What are website annotation tools?
The website annotation tool for live web pages and interactive HTML
Give teammates and clients an easy way to share centralized feedback on websites, prototypes, banner ads, emails, and more.
- 7-day free trial
- No credit card needed
- GDPR compliant




Annotate websites and interactive HTML with anyone
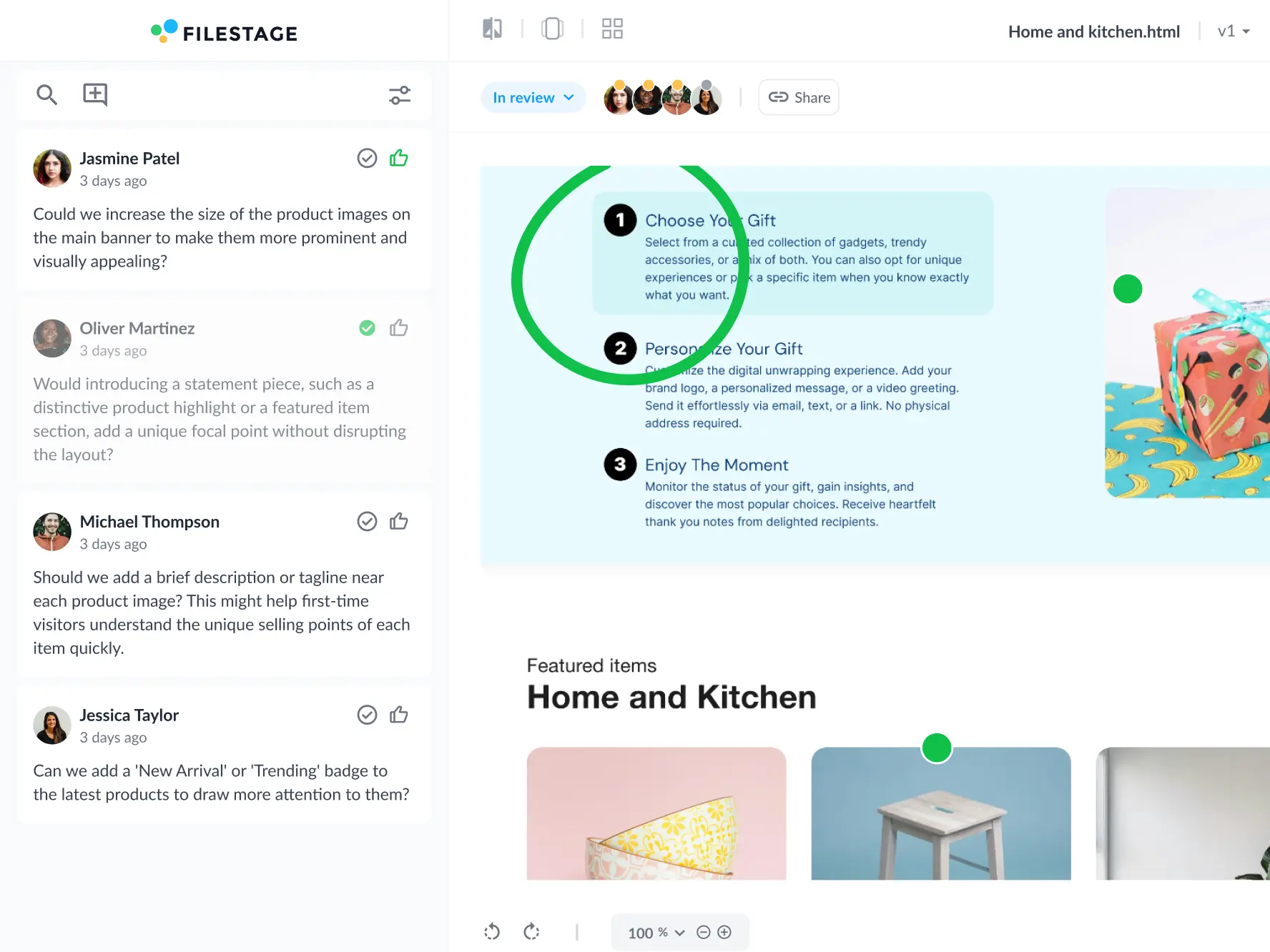
With Filestage’s online web annotation tools, you can import web content and upload HTML files directly to your project dashboard. Then invite as many people as you like to add comments, create markups, discuss ideas, and give approval.

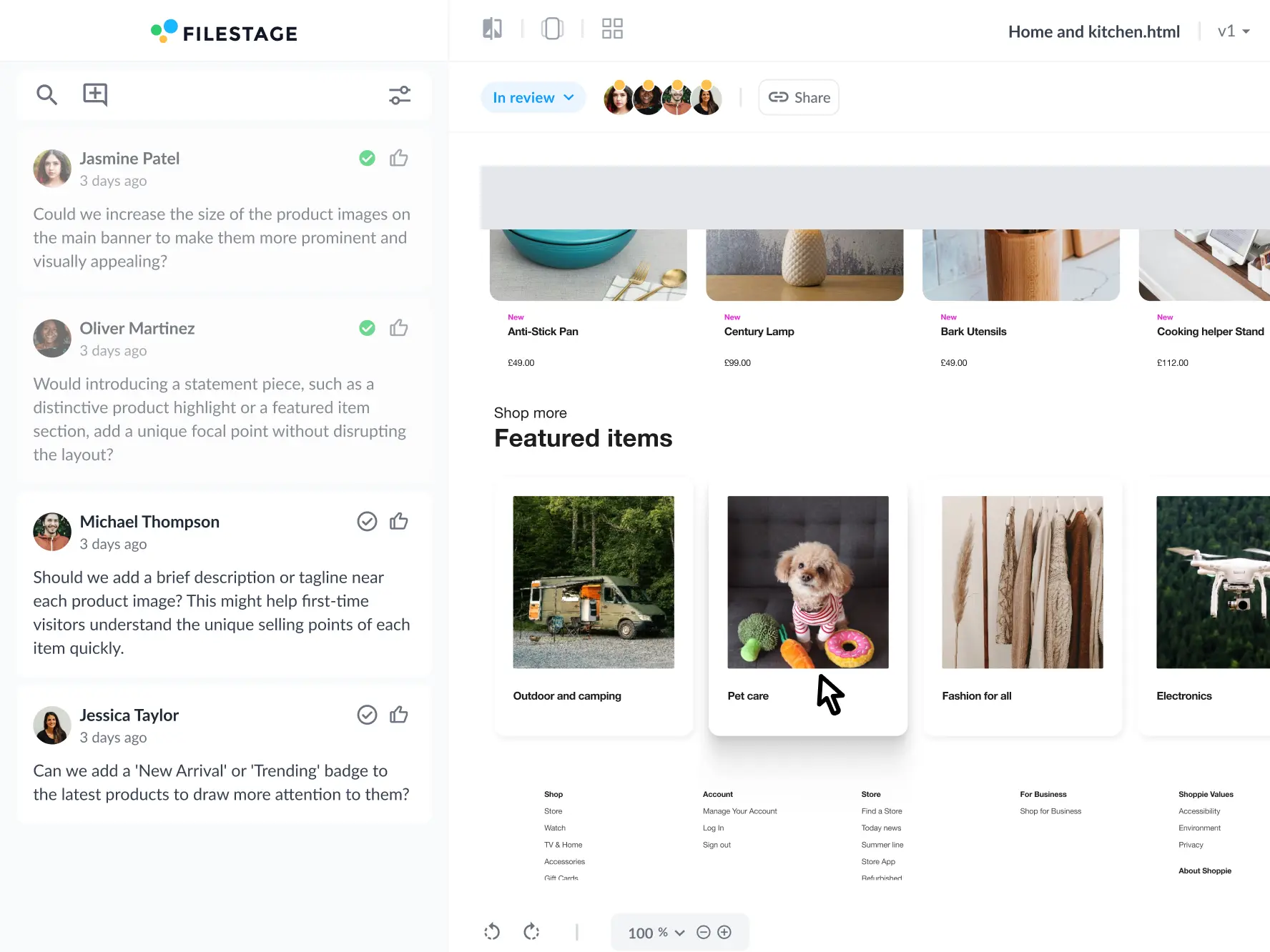
Interact with content, just like you would in your browser
When your reviewers open your content in Filestage, they’ll be able to scroll, click, and interact – just like they would in their browser. And best of all, they can switch between desktop, tablet, and mobile viewers to see how your web page will look on different devices.

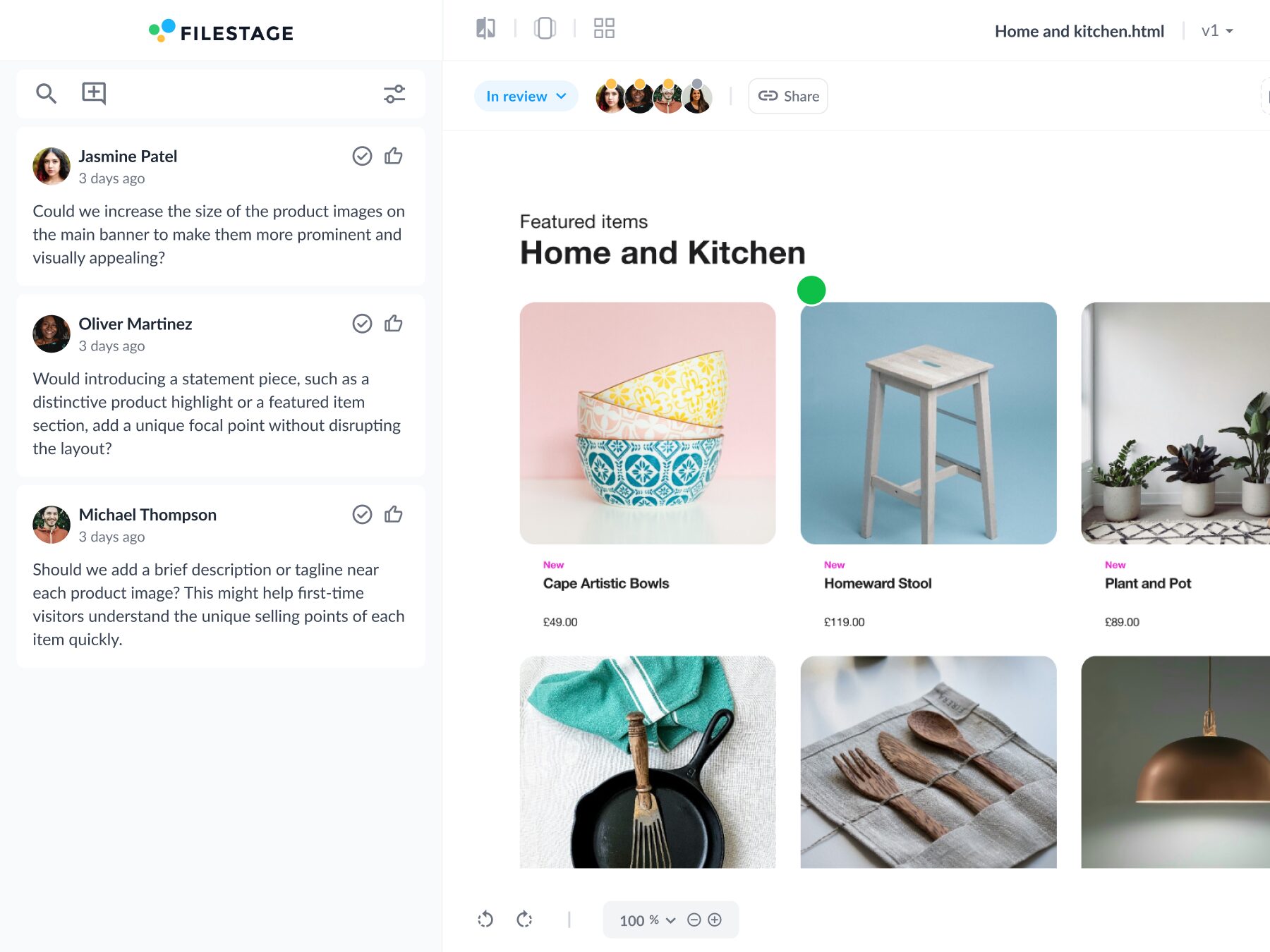
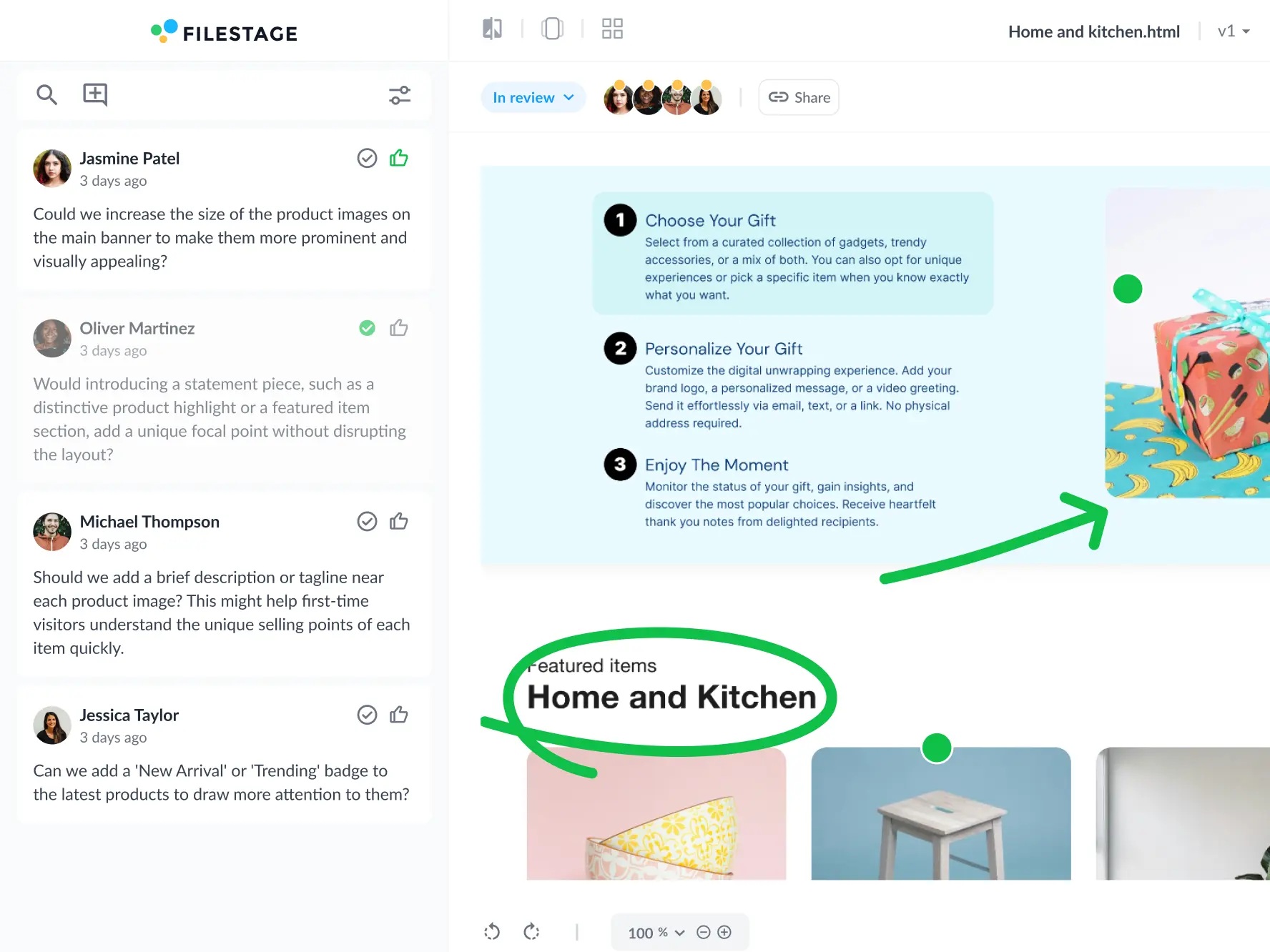
Switch to comment mode to add feedback in context
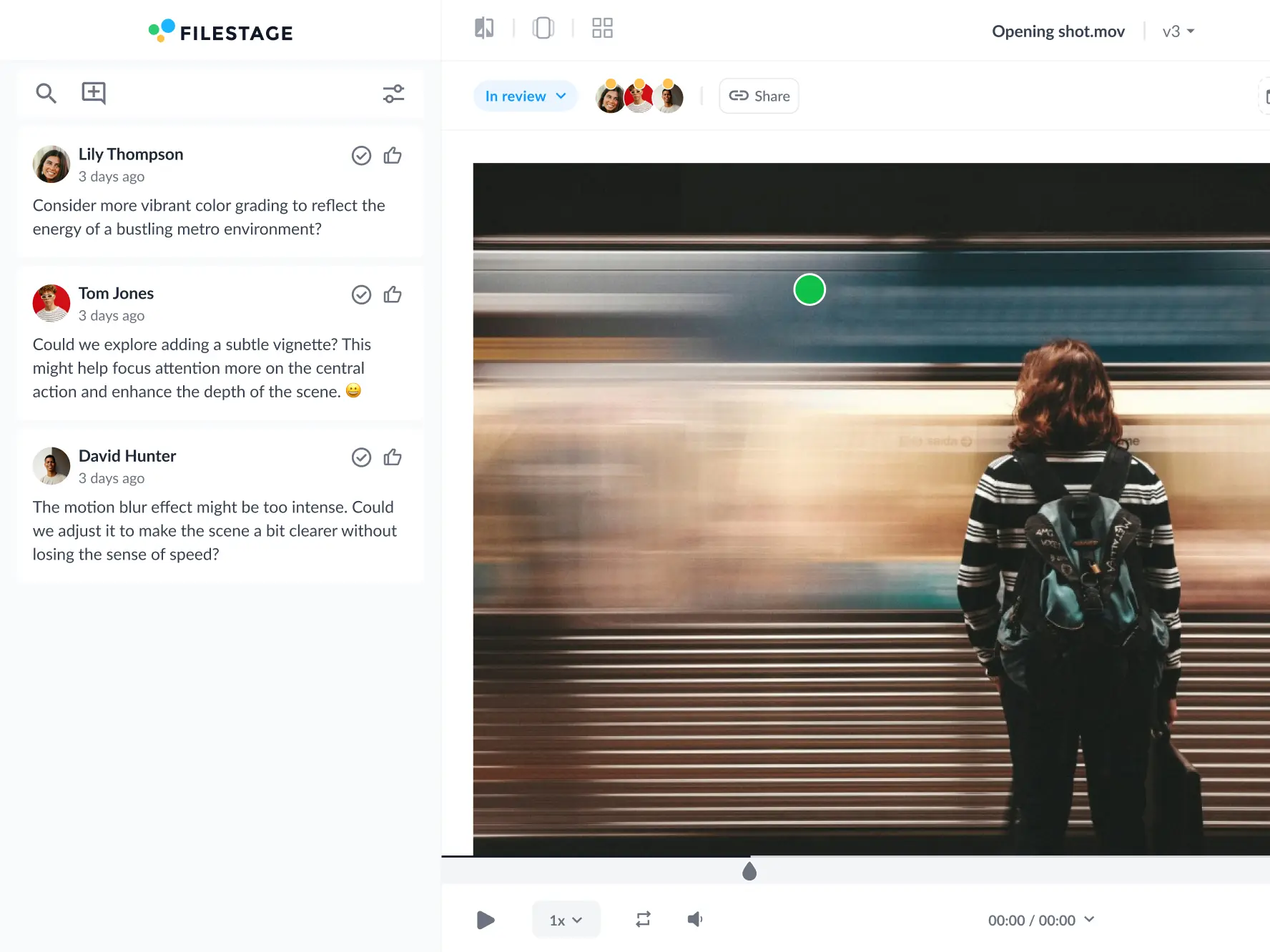
When you’re ready to add feedback, install our browser extension and switch over to comment mode. From there, you can tap anywhere to create markers, draw annotations, share attachments, and, of course, add comments!
The best website annotation tool for all your content

Live websites
Collect feedback on entire webpages and discuss ideas for improvements with full context.

Prototypes
Share and review interactive prototypes from Figma, Adobe XD, Invision, and Sketch.

iCloud documents
Get collaborative feedback and approval on iCloud files like Keynote, Pages, and Numbers.

3D models
Import 3D models or 360° images and videos so reviewers can add comments with ease.

Banner ads
Get point-and-click feedback on banners, animations, and other dynamic display formats.

Emails
Share, review, and approve HTML files for email campaigns, all in one easy-to-use platform.

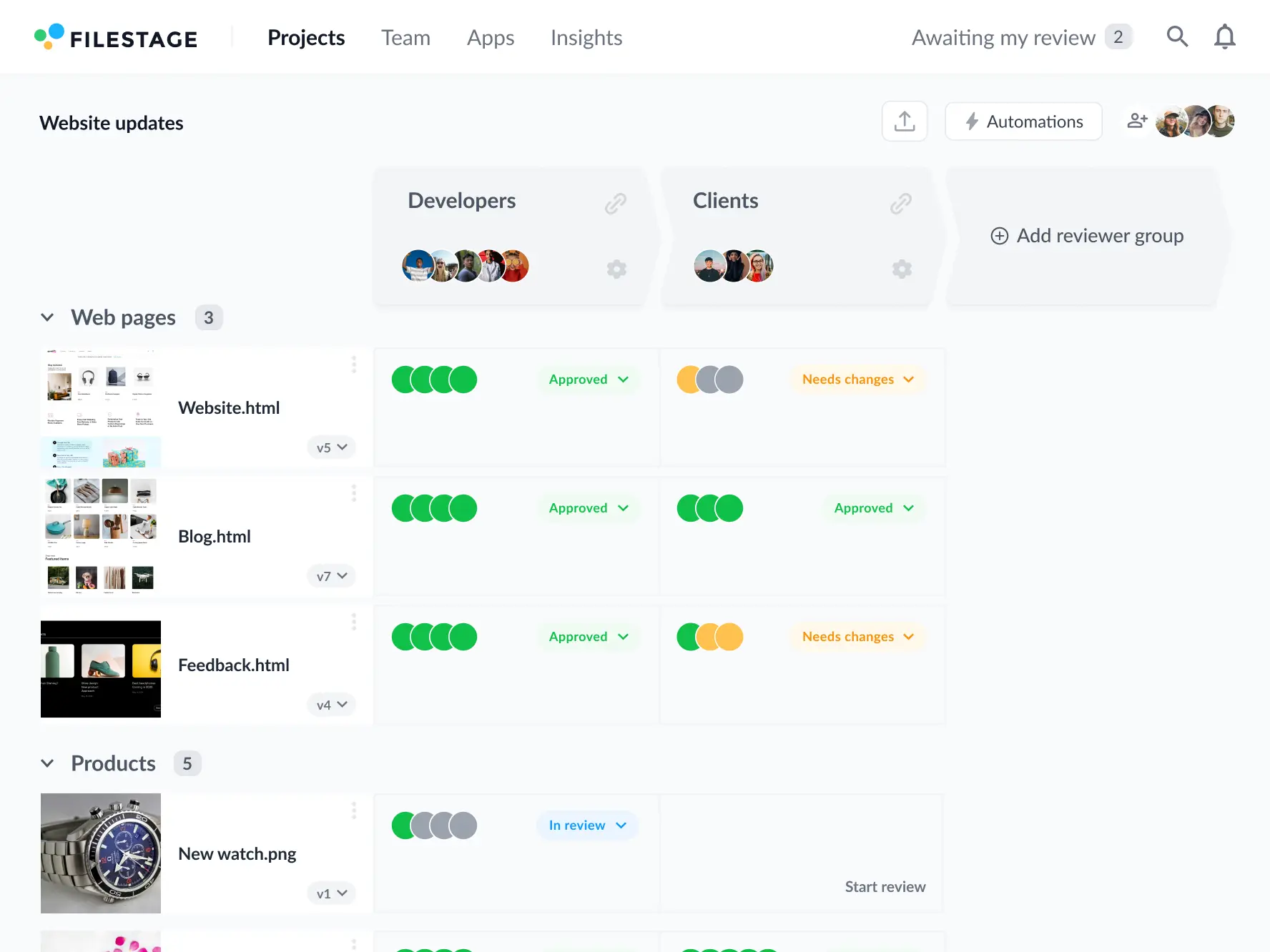
Collect client and customer feedback in one platform
Create separate reviewer groups for different types of stakeholders, like teammates, clients, and customers. Then invite as many people as you want to each group so you can collect clear, quick, and collaborative feedback right on top of your content.

Integrate with your favorite tools to boost productivity
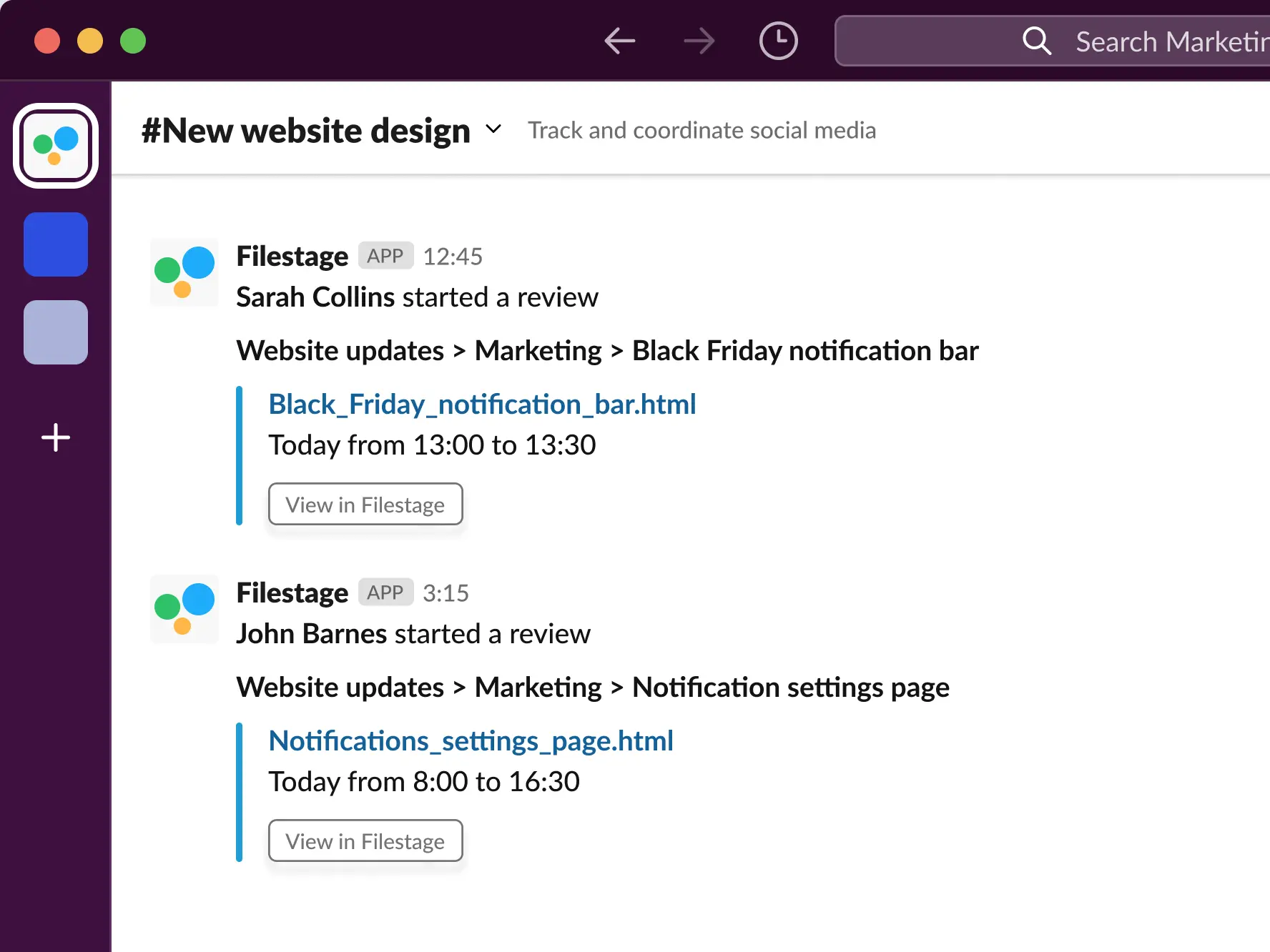
Send review tasks to teammates in tools like Asana and Monday, or remind people to give feedback in Slack and Microsoft Teams. And as the feedback rolls in, you can get updates for every comment, approval, or change request – all without lifting a finger!

Review web content alongside videos, images, and more
Filestage isn’t just a feedback platform for website and HTML content. You can also share videos, images, designs, documents, PDFs, and audio files. So you can keep all your project’s files, versions, feedback, and approvals together in one website review tool.
How Filestage helps you manage feedback on websites and HTML

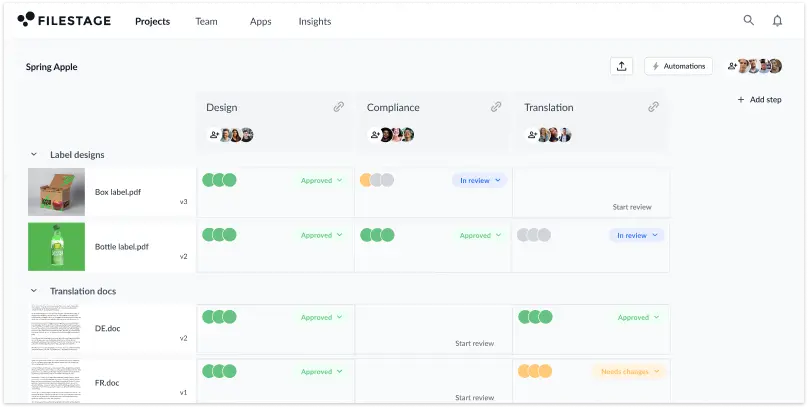
Create your project and reviewer groups
Set up your workflow with separate reviewer groups for each sign-off stage.

Import websites to your dashboard
Sort your content into sections to keep your projects organized.

Invite reviewers to give feedback
Add reviewers or send a link, then they’ll be kept up to date automatically.

Discuss ideas for the next version
Agree on the next steps in context so everyone’s always on the same page.

Share new versions until you get approval
Develop your designs until your first reviewer group is happy.

Repeat for remaining reviewer groups
Keep sharing new versions until everyone gives you the green light.
How our website annotation tool saves you time

Consolidate feedback automatically
See everyone’s comments in one place, instead of juggling email chains.

Minimize versions and review rounds
Make sure everyone knows which version is the latest (and greatest)!

Add comments on top of website content
Use intuitive tools like highlights and annotations to add feedback in seconds.

Compare versions and comments side by side
Save time searching your inbox to check what was said about the last version.

Tick off feedback as you work on new edits
Turn comments into to-do lists to keep track of what’s been done.

Send reviewers automated reminders
Add due dates and make sure feedback is on time with automated reminders.
Website review software that gives you peace of mind
Filestage is packed with security features that put you in full control of your review process. Password-protect your content, restrict downloads, and anonymize feedback – all in a couple of clicks.
And with full GDPR compliance, AES 256-bit encryption, and ISO 27017 certified EU servers, you can rest assured that your data is in good hands.
Learn more about website feedback
Your website feedback questions, answered
Who can give feedback using website annotation tools?
How do you collect feedback on a website?
What separates the best website annotation tools from the rest?
What’s the difference between a website annotation tool and customer feedback tools?
What’s the difference between a website annotation tool and feedback widgets?
What’s the difference between a website annotation tool and product experience insights tool?
How do you share banner ads for feedback and approval?
Is Filestage a free tool?
Do reviewers need to install anything to annotate websites in Filestage?