One of the most exciting parts of digital design is UI design. Its perfect balance between aesthetics and knotty problem-solving makes it so challenging and yet rewarding when done right.
A great UI design will not only help you build a strong brand but also attract many new customers and, most importantly, help you keep your existing customers happy.
But, the biggest challenge that can easily compromise excellent UI design is a lack of feedback and not knowing what works for customers.
To help you navigate this challenge, let’s look at:
- Three ways feedback helps you create better UI designs
- The right time to get feedback on UI designs
- How to review UI designs with a website annotation tool
So let’s jump right in!
Supercharge your design reviews
Share, review, and approve all your content in one place with Filestage.
Three ways feedback helps you create better UI designs
UI design is all about putting yourself in the shoes of your customers.
And that is precisely why feedback is so vital to make a great user interface design. Feedback expands the way you look at your product, gives you different perspectives, and clearly shows what works and what doesn’t.
Here are three ways feedback helps you create better UI design.
1. Keep your designs focused on the user experience
After spending hours or days working away in tools like Figma, it’s easy to get bogged down in fine details like alignment or button colors. Feedback helps to bring things back to why you’re creating your design in the first place.
UI design feedback helps you stay focused on the context you’re designing for and the real people who will be using it.
So the better you know how your customers interact with each part of your design and what they like and dislike about it, the better chances you have of designing something truly useful and meaningful.
2. Spot which parts of your design are tripping people up
Feedback helps you identify problems that are impossible to spot as the designer. When you’re the person creating the design, you know exactly where each button is and what it stands for. And since you’ve spent so much time designing, all of it probably makes perfect sense to you. But other people can shine a light on issues you didn’t notice before.
When gathering feedback on your UI design, users can help you learn things like:
- Important parts of the UI that they didn’t even notice
- Low contrast between text colors and backgrounds
- Whether screens are too plain or cluttered
- Confusing or misleading UX copy
- Unresponsive buttons or components
- Dead links
3. Improve engagement and positive outcomes for your users
Believe it or not, even the most subtle UI design changes can make a huge impact on engagement.
For instance, whether the “Next step” button in an app is gray or black can mean a huge difference to the user. If the button is gray, they might think they can’t move to the next step because the button is disabled. If you make it black, they’ll see that it’s enabled and that they can move to the following step.
The same goes for images or the layout of your design.
Testing these elements and collecting feedback can help to create a better experience and give users a positive outcome faster. A positive result could be anything from completing a user flow to finding an answer to an important question.
When is the right time to get feedback on UI designs?
There’s never a wrong time to ask for UI design artwork feedback.
You could get feedback as early as the wireframing stage, getting opinions on layouts and information hierarchy. And, of course, you can also get feedback on UI designs that are already live to see what could be done to improve the user experience.
And the best way to collect feedback is to do it in all these stages and more. The more feedback you gather, the more user-friendly your product will be.
How to review UI designs and collect feedback
When collecting feedback for your UI design, it’s important to ask your reviewers the right questions to inspire great feedback and steer your designs to glory.
Here are five questions that will help you get the most out of online proofing on graphic design:
1. What elements would you like to add?
In most cases, your reviewers are your look inside the brand you are designing for. So ask them about their ideas and what they would like to add to your design. You might be surprised by their answers!
2. What do you find excessive in the design?
When developing your designs, one of the biggest challenges is deciding which elements stay and which ones can go. Your reviewers can have a pretty good idea of what’s unnecessary in your design. Collaborate with them for the best and most intuitive design.
3. Is anything confusing you?
This question is an excellent way of checking your designs. How often have you worked on something for days (or even months), sure everything is clear in your work, and then a single comment made you question everything?
To avoid hitting this situation at the last minute, ask your reviewers if anything confuses them whenever you reach a milestone with your design.
4. Where would you put a specific element?
Need help working out where to add a tricky element to your design? Come up with a few options and put them in front of your reviewers. A second and third opinion can always help to steer you in the right direction.
What’s the difference between UI and UX design?
Even though these two terms come hand in hand when discussing digital products, there is an important difference between them. UI, which stands for user interface design, mainly focuses on user interaction with the digital product, its usability, or user flow.
On the other hand, UX – which stands for user experience – focuses on the overall user experience with the product and brand based on more touch points than just using the product.
How do you give feedback on UI and UX designs?
Giving feedback on a UI and UX design without a design approval tool is frustrating and time-consuming. There’s just so much explaining that has to be done from both sides to make the feedback valuable.
We say, save yourself that headache and make feedback easier for everyone.
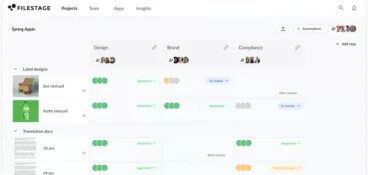
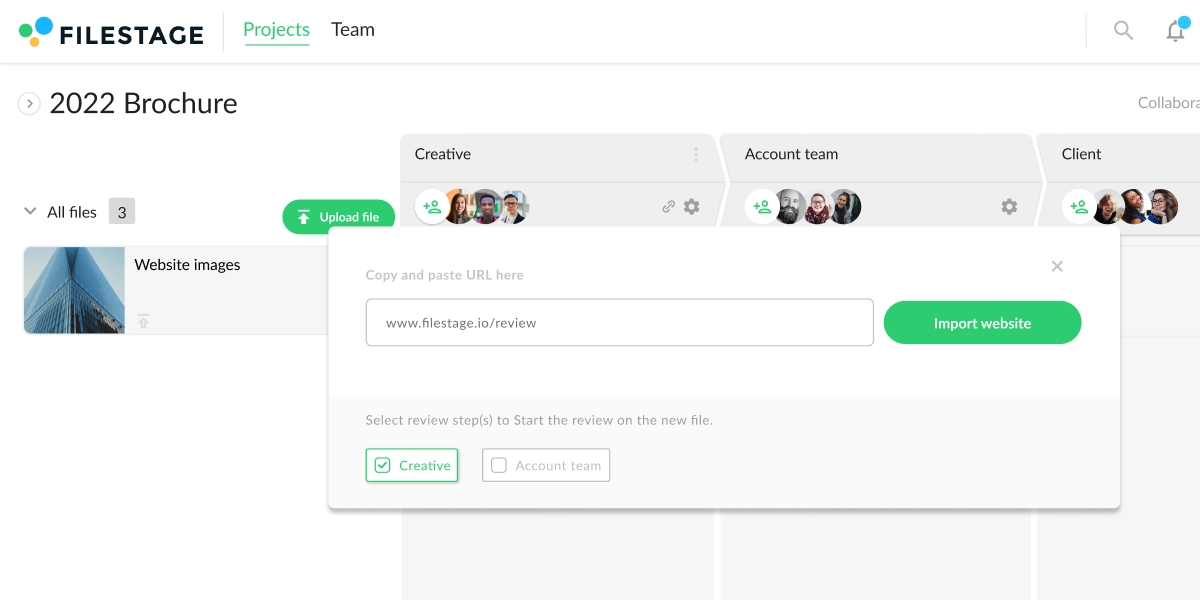
With Filestage, you can upload everything from prototypes to live websites and apps. Your reviewers will naturally interact with every piece of the UI design and give you feedback right on top of it. No room for confusion and a tonne of time saved!
And with built-in version management for your designs, you can track the full journey of your content from v1 to approval – all in one place!

What is a design review in UI and UX design?
A design review in UI and UX design is a process of getting structured and meaningful feedback on a piece of design. It could be to review a new website design, evaluate a prototype feature, or discuss a new user flow.
With a good design review process for UI and UX design, everyone on your team will make faster and more informed decisions so you can create products that your customers love.
Final thoughts
As one of the most exciting parts of digital design, UI design feels almost like solving a riddle. By knowing how to collect feedback on your UI design, and a website feedback tool helping you along the way, you will quickly find a golden answer to your riddle.
Start collecting feedback on your UI design with Filestage by start a free trial →