Remember that time you designed something so great that you didn’t even get one piece of feedback?
Oh wait.
It doesn’t matter if you’re the best designer in the world. Chances are, you won’t knock it out of the park on your first try. And when the inevitable feedback does arrive – the spelling errors, the alignment issues, the make-it-pops – you need a way to organize, collate and work through it all as smoothly as possible.
That’s where design proofing software comes in.
Here are nine great benefits of online proofing for graphic designers:
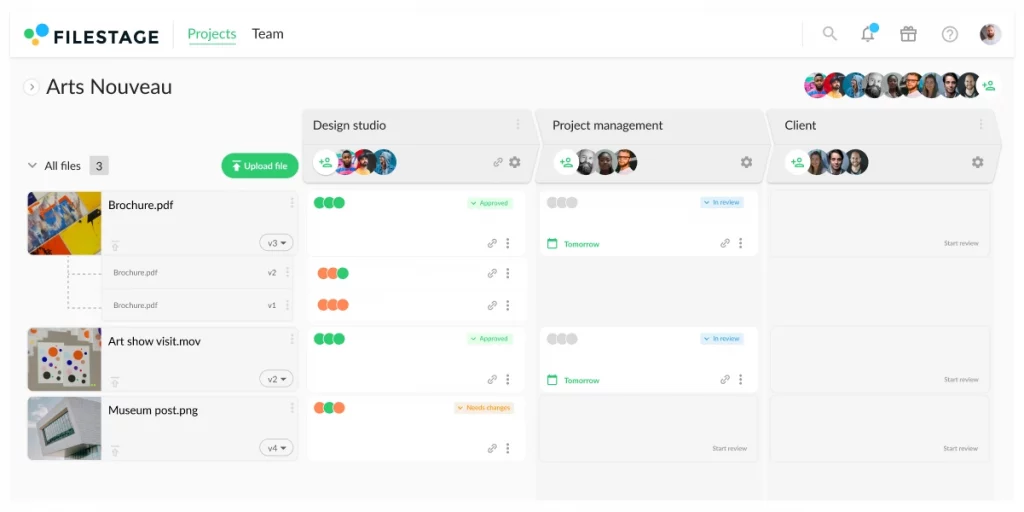
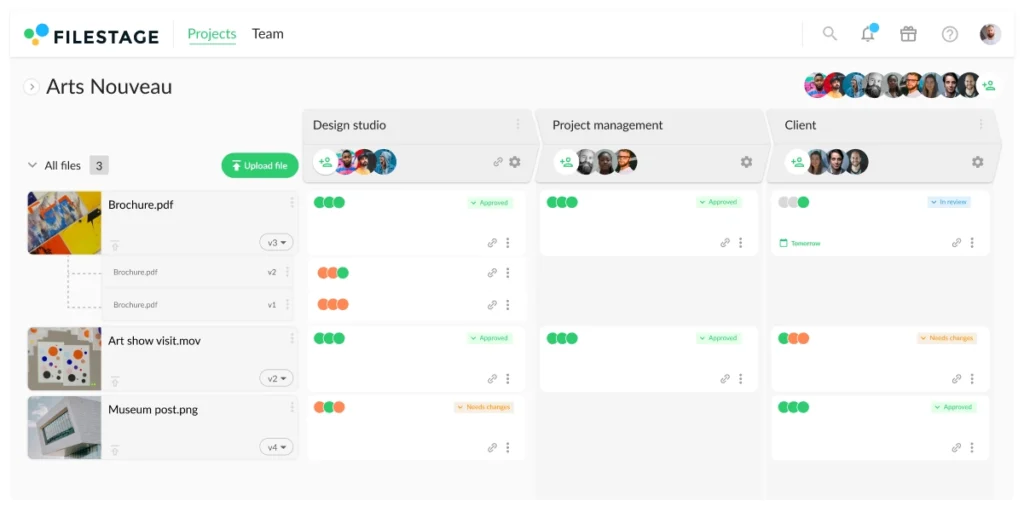
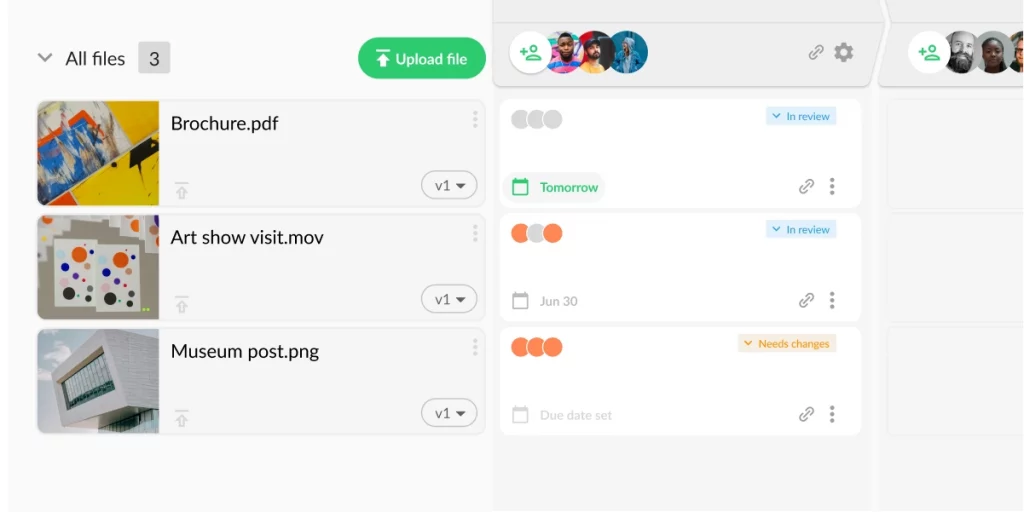
- Upload all your designs and versions in one place
- Collect feedback right on top of your designs
- Discuss feedback directly with reviewers
- Tick off comments while creating the next version
- Compare versions side by side to check what’s changed
- Approve designs or request changes in one click
- Invite internal and external reviewers to give feedback
- Set due dates to keep design reviews moving forwards
- You can also review websites and images too
1. Upload all your designs and versions in one place
I’m sure you’ve been there. A bunch of files on your cloud drive, another few on your desktop, then one or two others floating around in the ether. You don’t know exactly where, but they do exist. Somewhere.
The truth is, keeping your designs in order can be tough. And when you throw multiple file versions into the mix with three or four different naming conventions, things get downright chaotic.
Filestage’s online proofing software can help. It makes it easy to share all your design files in one place, including:
- Images – social posts, email banners, illustrations
- PDFs – press ads, brochures, pitch decks
- Animations – GIFs, display ads, email banners
- Live websites – webpages, microsites, e-learning content
And the best bit? All your versions appear in a neat stack. So when you’re deep in the trenches of v5 on that social campaign, you can easily refer back to previous versions and comments to make sure everything is moving in the right direction. Phew!

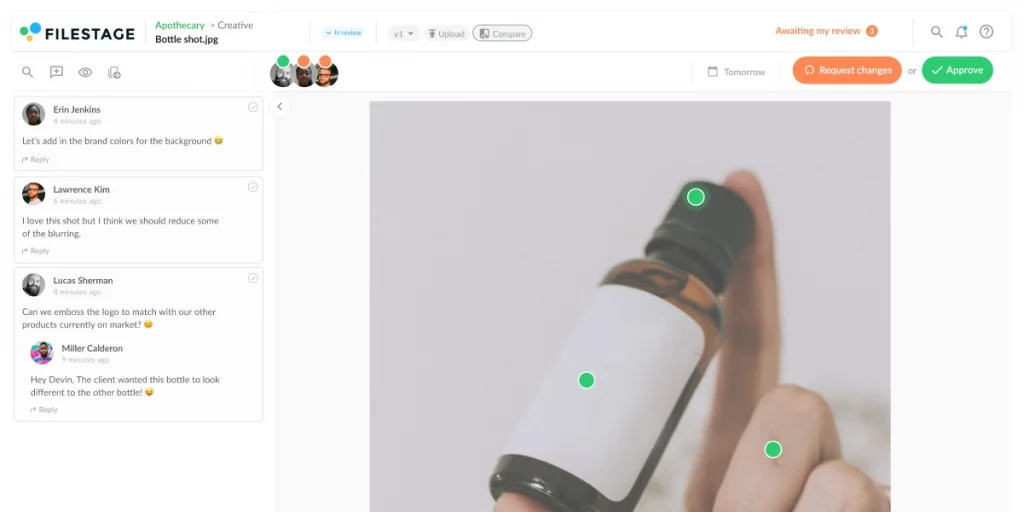
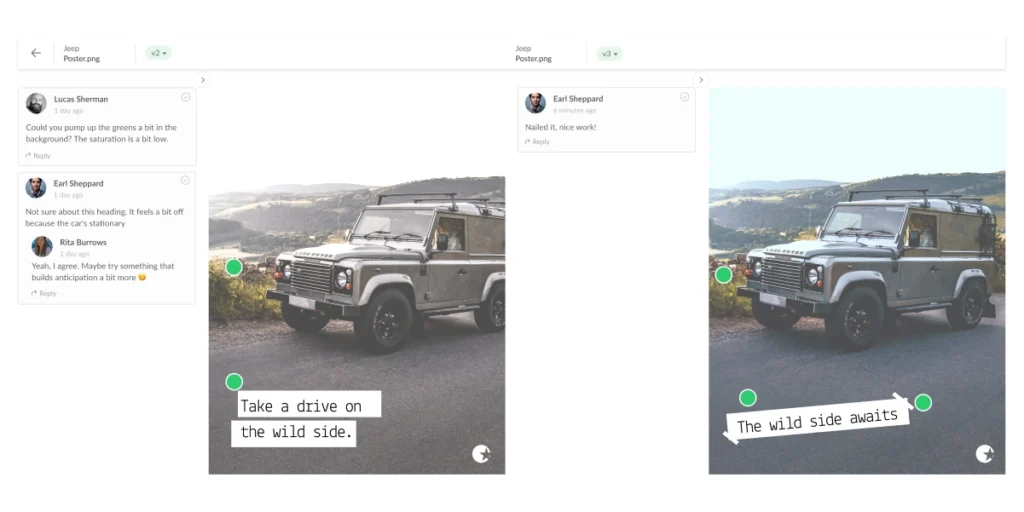
2. Collect feedback right on top of your designs
Get faster feedback with online proofing
Bring files, versions, feedback, and approvals together with Filestage.
Getting feedback on designs over email, messenger, and – worst of all – project management tools is a nightmare. And spending hours creating decks just so people can comment next to your content is nobody’s idea of fun!
The hardest part is trying to figure out what on earth people are talking about. If you ask for clarity, you’ll probably have to wait another few days for a response. If you don’t, then you may misinterpret their comments and waste even more time.
The good news is that while all online proofing tools vary slightly, the best ones understand the challenges that designers deal with. And they’ve developed their graphic design project management tools accordingly to save you the hassle.
With Filestage, your teammates and clients can add feedback right on top of your designs. This, quite literally, keeps everyone on the same page throughout the whole project. It also help you to steer clear of every unnecessary extra step. The stuff that digitally proofed dreams are made of!
According to our Year In Review report, when teams are able to leave comments directly onto the work, it can save one day per month compared to using email for your main design proofing process.
Here are a few other ways Filestage makes feedback easier:
- Zoom, rotate, and drag to hone in on every detail of your designs
- Click anywhere to create a marker and add a comment
- Highlight text to give feedback on a specific word or sentence
- Strikeout text to show which parts should be deleted
- Draw annotations to make feedback clearer and more visual
- Add references and important assets as attachments to comments

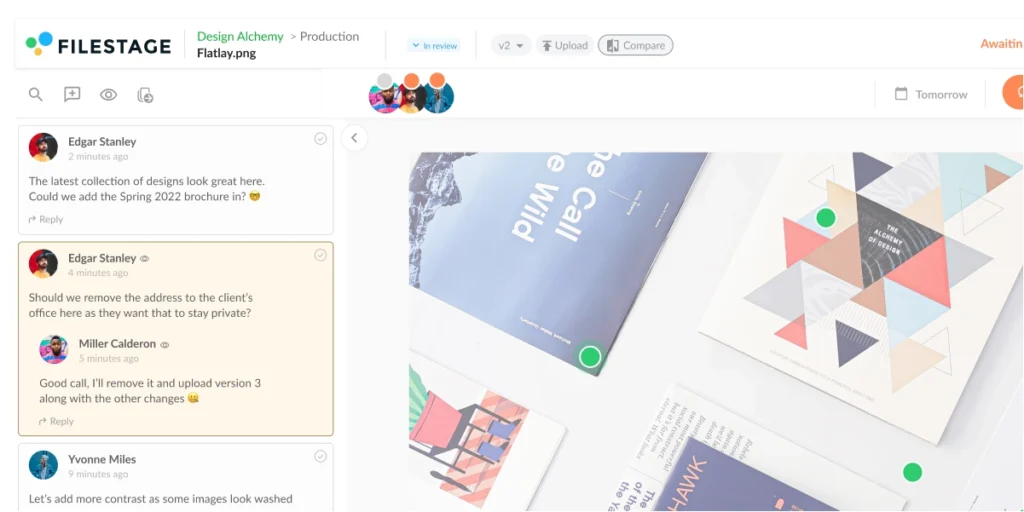
3. Discuss feedback directly with reviewers
Graphic design is one of the most in demand freelance skills out there. This, as well as the rise of flexible and remote working, means that it’s a lot less common for creative and marketing teams to have the luxury of working together in person. That’s why one of the most exciting benefits of a reliable online proofing tool for graphic designers is real-time collaboration.
No matter where in the world you happen to be, you can reply to your reviewers’ comments, making it easy to bounce ideas around or share references. This is especially helpful if you need a specific file to meet their feedback, like a font, layout, or logo variant.
With Filestage, you can also:
- Tag people in a comment thread to bring them into the conversation
- Post team-only comments and replies to talk privately with your teammates
- Save comments with time stamps so you have a record of every discussion
And because all the feedback is right on top of your content, you can move faster with full context.
So if you’re yearning for a spontaneous workation but want to avoid a lag in your review and approval process, online proofing software has got you and your team covered.

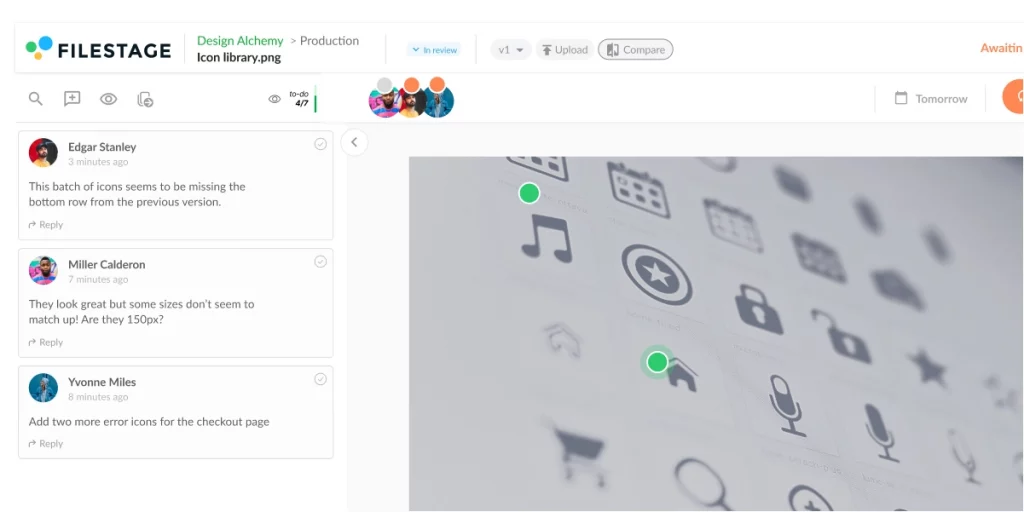
4. Tick off comments while creating the next version
If real-time collaboration with reviewers is a big benefit of online proofing for designers, this next one is the cherry on top.
Get faster feedback with online proofing
Bring files, versions, feedback, and approvals together with Filestage.
It’s time to leave those days of consolidating feedback from email chains, chat threads, and various other sources where they belong i.e. in the past. Filestage will help you work smarter by creating a more harmonious design proofing process for all, with comments doubling as a to-do list for the next new version.
You can work through them one by one, ticking them off as you go to make sure you haven’t missed anything. So instead of working from a design brief that’s been filtered through any number of brand, marketing, and project managers, you can get your brief straight from the horse’s mouth.

5. Compare versions side by side to check what’s changed
I’ve already talked about how an online proofing system for graphic designers helps with version management. But what about comparing versions?
Traditionally, you would need to open two windows so you can view both versions side by side – that is, if you can find them. But even then, you would need to go through the feedback with a fine tooth comb to make sure you’ve addressed everything before sending it back to your team/client for sign off.
With Filestage’s trusty online proofing tool, you can do all that and more in one platform:
- View any two versions of your design side by side
- Show and hide the comments for both versions
- Click on comments to show which part of the design they refer to

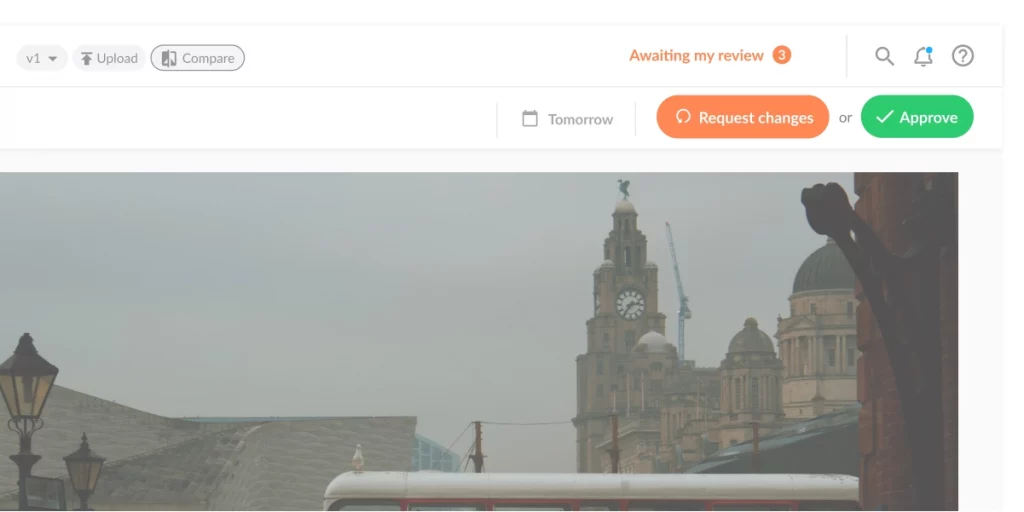
6. Approve designs or request changes in one click
Another great benefit of an online proofing system for graphic designers, and creative teams in general, is having a clear view of who’s approved what projects.
With tools like email and Slack, it’s difficult to know exactly who has approved your work. Some stakeholders or clients may not reply to your request for feedback. But does that mean they love it, or are they simply too busy to take a look?
Such uncertainty is a waste of time and energy for busy designers. So when you invite reviewers to give feedback in Filestage, they have a choice between two buttons:
- ✓ Approve
- ↻ Request changes
You can then see all those review decisions from your project dashboard. So you know exactly which designs to work on next and which ones are ready for printing or publishing.

7. Invite internal and external reviewers to give feedback
If you work in an agency or large company, you’re probably used to getting proofs and approvals from a few different groups of stakeholders. In Filestage, we call these “review steps”.
When you set up a project in Filestage, you can create and customize your review steps to help manage your approval process. You can then invite your reviewers to make sure all your content gets approved by the right people at the right time.
Here are some of the most common review steps teams use in Filestage:
- Creative
- Account management
- Marketing
- Brand
- Product
- Legal
- Compliance
By breaking the approval process down into specific review steps, you can keep feedback focused on specific topics. This helps to save time and prevents a messy free-for-all of feedback.

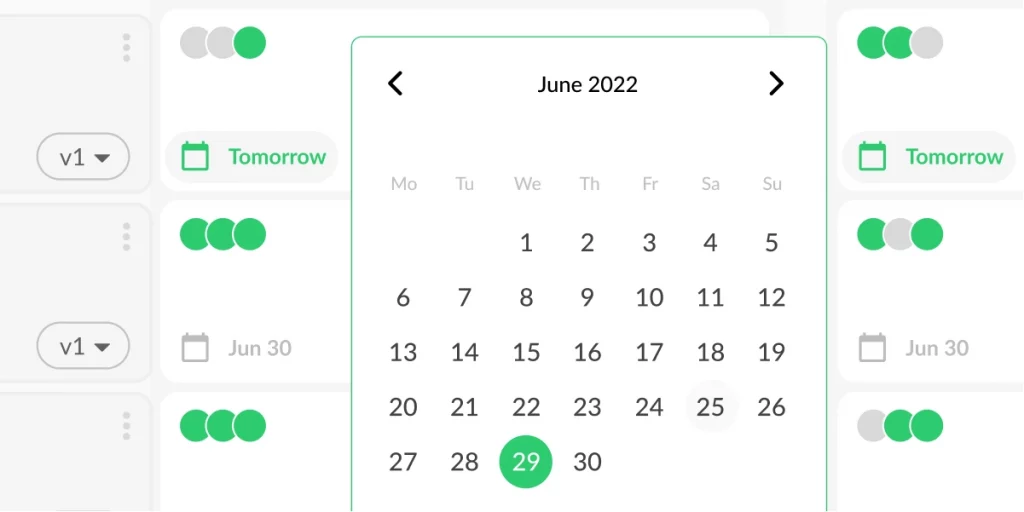
8. Set due dates to keep design reviews moving forwards
According to our Year In Review report, 52% of designers and creatives received delayed feedback on their work in 2021. Not only does this mean you have to waste time chasing people for their comments, it also means you have less time to work on the next version which can in turn impact the final piece of work.
Filestage solves this problem by allowing you to set deadlines on your projects using our due date feature. Every time you share a file, you can set a due date to let your reviewers know when you need feedback. And if they still haven’t given feedback on the day before the due date, Filestage will send automated reminders to give them a nudge. Because let’s be honest, nobody likes having to chase people with that awkward “as per my last email” message.

9. Review websites, images, and videos too
Last but not least, online proofing tools aren’t just made for reviewing designs. They often offer the complete and creative media collaboration package.
With Filestage, you can easily share live websites, images, videos, interactive HTML web banners, documents, and audio files across your creative and marketing teams for simple digital proofing.
So instead of collecting feedback from Microsoft Office files one minute and Figma or Acrobat PDFs the next, you can collaborate on all your content in one place. And all without a single project management tool in sight.
Say goodbye to using different systems for each type of file, and hello to some major time savings for you and your team.

3 best online proofing tools for graphic designers
Online proofing tools help creative teams get all projects from start to finish faster and without any fuss. They improve client communication and help you smooth out all potential misunderstandings about how the design project should look like.
Here’s a list of the five most comprehensive online proofing software for graphic designers.
1. Filestage
Filestage is a dedicated online proofing tool designed with graphic designers in mind. With Filestage, you can share, discuss, and approve all your files, all in one place. It offers design teams a better way to manage digital projects and collect in-context feedback.
Key features
- Automation to reduce manual tasks and speed up design reviews
- Due dates keep your design projects on track and help you meet deadlines
- In-context comments make for clear feedback that shows up in real time
- Visual annotations bring comments to life and make it clear what part of the design needs changing
- To-do lists give your team a clear picture of what needs amending
- Version history helps you keep tabs on previous comments and see what’s changed
- Review groups mean your files get approved by the right people at the right stage of the process
- Project dashboards help you keep track of who you’re still waiting to hear from
- Integrations with Dropbox, Google Drive, Slack, Microsoft Teams, and more
Pricing
Filestage offers three different pricing plans, including:
- Free plan – for freelancers and smaller teams, including unlimited files, versions, and reviewers
- Basic plan – for €49/month for smaller teams managing feedback across a range of file formats
- Professional plan – for €249/ month for large teams collecting feedback from different types of reviewers
- Enterprise plan – Custom pricing, designed for larger teams with a need for a tailored solution
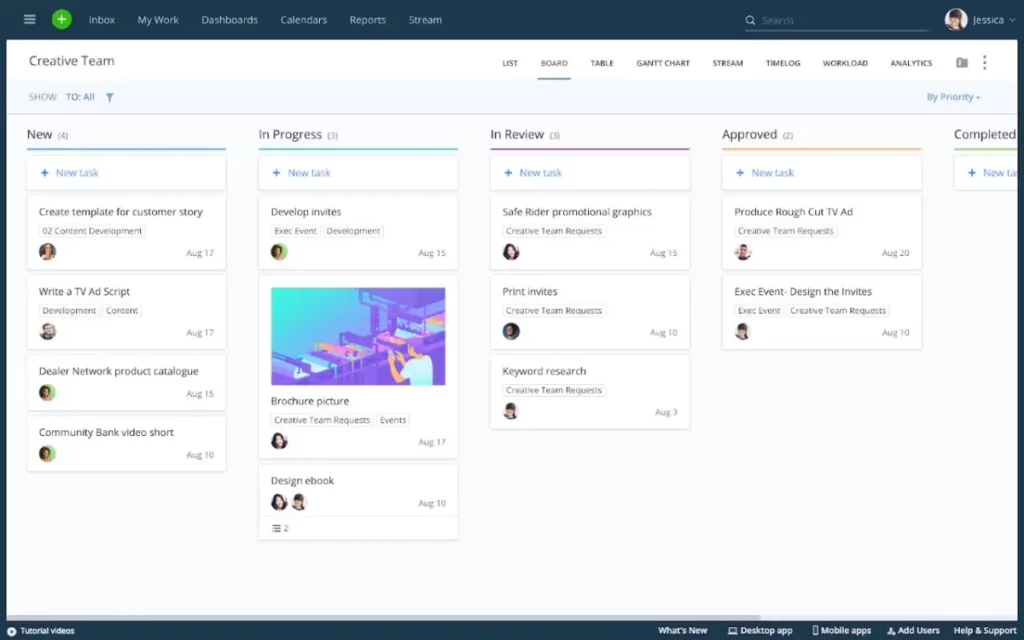
2. Wrike

Wrike is a versatile online proofing tool designed to streamline work processes. It empowers design teams to plan, execute, and track projects efficiently, fostering collaboration and productivity.
Key features
- Project and task management – Wrike offers robust tools for task and project organization and tracking
- Customizable workflows – Tailor workflows to fit your team’s unique needs
- Gantt charts – Visualize project timelines and dependencies with Gantt charts
- Collaboration tools – Real-time collaboration features, including comments and file sharing
- Integration hub – Seamlessly integrate with popular third-party applications and services
Pricing
- Team plan – $9.80/user per month
- Business plan – $24.80/user per month
- Enterprise plan – with custom pricing, designed for large teams
- Pinnacle plan – with custom pricing, designed for teams with complex needs
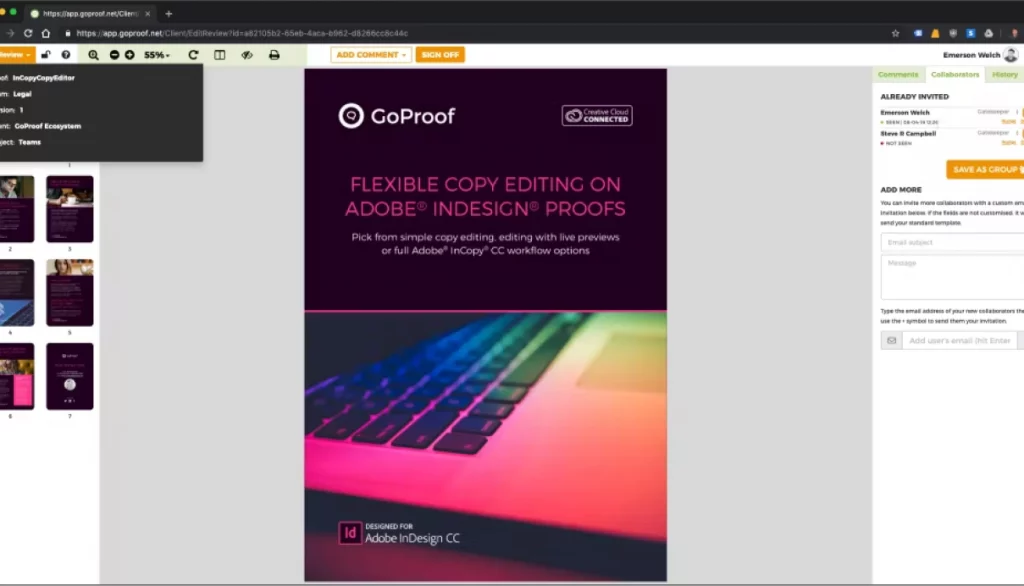
3. GoProof

GoProof is an online proofing platform designed specifically for Adobe Creative Cloud users. It integrates seamlessly with Adobe apps like Photoshop, Illustrator, and InDesign, allowing designers to send proofs directly from these applications for client review and feedback.
Key features
- Integration with Adobe Creative Cloud – Allows designers to send design proofs directly from Adobe software, streamlining the proofing process and reducing the need for manual file uploads and downloads
- Online annotation and markup tools – reviewers and clients can add comments, annotations, and feedback directly onto design proofs
- Version control and comparison – keep track of different iterations of a design by comparing different versions side by side to see changes and improvements over time
- Workflow automation – Set up customized approval workflows, assign tasks to specific team members or clients, and track the progress of proofs as they move through the review process
Pricing
GoProof offers a free trail for users, and requires contacting their sales team for a specific pricing.
What is a design proof?
A design proof is a piece of design that’s been shared for feedback and approval. The design itself could be anything from a social post to a 100-page brochure. This design is usually exported as an image or PDF and then shared over email, chat, or ideally with a digital design proofing tool like Filestage.
What is design proofing?
Design proofing is the process of reviewing a design before it goes live or gets sent to the printers. Companies pour huge amounts of money into advertising media spend, so design proofing helps to make sure there aren’t any silly (and costly) mistakes slipping out the door before that work goes out into the big bad world.
What is graphic design proofing software?
Graphic design proofing software replaces the paper and email-based design proofing process to make it more digital using seamless integrations and intuitive features that work for your team.
With online proofing software, you can share content, invite reviewers to give feedback, and manage all your projects and versions from your browser. So instead of spinning plates across multiple tools and email chains, you can dedicate more time and energy to your designs.
How do you send designs to a client for proofing?
You can send designs to clients for proofing by dragging and dropping your files into a project in Filestage. Then simply invite your client as a reviewer so they can give feedback and send proofs directly with ease. Or, if they’re already in your project, they’ll get a notification about the new file automatically. No transfer links timing out. No downloads for your clients. Just quick and easy design proofing in your browser.
Final thoughts
I hope you’ve enjoyed learning about the benefits of online proofing for designers. In a nutshell, it’s all about saving time on feedback management so you can focus on being a designer and creating your best work.
If you’d like to give design proofing a try with Filestage, you can request a free trial here →

