You can now share banner ads, emails, and animations in Filestage – solving the (digital) age-old problem of getting feedback on pesky HTML files.
Bad memories
In a previous life, I worked on the Eurotunnel Le Shuttle account at a creative agency in leafy Royal Tunbridge Wells, England. One of my jobs on the account was to write and art direct their banner ads.
Our campaign idea, More To Explore, presented road trips as a more memorable and adventurous way to travel. Instead of popping into one airport or train station and popping out at another like Super Mario, you could take the path less traveled and discover hidden gems along the way.
It was a great concept. I’d already had the chance to bring it to life with some lovely long copy press ads. But the banner ads were a whole different ball game.
Manage every approval in one place
Request approval without sending a single email with Filestage.
So. Many. Variants.
The key to successful banner advertising is targeting. You can target people based on anything – or at least you could back then. Their love for camping, cycling, or luxury cars. Even things like their obsession with sport, shopping, or dogs. (Who doesn’t love dogs?)
In fact, according to my creative brief, there were 27 different ways we could target potential Eurotunnel travelers. That’s 27 totally different executions with unique copies and images. Then we had to factor in the formats needed for each execution: MPU, leaderboard, and skyscraper.
Let me save you the math. It was 81 banner ads in total. Gulp.
Slow and messy
When we put the call out to Filestage users about adding banner support to the platform, the response was a resounding “yes please”.
Here’s what one user had to say:
“It’s a huge pain in the industry to send web banners to clients for preview. We end up manually creating a landing page with the banner to show it to the client. This solution works well but is time-consuming.”
That’s when it all came rushing back:
- Hosting the banners on a staging site
- Trying to take screenshots at just the right moment
- Pasting reference images into PowerPoint
- Adding comments and annotations to suggest edits
And that was just for me to give feedback to the design team. My creative director and the client would have to go through the same dance too.
Tech to the rescue
When I joined Filestage in 2021, it was a bit of a where have you been all my life? moment. Wait, there’s a platform specifically designed for getting feedback on creative work? Who knew?
And now with the added support of interactive HTML, even more creatives and clients can enjoy the benefits.
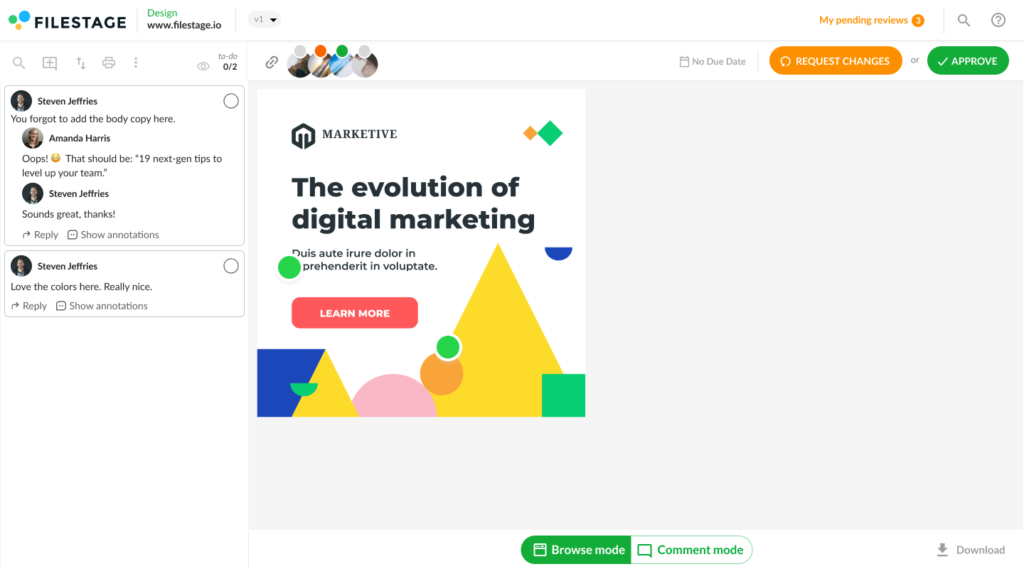
How to review banners and other HTML in Filestage
If you aren’t using it already, you’ll need to sign up to Filestage or request a free trial. Then you’re all set to start sharing HTML files.
Here’s how it works:
- Create your content (obviously)
- Save your content and images as a .zip file
- Upload the .zip file to Filestage
- Invite your teammates or clients to take a look
Your reviewers will then be able to interact with the content, add comments and annotations, and request changes. Or, if you’ve got it right the first time, they can hit ✓ Approve so you know they’re happy.

Other HTML files you can share with Filestage
Manage every approval in one place
Request approval without sending a single email with Filestage.
Filestage now supports any interactive HTML content, including:
- Banner ads
- Dynamic display ads
- Emails
- E-learning content
- Animations
And, of course, you can also review all other formats too, like videos, designs, live websites, documents, and audio files.