen.
2. Erkennen Sie, welche Bereiche Ihres Designs die Nutzer nicht mögen
Das Feedback hilft Ihnen, Probleme zu erkennen, die Sie als Designer nicht sehen können. Wenn Sie die Person sind, die das Design entwirft, wissen Sie genau, wo sich jeder Button befindet und wofür er genutzt wird. Und da Sie so viel Zeit mit dem Gestalten verbracht haben, ergibt das alles für Sie wahrscheinlich einen perfekten Sinn. Aber andere Personen können Probleme aufdecken, die Sie vorher nicht bemerkt haben.
Wenn Sie Feedback zu Ihrem UI-Design einholen, können die Nutzer Ihnen helfen, Dinge zu erfahren wie:
- Wichtige Bereiche der Benutzeroberfläche, die sie nicht einmal bemerkt haben
- Geringer Kontrast zwischen Textfarben und Hintergründen
- Ob Bildschirme zu schlicht oder überladen sind
- Verwirrende oder irreführende UX-Texte
- Nicht funktionierende Buttons oder Komponenten
- Tote Links
3. Verbessern Sie das Engagement und die positiven Ergebnisse für Ihre Nutzer
Ob Sie es glauben oder nicht, selbst die subtilsten Änderungen des UI-Designs können einen großen Einfluss auf das Engagement haben.
Ob beispielsweise der Button „Nächster Schritt“ in einer App grau oder schwarz ist, kann für den Nutzer einen großen Unterschied machen. Wenn der Button grau ist, denken sie vielleicht, dass sie nicht zum nächsten Schritt gehen können, weil der Button deaktiviert ist. Wenn Sie den Button schwarz machen, erkennen die Nutzer, dass dieser aktiviert ist und sie zum nächsten Schritt weiter klicken können.
Dasselbe gilt für Bilder oder das Layout Ihres Designs.
Das Testen dieser Elemente und das Sammeln von Feedback kann dazu beitragen, das Erlebnis zu verbessern und den Benutzern schneller ein positives Ergebnis zu liefern. Ein positives Ergebnis kann alles sein, von der Vervollständigung eines User Flows bis zum Finden der Antwort auf eine wichtige Frage.
Wann ist der richtige Zeitpunkt, um Feedback zu UI-Designs einzuholen?
Es gibt nie einen falschen Zeitpunkt, um nach Feedback zum UI-Design zu fragen.
Sie können bereits in der Wireframing-Phase Feedback einholen, indem Sie Meinungen zu Layouts und Informationshierarchie abfragen. Und natürlich können Sie auch Feedback zu UI-Designs einholen, die bereits in Betrieb sind, um zu sehen, was man ändern kann, um das Benutzererlebnis zu verbessern.
Am besten sollten Sie in all diesen Phasen und darüber hinaus Feedback einholen. Je mehr Feedback Sie erhalten, desto benutzerfreundlicher wird Ihr Produkt am Ende sein.
Wie Sie UI-Designs teilen und Feedback erhalten
Wenn Sie Feedback zu Ihrem UI-Design einholen, ist es wichtig, dass Sie Ihren Teilnehmern die richtigen Fragen stellen, damit sie klares Feedback erhalten und Ihre Designs optimal anpassen können.
Hier sind fünf Fragen, die Ihnen helfen werden, neue Ideen zu bekommen:
1. Welche Elemente würden Sie gerne hinzufügen?
In den meisten Fällen sind Ihre Reviewer Ihr Blick in die Marke, für die Sie etwas erstellen. Fragen Sie sie also nach ihren Ideen und danach, was sie zu Ihrem Entwurf hinzufügen möchten. Die Antworten könnten Sie überraschen!
2. Was finden Sie an dem Design übertrieben?
Bei der Entwicklung Ihrer Designs besteht eine der größten Herausforderungen darin, zu entscheiden, welche Elemente bleiben und welche verschwinden können. Ihre Reviewer können sich ein ziemlich gutes Bild davon machen, was an Ihrem Entwurf unnötig ist. Arbeiten Sie mit ihnen zusammen, um das beste und intuitivste Design zu erhalten.
3. Gibt es etwas, das Sie verwirrt?
Diese Frage ist eine hervorragende Möglichkeit, Ihre Entwürfe zu überprüfen. Wie oft haben Sie schon tagelang (oder sogar monatelang) an etwas gearbeitet, und waren sich sicher, dass alles in Ihrer Arbeit klar ist, und dann hat ein einziger Kommentar dazu geführt, dass Sie alles in Frage stellen?
Um zu vermeiden, dass Sie in letzter Minute in diese Situation geraten, fragen Sie Ihre Reviewer für jeden neuen Meilenstein Ihres Designs, ob es etwas gibt, das sie verwirrt.
4. Wo würden Sie ein bestimmtes Element unterbringen?
Brauchen Sie Hilfe, um herauszufinden, wo Sie ein kniffliges Element in Ihr Design einfügen können? Überlegen Sie sich ein paar Optionen und legen Sie diese Ihren Reviewern vor. Eine zweite und dritte Meinung kann immer helfen, Sie in die richtige Richtung zu lenken.
Was ist der Unterschied zwischen UI- und UX-Design?
Auch wenn diese beiden Begriffe Hand in Hand gehen, wenn es um digitale Produkte geht, gibt es einen wichtigen Unterschied zwischen ihnen. UI, was für User Interface steht, konzentriert sich hauptsächlich auf die Interaktion des Nutzers mit dem digitalen Produkt, seine Benutzerfreundlichkeit oder des User Flows.
Im Gegensatz dazu konzentriert sich UX – die Abkürzung für User Experience – auf die Gesamterfahrung des Benutzers mit dem Produkt und der Marke, die auf mehr Berührungspunkten als nur der Verwendung des Produkts beruht.
Wie geben Sie Feedback zu UI- und UX-Designs?
Feedback zu einem UI- und UX-Design ohne ein Website-Feedback-Tool zu geben, ist frustrierend und zeitaufwändig. Es ist einfach so viel Erklärungsbedarf auf beiden Seiten notwendig, damit das Feedback später auch klar und verständlich ist.
Unser Tipp: Sparen Sie sich diese Probleme und machen Sie das Geben und Einholen von Feedback für alle Beteiligten einfacher.
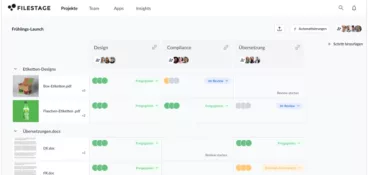
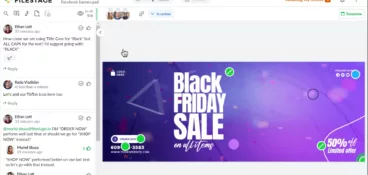
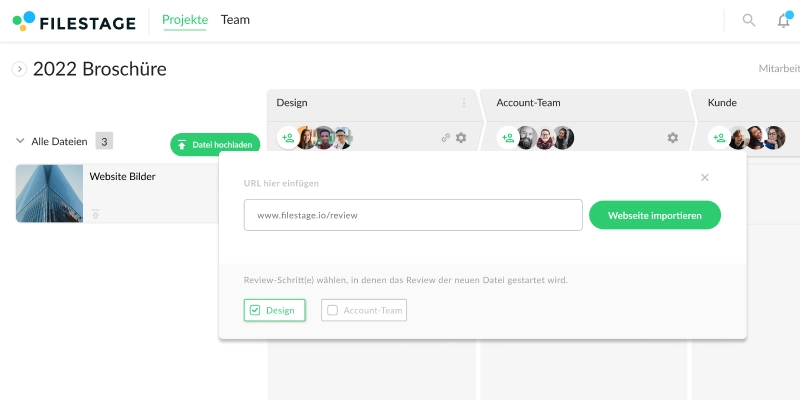
Mit Filestage können Sie alle Dateien hochladen, von Prototypen bis hin zu Live-Websites und Apps. Ihre Reviewer werden auf natürliche Weise mit jedem Bereich des UI-Designs interagieren und können Ihnen direkt darauf Feedback geben. Kein Platz für Verwirrung und eine Menge Zeitersparnis!

Was ist ein Design-Review im UI- und UX-Design?
Ein Design-Review im UI- und UX-Design ist ein Prozess, bei dem Sie strukturiertes und aussagekräftiges Feedback zu einem Design erhalten. Dabei kann es sich um die Überprüfung eines neuen Website-Designs, die Bewertung eines Funktionsprototyps oder die Diskussion eines neuen User Flows handeln.
Mit einem guten Design-Review-Prozess für UI- und UX-Design wird jeder in Ihrem Team schnellere und fundiertere Entscheidungen treffen, damit Sie Produkte entwickeln können, die Ihre Kunden lieben.
Fazit
Als einer der aufregendsten Bereiche des digitalen Designs fühlt sich das UI-Design fast wie die Lösung eines Rätsels an. Wenn Sie wissen, wie Sie Feedback zu Ihrem UI-Design einholen können, und ein Website-Feedback-Tool Ihnen dabei hilft, werden Sie schnell eine goldene Lösung für Ihr Rätsel finden.
Sammeln Sie Feedback zu Ihrem UI-Design mit Filestage, indem Sie eine kostenlose Testphase starten.