Feedback ist ein grundlegender Bestandteil eines jeden Designprojekts – von der Gestaltung von Webseiten und Infografiken bis hin zu Zeitschriftenanzeigen, Verpackungen und allem, was dazwischen liegt. Der Input von mehreren Personen stellt sicher, dass ein Design seinen Zweck erfüllt und sich zum bestmöglichen Ergebnis entwickelt.
Aber das Einholen von Feedback von all diesen verschiedenen Stakeholdern kann stressig sein.
Hier kommen die Design-Feedback-Tools ins Spiel.
Design-Feedback-Tools sind dazu da, den Review-Prozess zu vereinfachen. Sie geben den Designern die Möglichkeit, Kommentare und Anmerkungen im Kontext der Datei einzuholen, sodass sie klares und schnelles Feedback für Ihre Änderungsrunden erhalten und so der Freigabe immer näher kommen.
In diesem Leitfaden schauen wir uns drei der besten Design-Feedback-Tools auf dem Markt an, die Vorteile der Verwendung einer Design-Feedback-Plattform und die Dinge, auf die Sie achten sollten, wenn Sie Design-Feedback geben.
Weniger Review-Runden, bessere Designs
Erhalten Sie schnelles und klares Feedback direkt auf Ihre Entwürfe – mit Filestage.
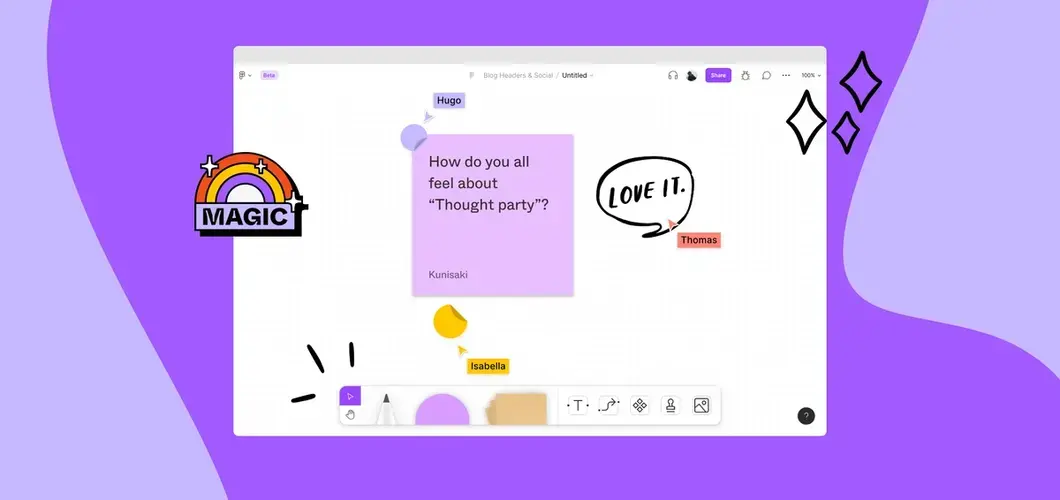
1. FigJam – das beste Design-Feedback-Tool für Konzepte und Wireframes
FigJam ist ein von Figma entwickeltes Online-Whiteboard – das zweite Tool in dieser Liste. Wie das gute alte physische Whiteboard ist auch FigJam äußerst vielseitig.
Bei Filestage verwenden wir es regelmäßig für Dinge wie:
- Projekt-Kick-off-Meetings
- Asynchrone Workshops
- Wireframing von Webseiten
- Monatliche Retrospektiven
Und wenn Sie alle Ihre Ideen zusammengetragen haben, verwandelt sich FigJam in ein brillantes visuelles Feedback-Tool.
Wie FigJam Ihnen hilft, Feedback zu Ihren Konzepten und Wireframes einzuholen
FigJam ist vollgepackt mit visuellen Feedback-Tools, die Design-Teams helfen, das Feedback von Teamkollegen und Stakeholdern zu verwalten.
Hier finden Sie eine Übersicht über die Favoriten unseres Teams:
- Post-it-Notizen – Erstellen Sie farblich gekennzeichnete Post-it-Notizen, um Feedback direkt auf Ihre Ideen zu geben.
- Kommentare – Teilen Sie Design-Feedback in Form von Kommentaren und arbeiten Sie in Threads zusammen.
- Anmerkungswerkzeuge – zeichnen Sie Pfeile, Linien und andere Formen, um visuelles Feedback zu Wireframes für Webseiten zu geben.
- Stempel und Aufkleber – verwenden Sie Stempel und Aufkleber, um über Ideen abzustimmen, bevor Sie zur nächsten Phase Ihres Webdesigns übergehen.
Für wen FigJam geeignet ist
FigJam eignet sich am besten für interne Design-, Produkt-, Marken- und Marketingteams, die einen Ort benötigen, um Ideen zu sammeln und Feedback zu diskutieren.
Sie wird in der Regel in den frühen Phasen des Designprozesses eingesetzt, um alle Beteiligten auf den gleichen Stand zu bringen und Ideen zu diskutieren, bevor die eigentliche Arbeit beginnt.
FigJam Preise
FigJam bietet einen kostenlosen Plan an, der Ihre ersten drei FigJam-Dateien beinhaltet. Danach kostet es 3 €/Bearbeiter pro Monat für Professional oder 5 €/Bearbeiter pro Monat für Organization.

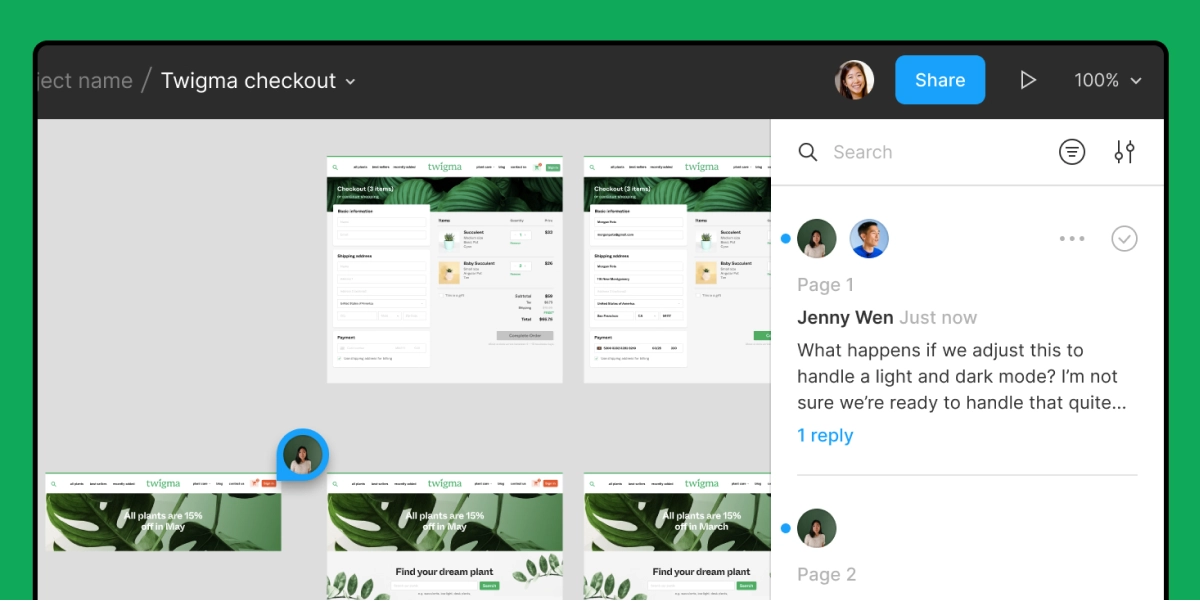
2. Figma – das beste Design-Feedback-Tool für die Zusammenarbeit in Echtzeit
Figma ist eines der beliebtesten Tools für die Zusammenarbeit im Bereich Design. Es wurde als Cloud-basierter Herausforderer von Adobe entwickelt und legt großen Wert auf Benutzerfreundlichkeit. Inzwischen hat Adobe Figma übernommen, aber das ist eine andere Geschichte.
In den ersten Jahren wurde Figma von Designteams verwendet, um Webseiten zu erstellen und Feedback von Teammitgliedern einzuholen. Aber die Einsatzmöglichkeiten haben sich seitdem erweitert und decken nun eine ganze Reihe von Marken- und Marketinganforderungen ab.
Hier sind einige Möglichkeiten, wie wir Figma bei Filestage verwenden:
- Erstellen von Webseiten und Produkt-Flows
- Produktion von Inhalten für soziale Medien
- Entwerfen von E-Mail-Sequenzen
- Schreiben von Webtexten
Wie Figma Ihnen hilft, Design-Feedback zu Ihren Inhalten zu sammeln
Figma wurde entwickelt, um den gesamten Designprozess effizienter zu gestalten und dazu gehört auch das Einholen von Design-Feedback.
Hier finden Sie einige Möglichkeiten, wie Figma Ihnen bei der Überprüfung Ihrer Entwürfe hilft:
- Multi-Device-Unterstützung – Reviewer können Ihre Entwürfe in ihrem Desktop und mobilen Browser oder in der mobilen App ansehen und kommentieren.
- Kommentare – Tippen Sie irgendwo auf einen Entwurf, um einen Kommentar mit einem Marker hinzuzufügen.
- Erwähnungen – Erwähnen Sie Ihre Teammitglieder mit @, um sie in das Gespräch einzuladen.
- Versionshistorie – Überprüfen Sie alte Versionen, um zu sehen, was sich geändert hat und um sicherzustellen, dass nichts verloren gegangen ist.
- Benutzerberechtigungen – Wählen Sie aus, wer Ihre Entwürfe ansehen, kommentieren und bearbeiten darf.
- Integrationen – Verbinden Sie Figma mit Slack und anderen Messenger-Apps, um Benachrichtigungen zu erhalten, wenn ein Reviewer Sie in den Kommentaren erwähnt.
Für wen Figma geeignet ist
Figma ist in erster Linie für Produktdesigner gedacht. Aber es wird auch immer mehr von Content-Designern, Textern, Content-Erstellern und anderen Vermarktern verwendet.
Wenn es um die Zusammenarbeit zwischen Webdesignern und Webentwicklern geht, kommt man an Figma nicht vorbei. Aber für andere Beteiligte – wie Projektmanager und Kunden – kann das ein wenig entmutigend sein. Wenn Sie also Ihre Arbeit mit Personen außerhalb Ihres Designteams überprüfen müssen, sind Sie mit einem maßgeschneiderten Design-Feedback-Tool vielleicht besser beraten.
Figma Preise
Der Starter-Plan von Figma ist kostenlos und enthält Ihre ersten drei Figma-Dateien. Der Preis steigt dann auf 12 €/Bearbeiter pro Monat für Professional, 45 €/Bearbeiter pro Monat für Organization oder 75 €/Bearbeiter pro Monat für Enterprise.

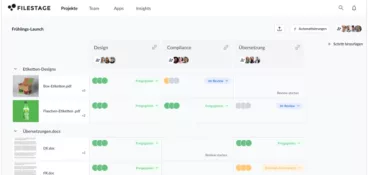
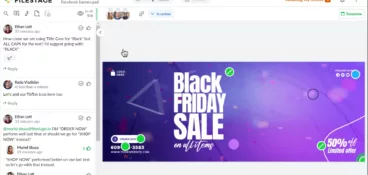
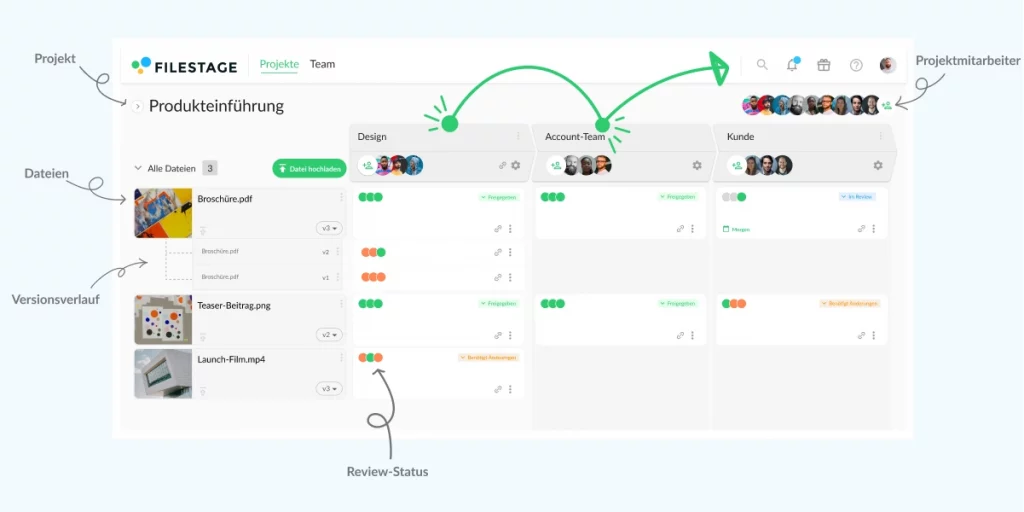
3. Filestage – am besten für Design-Feedback und Freigaben
Filestage ist ein Design-Feedback-Tool, mit dem Sie Werbeanzeigen, Webdesigns, Social-Media-Beiträge, Skripte, Videos und alles andere, was Ihnen einfällt, überprüfen können.
Während sich FigJam und Figma auf das Design konzentrieren, bietet Filestage wichtige Projektmanagement-Funktionen, die Ihnen helfen, einen effektiven Freigabeprozess für alle Arten von Content durchzuführen.
Hier sind einige Möglichkeiten, wie wir Filestage in unserem Team einsetzen:
- Geben Sie visuelles Feedback zu Webseiten im Staging, bevor sie live gehen
- Sammeln Sie Design-Feedback zu Landing-Pages
- Verwalten Sie Design-Feedback zu Marketing-Inhalten und Social Media-Assets
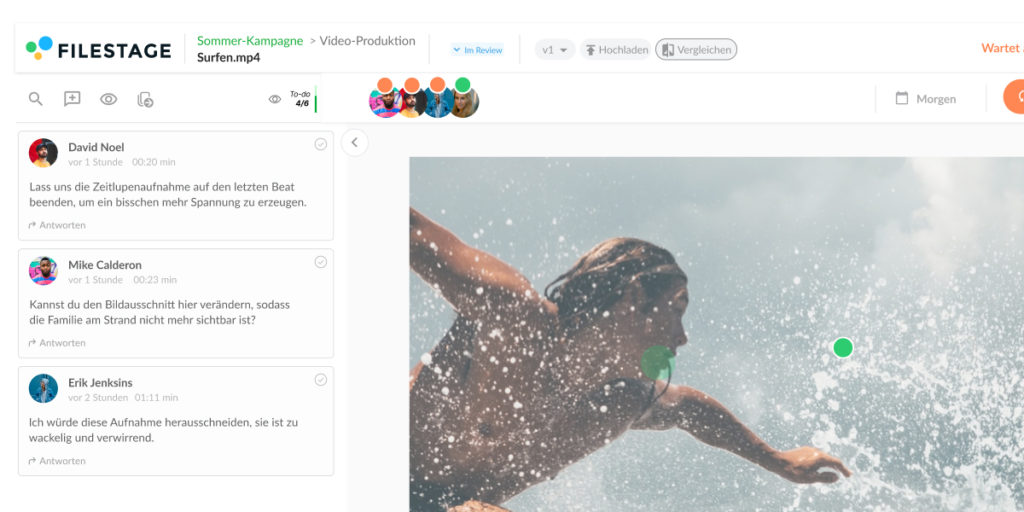
- Videos und animierte Inhalte überprüfen
Wie das Design-Feedback-Tool von Filestage die Überprüfung von Inhalten zentralisiert
Einer der größten Vorteile von Filestage ist, dass es alle Ihre Dateitypen, Versionen und Stakeholder an einem Ort zusammenführt. Anstatt also ein Tool für die Gestaltung von Websites, ein anderes für Social-Media-Beiträge und ein drittes für Printanzeigen zu verwenden, können Sie alle Inhalte an einem Ort überprüfen.
Hier finden Sie einige der beliebtesten Design-Feedback-Tools von Filestage:
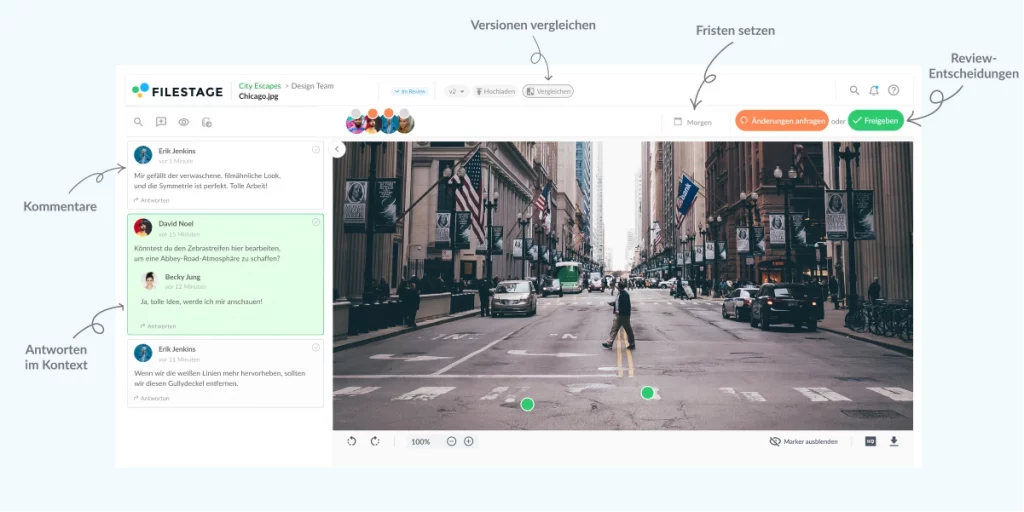
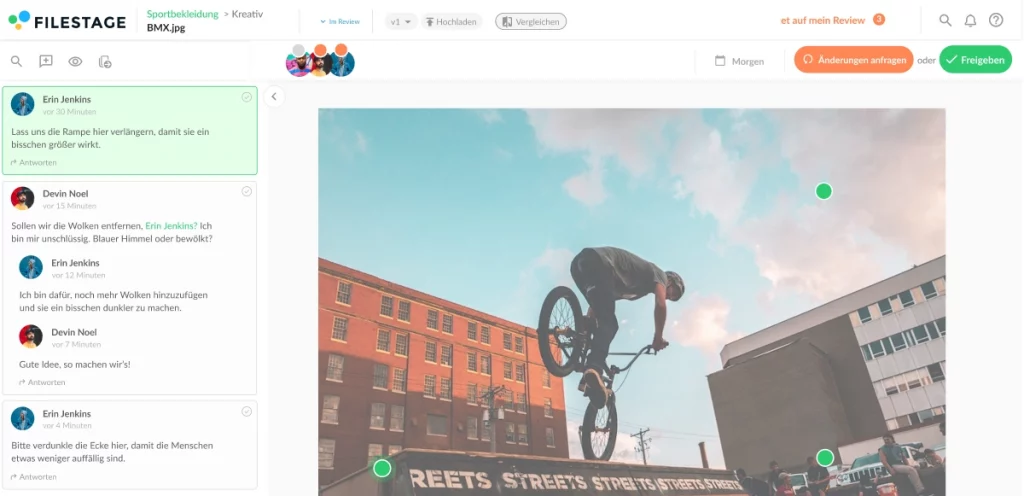
- Kommentare – Klicken Sie auf eine beliebige Stelle, um Markierungen zu erstellen und Kommentare zu Ihrem Inhalt hinzuzufügen.
- Timecodes – Es werden automatische Timecodes erstellt, wenn Sie Kommentare zu Videos und Audiodateien hinzufügen.
- Anmerkungen – Erwecken Sie Kommentare mit Linien, Pfeilen, Kästen und Freihandzeichnungen zum Leben.
- Anhänge – Teilen Sie Referenzen und andere Assets in Ihren Kommentaren, um alles zentral zu halten.
- Review-Schritte – Halten Sie Kommentare mit Review-Schritten für verschiedene Arten von Stakeholdergruppen, wie Marketing oder Kunden, organisiert.
- Fristen – legen Sie Fälligkeitstermine fest und senden Sie automatische Erinnerungen, um sicherzustellen, dass das Feedback immer rechtzeitig ankommt.
- To-do-Listen – Verwandeln Sie Kommentare in umsetzbares Feedback, indem Sie sie als To-do-Listen verwenden.
- Versionen vergleichen – Betrachten Sie zwei Versionen nebeneinander, um zu prüfen, was sich geändert hat, einschließlich aller Kommentare.
- Statusanzeigen – Sehen Sie auf einen Blick, welche Dateien freigegeben sind oder zur Bearbeitung bereitstehen.
- Integrationen – Verbinden Sie Filestage mit Ihren Projektmanagement-Tools und Messenger-Apps, um Ihr gesamtes Team auf dem Laufenden zu halten.
Für wen Filestage geeignet ist
Filestage ist für Agenturen, Marketingteams und Produktionsfirmen gedacht, die verschiedene Art von Content mit internen und externen Beteiligten für Feedback und Freigaben teilen müssen.
Der größte Vorteil von Filestage besteht darin, dass Sie einen Freiagebprozess für Ihre Inhalte einrichten können. Dazu gehören Review-Schritte für verschiedene Arten von Feedback, wie z.B.:
- Kreatives Feedback – Überprüfung des Textes und der Designästhetik
- Kundenfeedback – Überprüfung, ob alles dem Briefing entspricht und brandkonform ist
- Compliance Feedback – um sicherzustellen, dass die gemachten Angaben korrekt und rechtlich einwandfrei sind
Filestage Preise
Bei Filestage sind Ihre ersten beiden Projekte kostenlos und beinhalten eine unbegrenzte Anzahl von Dateien, Versionen, Teammitgliedern und Reviewern.
Wenn Sie mehr Projekte und Speicherplatz oder erweiterte Funktionen wie Versionsvergleiche und Automatisierungen benötigen, beginnen die kostenpflichtigen Tarife bei 49 €/Monat für Basic und 249 €/ Monat für Professional. Und auch hier gilt: Beide beinhalten eine unbegrenzte Anzahl von Teammitgliedern und Reviewer!

Weniger Review-Runden, bessere Designs
Erhalten Sie schnelles und klares Feedback direkt auf Ihre Entwürfe – mit Filestage.
Vier Vorteile von Design-Feedback-Tools
Im Folgenden finden Sie vier Möglichkeiten, wie Design-Feedback-Tools die Zusammenarbeit, die Überprüfung und den Freigabeprozess vereinfachen.
1. Erhalten Sie Feedback direkt auf Ihre Entwürfe
Feedback per E-Mail einzuholen, kann ein Albtraum sein. Screenshots. Langatmige Beschreibungen. Kryptische Kommentare. Alles zu konsolidieren kann sich anfühlen, als ob man ein riesiges Puzzle zusammensetzen müsste! Aber Design-Feedback-Tools helfen Ihnen dabei, direkt nebn Ihren Entwürfen Feedback zu erhalten.
Mit Filestage können Stakeholder auf eine beliebige Stelle Ihres Entwurfs klicken, um einen Kommentar zu hinterlassen, sodass Sie genau sehen können, worauf er sich bezieht. Das bedeutet, dass Sie weniger Zeit verschwenden, sich mit Feedback herumzuschlagen, und mehr Zeit haben, sich auf die nächste Bearbeitung zu konzentrieren.

2. Machen Sie Ihr Feedback klarer durch Anmerkungen und Anhängen
Wenn es um Design-Feedback geht, kann es schwierig sein, mit Worten zu erklären, was Sie meinen. Hier kommen Anmerkungen und Anhänge ins Spiel.
Mit Filestage können die Reviewer auf Ihre Entwürfe zeichnen, um ihre Kommentare zum Leben zu erwecken und genau zu visualisieren, was sie ändern möchten. Sie können auch Dateien zu ihren Kommentaren hinzufügen, um Referenzen und alles andere mitzuteilen, was Ihr Team braucht, um mit v2 (oder v3 oder v4) zu beginnen.

3. Sehen Sie die Kommentare aller und arbeiten Sie an einem Ort zusammen
Wenn das Feedback per E-Mail eingeholt wird, ist es sehr mühsam, diese Kommentare in eine schlüssige Reihenfolge zu bringen. Und höchstwahrscheinlich gibt es eine Reihe von Duplikaten und Konflikten, die Sie in den Griff bekommen müssen.
Oh, welche Freude!
Filestage hält die Zusammenarbeit transparent und organisiert. Die Reviewer können sehen, was andere bereits vorgeschlagen haben, direkt auf vorhandene Kommentare antworten und eventuelle Unstimmigkeiten sofort ausräumen.
Sobald das erledigt ist, haben Sie eine Reihe von Anmerkungen, die Sie in eine To-Do-Liste umwandeln können.

4. Verwenden Sie Fälligkeitsdaten, um sicherzustellen, dass das Feedback rechtzeitig ankommt
Die größte Zeitverschwendung für einen Designer ist es, dem Feedback hinterherzujagen. Und selbst wenn Sie Ihren Stakeholdern eine Frist setzen, müssen Sie oft noch mehrere Erinnerungsmails verschicken und den Leuten nachlaufen und sie bitten, endlich ihr Feedback abzugeben.
Wir von Filestage freuen uns, die Rolle des „Head Hassler“ zu übernehmen. Fügen Sie Ihren Dateien ein Fälligkeitsdatum hinzu, und wir senden eine Erinnerung an alle Reviewer, die bis zu diesem Tag noch einen Blick darauf werfen müssen.

Drei Dinge, auf die Sie achten sollten, wenn Sie Design-Feedback geben
Sie haben Ihr Design-Feedback-Tool eingerichtet, aber wie geben Sie ein möglichst konstruktives Design-Feedback? Hier sind drei wichtige Dinge, auf die Sie achten sollten:
1. Impact
Weckt das Design Ihre Aufmerksamkeit? Wenn es sich um eine Werbetafel handelt, wird sie dann in der realen Welt auffallen oder werden die Leute einfach daran vorbeigehen? Wenn es sich um einen sozialen Beitrag handelt, möchten Sie dann aufhören zu scrollen und mehr darüber erfahren?
2. Kommunikation
Nachdem das Design Ihre Aufmerksamkeit geweckt hat, vermittelt es eine klare Botschaft? Wenn es sich um einen Anmeldevorgang für ein digitales Produkt handelt, ist dann klar, was der Benutzer als Nächstes tun soll? Wenn es sich um ein Poster handelt, vermittelt es etwas Bedeutungsvolles über die Marke?
3. Action
Bringt das Design Sie dazu, den nächsten Schritt zu tun? Wenn es sich um eine Website handelt, fühlt sich der Weg zum Kauf einfach und erstrebenswert an? Wenn es sich um eine Verkaufsstelle handelt, an der Sie einen Rabatt erhalten, möchten Sie dann den Kauf abschließen, bevor es zu spät ist?
Erfahren Sie in unserem Video mehr darüber, wie Sie Design-Feedback einholen und geben können:
Was ist ein Design-Feedback-Tool?
Ein Design-Feedback-Tool (oder visuelles Feedback-Tool) ist eine Software, die es Ihnen leicht macht, Ihre Arbeit mit Stakeholdern zu teilen und Feedback an einem Ort zu sammeln.
Diese Tools bieten Funktionen, die es Ihren Reviewern leicht machen, Dateien zu kommentieren, Anmerkungen zu machen und zusammenzuarbeiten. Das macht den gesamten Designprozess schlanker und effizienter.
Wo kann ich Feedback zum Grafikdesign erhalten?
Laden Sie Ihre Entwürfe auf Filestage hoch. Dann können Sie einen Link mit jedem teilen, der Ihre Entwürfe mit Kommentaren und Anmerkungen versehen soll.
Fazit
Mit Design-Feedback-Tools können Sie ganz einfach Feedback zu Ihren Entwürfen einholen und darauf hinarbeiten, dass sie freigegeben werden, egal für welches Projekt. Wenn Sie selbst sehen möchten, wie Filestage bei Design-Feedback helfen kann, können Sie hier eine kostenlose Testphase starten →.