In a busy online world, where internet users are exposed to dozens (if not hundreds) of ads every single day, advertisers need to do all that they can to make their banner ads stand out.
One of the best tactics? Using HTML5 banners.
If you want your digital advertising efforts to pull their weight when it comes to capturing people’s attention and encouraging click throughs, then HTML5 banner ads should be a big part of your strategy.
And you don’t need to be a coding whizz to create them.
In this guide, I’ll walk you through how to create HTML5 banner ads without the need for coding. We’ll explore some best practices for HTML5 banners and take a look at how to get yours signed off as quickly as possible.
What is an HTML5 banner ad?
HTML5 banners are a type of banner ad created using the HTML5 coding language. Unlike your average static banners, HTML5 banner ads often feature interactive elements, animation, and rich media like video or audio.
Their main aim is to capture the attention of internet users, encouraging click-throughs to a specific landing page on your website, and ultimately driving engagement, conversions, or leads.
Because of their potential for greater creativity, HTML5 banners are a popular choice among advertisers. Let’s dig deeper into why they’re so widely used.
Supercharge your marketing reviews
Share content, get feedback, and manage approvals with Filestage.
Five advantages of HTML5 banners
HMTL5 banners offer a whole host of benefits to advertisers. Here are some of the main advantages.
- Freedom for creativity – HTML5 gives designers more creative freedom and tools to design unique and exciting ads.
- More engaging advertising experiences – Interactive features, animation, and rich media create a more engaging experience for users and encourage them to interact with the ad.
- Suitable for all devices and browsers – HTML5 ads are responsive by default, meaning they adjust to different screen sizes, orientations, and platforms for seamless UX.
- Higher engagement and click through rates – Thanks to their interactivity and animations, HTML5 banner ads often outperform static banner ads in terms of engagement and CTR.
- More ways to measure performance – With HTML5 banners, you can measure more than just clicks. You can also measure metrics like interaction, engagement, and video plays to completion.
Ready to reap these rewards? Let’s get started!
How to create HTML5 banner ads in seven steps
Creating HTML5 banner ads manually, from scratch, involves a combination of design, animation, and coding skills. But if your skillset doesn’t stretch quite that far, then a) you’re in the majority, and b) you need not worry.
Here’s how to create animated banners and rich media ads quickly and easily, without the need for coding.
1. Select your platforms and get to know their requirements
Different platforms, from Google Ads to Facebook, have different requirements when it comes to banner ad sizes and file size limitations.
For example, for Google Ads, the maximum file size is 150kb and the top-performing banner sizes are as follows:
- 728×90 – also known as a “leaderboard ad”
- 336×220 – also known as a “large rectangle”
- 300×250 – also known as a “medium rectangle”
- 300×50 – also known as “mobile banner”
- 160×600 – also known as a ” skyscraper”
But this won’t necessarily be the same across the board.
Different platforms may also have their own specific guidelines for animation and interactivity (some don’t support JavaScript, for example). To save you time in the long run, get to know these requirements so that you can design your ad accordingly.
Once you’re familiar with what’s required and restricted, it’s time to pick your tool.
2. Choose a tool to help with everything from design to coding
If you’re a designer with coding experience, then by all means opt for the manual method. But if you’re dipping your toe in the world of HTML for the first time, and you don’t know your JavaScript from your CSS, then it’s definitely worth choosing a tool to help with the process of designing, animating, and coding.
Many tools have pre-designed HTML5 banner templates for you to customize or use as inspiration, plus a range of fonts, images, graphics, and animations to use as part of your banner design.
Here’s a list of tools to consider:
- Google Web Designer
- HTML5 Maker
- Creatopy
- Bannerflow
- Bannersnack
Once you’ve chosen your software, it’s time to start designing!
3. Get creative and design your ad
With the help of your chosen application, start to design the visual elements of the ad. Your ad should be eye-catching and convey a clear message – and every design choice should be made with this in mind.
The design process includes choosing a color scheme, appropriate imagery, and suitable font, as well as writing the copy and adding an enticing call to action (CTA).
Check out these examples of the best banner ads for inspiration and to see what works.
And keep reading for a list of best practices for HTML5 banner ad design.
4. Add animations and rich media
Now’s the time to start adding animations, and other rich media like audio or video.
The best animated ads feature short and simple animations. Go with anything too complex or distracting and you’ll risk overwhelming users, causing them to flee rather than engage and click. With that in mind, it’s best to avoid flashing or flickering, and opt for smooth transitions.
Pay particular attention to your start and end frames, as these are the parts that have the biggest impact. The start frame needs to make a strong first impression and capture the viewer’s attention, while the end frame should strongly encourage users to take the next step (as directed via your CTA).
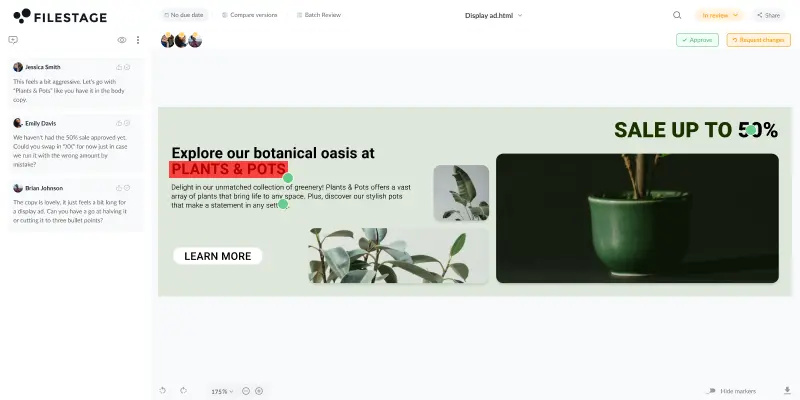
5. Send your files for review and approval
Once you’re happy with your design, it’s time for review and approval.
This is a super important part of the HTML5 banner ad design process, as it reduces the likelihood of errors and helps make sure that your final design is the best that it can possibly be.
Back in the (very recent) day, sending HTML5 files for review was nothing short of a nightmare. Especially if your ad campaign featured various formats and multiple assets.
Things have recently become a whole lot easier. With Filestage, you can now share HTML files with colleagues and external stakeholders, and collect their feedback all in one place. More on us later.
6. Export, zip, and submit the file
All signed off and ready to go? Save the final version of your files, making sure they’re all properly named (e.g. index.html and style.css). Export any images or other assets you need, and compress all the necessary files into a ZIP file.
When that’s done, follow your chosen platform’s guidelines for submitting HMTL5 banner ads to get your ad published.
7. Test and optimize
Congrats, your ad is live! But the hard work doesn’t end there.
The next step is to carry out A/B testing to work out which banner design and messaging works best with your audience. Use A/B testing to continuously test different ad elements, such as headlines, images, animations, videos, CTAs, and colors.
Filestage can help you here too. Here’s how:
- Keep versions organized in one platform so you can easily see the different iterations of your designs
- Compare two versions side by side to see what’s changed
- Tick off feedback as you work on the next version to make sure everyone’s feedback has been met
By analyzing how well your banner ads perform – via metrics like click through rate, conversion rate, engagement metrics, or ROI – you can make data-driven adjustments for better ads and better results across different platforms and placements.
Six HTML5 ad design best practices
While there’s no secret formula for success, there are a series of best practices that it’s worth keeping in mind when designing animated and rich media banners.
Here are six best practices to boost your ad’s chances of success:
1. Make sure it’s on brand
With so many exciting tools at your disposal and the feeling of creative freedom, it can be easy to get carried away and go off in all sorts of weird and wonderful directions with your design.
But as with any and all of your marketing efforts, your banner ads should be on brand to ramp up your brand recognition. Incorporate your brand’s logo into the ad design, and use consistent branding elements, such as your usual colors and fonts, where appropriate.
2. Include a clickable CTA
Don’t forget to include a clickable call to action that directs users to your landing page of choice. Depending on what your banner ad message is, you might send them to one of the following web pages:
- A product page
- A promotional page
- A category page
- Your home page
The language used in your call to action should be clear and strong to encourage viewers to take action right away. Here are some great examples:
- Shop now
- Get started
- Download now
- Learn more
- Explore offers
Make the CTA button stand out by using contrasting colors, and give it a prominent position within the ad.
3. Use minimal animation
I’ve mentioned this already, but it’s so important that I’m going to bang on about it just one more time. The best animated banners feature short and simple animations that are easy for viewers to understand quickly.
Anything too fussy can confuse or overwhelm viewers, making it harder for them to grasp the ad’s message. And on top of that, anything too complex can significantly increase your ad’s file size, leading to slower loading times and rubbish UX.
4. Remember less is always more
On a similar note, remember that less is more across the board. That applies to everything from imagery and color combinations to font choices and copy.
Create banners with a pared-back design, as this helps you to emphasize your key message, making it easier for viewers to understand the message quickly and clearly.
5. Keep the file size in check
Because of their interactivity and rich media content, HTML5 banners can quickly rack up the kbs. To keep their file size down for the sake of fast loading, compress images and other assets to keep the file size as small as possible, without sacrificing quality.
6. Consider how your ad will look on mobile devices
Mobile accounts for more than half of web traffic, so it’s important that your banner ads are optimized for smaller screen sizes.
For the best UX possible for those using mobile devices, choose banner ad sizes that fit well within the mobile screen, aim for a small file size so that your banner ads load quickly (but without compromising quality), and choose imagery, videos, animation, and fonts that work well on smaller screens.
How to speed up the review and approval process for your HTML5 banner ads
In the world of digital marketing and online advertising, timing can be everything. Especially when your ads are focused on a specific offer, event, or product launch.
But all too often, delayed feedback from stakeholders results in missed deadlines, lost opportunities, and campaigns that don’t reach their full potential.
That’s where review and approval tools like Filestage come in.
Filestage helps to speed up the process and keep everything on track.
Here’s how:
- One platform for everything – all of your assets, versions, and stakeholders in one place
- Due dates – to keep your projects on track and help you meet important deadlines
- In-context comments and visual annotations – for clear feedback on your banner ads that shows up in real time
- To-do lists – turn comments into a to-do list so that your team knows exactly what needs amending
- Reviewer groups – so your files get approved by the right people at the right stage of the process
- Version history – to keep tabs on previous comments
- Version comparison – compare two versions side by side to see what’s changed and make sure everyone’s feedback has been met
- Project dashboards – to keep track of who you’re still waiting to hear from
Final thoughts
I hope you’ve enjoyed learning how to create HTML5 banner ads.
By harnessing the power of software, adding animation and rich media, and adhering to best practices, you can ensure your video ads and animated banners capture attention – for all the right reasons.
If you’d like to see for yourself how Filestage can help with your review and approval process, you can start a free trial here →