High bounce rates and a low number of visitors – unfortunately, this is all too common a complaint, especially among small businesses.
Have you ever asked yourself why your web page isn’t getting as much organic traffic as you expect it to?
The most likely reason is a lack of valuable and engaging content. Therefore, you should provide good and unique content that fits the interest of your target audience to ensure that your website gets constant and recurring traffic.
Website content is a mix of written copy, visuals and video or audio elements. The skill is to find the right balance of all of these elements, to make your website stand out.
In the following article, we’re going to tell you everything you need to know to turn your website into an indispensable place for customers, partners, applicants and all other audiences.
What Is Website Content?
Website content includes all of the content elements, which are presented on your web pages. This can contain texts, images, videos and audio formats in any style or form.
The question is, what contents make up a good website? What’s more, why should you care?
Well, one reason is that, according to Sweor, 75% of consumers judge a company’s credibility by the design of its website – and website design is nothing more than a combination of website content.
Just how you combine all the elements of your website, to make a strong impression, depends on your goals and your target audience. Every section of a website has different rules and requires a different approach to what content is on it. We are going to cover this in more detail in the following sections.
Furthermore, website content cannot be regarded in isolation, you need to keep technical limitations in mind. A website needs to be user-friendly to encourage visitors. If too many photos or videos slow down the web page, this could deter people from coming back.
So, all of these details need to be considered when you create your own website content. Remember, a web page is not a stand-alone project, but contains many sections, each of which calls for a unique approach. If you are a company, your website content also needs to be part of your organization’s overall content governance plan.
What Is the Content of a Good Website – Overview of Website Sections
What does a website contain? As you can see from the following list, a website comprises several sections, all of which pursue different goals and need separate strategies.
Eight common website sections
Homepage
Your homepage can be compared with the cover page of a CV. It summarizes all the important information you want your audience to know and leads to a call to action.
After having looked at your homepage, its visitors should have an idea about:
- What your business is about: With one look, people should get an idea of what your business sells. This should be done through strategic images, instead of long copy, as 79% of all web page visitors don’t read, but scan, the site.
- What your products and services are: Most homepages put their products in the spotlight. Rotating banners of striking images of your main products are a good way to show your customers what you offer.
- What your call to action is: You should guide your visitors to where to go, from your homepage. Often, banners of the main products include a text stating “learn more” or “buy”.
Keep in mind that a clear and intuitive presentation is the key to success. Use your headline to add links to your product ranges and use the bottom part of the screen to add more company-specific information, such as a link to the “About us” section.

Service or Product Page
Whereas your homepage should give a clear overview of your company and product range, the service or product page goes into much more detail, by describing your products or services.
This page is crucially important, as it needs to convert visitors to customers, via a compelling story made out of text, images and videos, which resonates with your target audience.

The product page usually starts with a striking image – a high-quality product picture that is often used for a variety of other purposes as well, such as banners, print ads and digital advertisements.
A short section summarizes all the benefits of your product in a couple of sentences that grab the readers’ attention. If you look at the product page further, you’ll probably see more product features, arranged in order, from the most important to the least important, the further down you scroll.
Usually, the text is in simple English and is made up of short, catchy sentences. The focus here is on visuals. Obviously, your call to action has a role to play here. You should let people know where to buy your product.
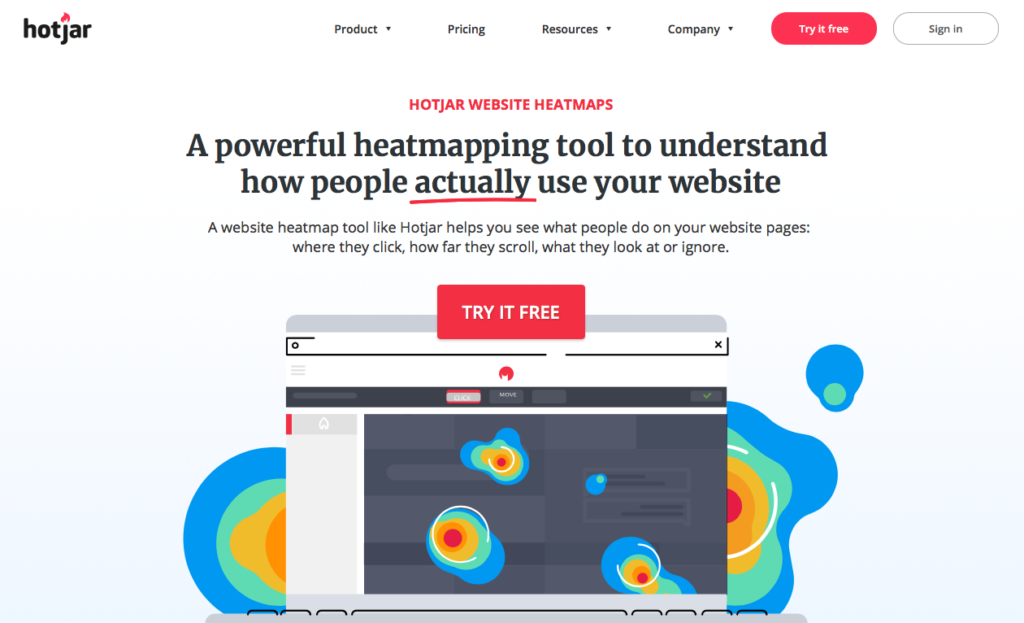
Website heat map tools, such as Hotjar, can help improve your product page by showing you which areas of it are looked at and which areas are ignored.

About Us Page
A lot of visitors are not only interested in the products or services you offer, but also want to know something about your company itself. That’s why the “About us” section should give your visitors a better insight into who is behind the products and services.
Some of the most common parts of this page include:
- Mission statement: What do you want to achieve with your services or products? What skills does your company have that make it capable of achieving its mission?
- Your vision: Where do you see your company in the future? What makes you so sure that you’ll realize your vision?
- Company structure: Do you operate globally, or are you only present in a specific region? How many employees do you have?
- Your partners: Do you produce all your products in-house, or do you have industry-leading partners that help you with the production process?
- Company history: How did it all start? How did the idea of your company become reality? Here, you can describe the Eureka moment that made your dream come true.
- Societal impact: What does your company do to sustain the environment? How does it give back to society? You can mention all the positive aspects and changes your company has made – from supporting charities, to benefits to your employees. Let people know your company cares.

Contact Page
No matter whether people have general inquiries or specific questions regarding a particular product, you should provide contact information. You should also assign dedicated customer support staff to handle the reimbursement or warranty processes.
A customer service hotline offers the most value, as a real person can handle tasks quickly and establish a relationship between the company and its customers. Unfortunately, this is also the most expensive option. If your company doesn’t have the necessary resources to set up a dedicated customer hotline, there are other ways to assist your customers.
Some clients have very specific problems, which cannot be solved by a FAQ section. Use support emails, where customers can describe their individual questions or problems in more detail and can get help in a timely manner. It’s advisable not to publish your customer service email directly, but to set up an email form. This avoids spam and lets you control the format.
Some companies have dedicated staff, which offer support via live chat. Customers appreciate this, as they get help on the spot. A company can enable a live chat function without spending too much money on setting up a phone hotline.
You can improve your chat function further by adding a chat bot that (among other options) filters incoming messages by topic. Doing this means your support staff can specialize in specific areas of your business, such as technical difficulties or warranty issues.

Testimonial Page
Every marketing specialist knows that positive word of mouth is one of the most effective ways of marketing; therefore, testimonials pages should be an integral part of every website. Often, companies also publish positive reviews on their homepage, to give people a good first impression.
What makes testimonials so powerful? Instead of just pretending that your product works well, a testimonial page delivers proof, from an independent party, that you keep your promises. You can either insert customer quotes directly onto your testimonial page, or you can integrate external sources, such as Google or Facebook reviews.
You should also mention important customers, who use your product. The purchasing departments of industry-leading companies have high evaluation standards, which add extra credibility to your product or service.
In addition to testimonials from regular people or cooperating companies, you can also cooperate with famous influencers, to review your product and to add the review on your web page or testimonial section. Even though most influencer reviews are paid, the fact that a celebrity talks about your product adds credibility nonetheless.
For example, Filestage, has created a customer page with in-depth case studies for every testimonial.

Pricing Page
After your customers have learnt more about your company and products or services, they’ll want to know your prices in order to make a purchase decision.
How to display the price doesn’t only depend on your offer, but also on how your company is structured. For instance, a global or local approach requires different ways of how to show your pricing.
A global company usually determines price according to the region or regions they operate in. So, most times global websites lack pricing pages. Instead, if you want to see prices, you’ll be redirected to the local page consistent with your IP address. This is an example of what Is called dynamic content.
If, however, your product has no extra customization options, the price can be displayed on the product page. In this way, customers can get all the important information that they need, to decide whether to purchase the product.
If your product has a lot of customization options, such as a laptop or a service subscription plan, it’s advisable to set up your own pricing page that summarizes all pricing options in a clear and easy-to-navigate menu.
Obviously, the pricing list should be combined with a call to action, so that customers can go from pricing to purchasing in a couple of clicks.

Career Page
Your online presence doesn’t only showcase your products, it also offers an ideal way to engage new talent.
For this reason, your website should include a careers’ section, which lists all the vacant positions and their benefits, to attract future employees.
The most important means of communication on the career page is text. Usually, a job description contains the following parts:
- Scope of work: What is the job description? The more detailed you are about what isrequired, the better your prospect knows whether they are suitable for the position.
- Minimum Requirements: What prior education and job experience do you require from prospect employees?
- Remuneration package: What range of salary are you willing to pay for the position? What other perks are included?
- General company introduction: This is a standard text, which summarizes the most important points about your company, its products and values. This part is usually the same for all job descriptions.
If you offer your own application templates, you’ll receive all the applications in a similar format, which can make it easier to sort through them. You can even add interactive content, such as tests or surveys, which will help filter the right candidates automatically.

Obviously, the way you design and formulate your career page is important for attracting your target employees.
Knowledge and Help Center Page
Before they choose to contact a dedicated staff member, customers usually visit the knowledge and help center page to try to resolve their problems themselves.
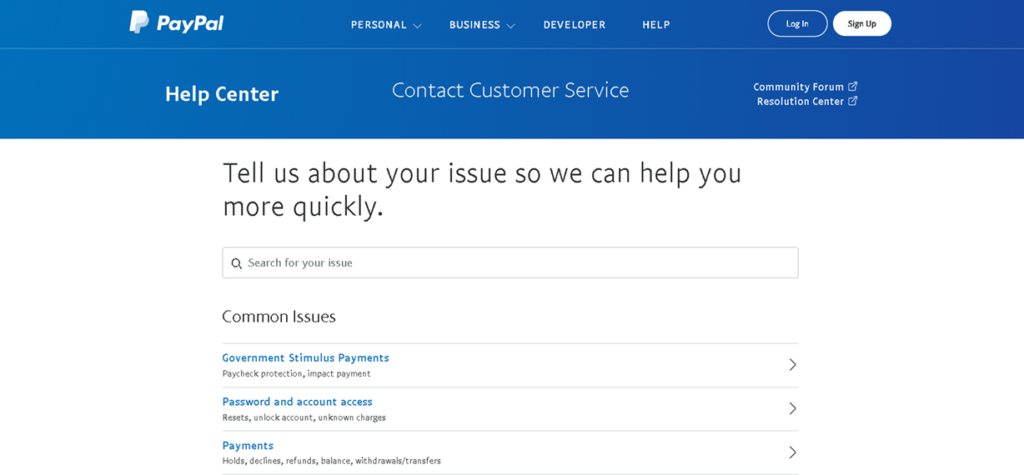
A lot of companies, such as Paypal, encourage their customers to go through their knowledge and help center page first, before they permit them to contact their customer support staff directly.

The most common way to resolve questions is through a FAQ section. Many customers share the same, or at least similar, problems. In order to save your own resources and to give customers the necessary answers, a FAQ page is a good initial way of tackling the most frequently encountered problems or questions.
Instead of just using plain text, you can make use of visuals to help facilitate an answer. For instance, an infographic might help explain the registration process. You can even add fancier methods to guide customers through the process. A dedicated video series, for example, combines text, visual and audio content, which is the best way to transmit information.
If the knowledge and help center doesn’t lead your customers to the answer they are looking for, you should direct them to your contact page, support email or hotline.
Now that you know about the most important sections of a website, it’s time to take a closer look at how to create that necessary content.
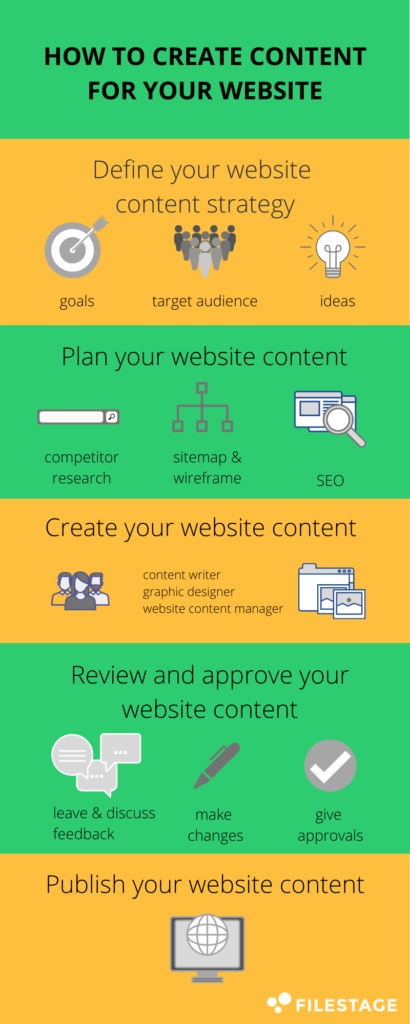
How to Create Stunning Content for Your Website
Now you’re clear about what content you need to create your website, let’s get into the details a little more. In the following section, we’ll outline a step-by-step approach of how to create relevant, unique and outstanding content for your website.

1. Define your website content strategy
If you haven’t created your own content governance plan yet – now is the time. The overall governance plan covers all aspects of your marketing function, from planning to marketing operations.
Before you get started creating your own web page, you’ll need to define a thorough website strategy that is in line with the governance plan. This strategy will differ greatly depending on which website section you’re targeting.
For example, the content strategies of the product page and career section have completely different target groups and required content.
Define your goals
First of all, you need to define the goals of your website and make them measurable. As stated previously, each section requires a different goal and content approach.
We’ve listed the most common goals of particular sections:
- Homepage: Since all visitors, including prospective clients and job seekers, will visit this section, the main goal of the homepage is to generate as much traffic as possible.
- Product and Pricing Page: The product page aims to sell the product or service. Therefore, the conversion rate is its most important goal. Ask yourself: How many people that visit the web page will actually become customers?
- Career page: The career page aims to recruit the best people out there. It’s more reliant on text than most of the other sections. Examples of some measurable goals could be the number of job applications generated by the career page.
- Knowledge and help center: The knowledge and help center serves multiple purposes. It helps people find answers to their questions and it supports the customer service staff. A measurable goal could be to decrease the number of people, who go from the FAQ section to the customer support email form.
Once you have decided on your measurable goals, you’ll need to determine who the target audience is for each section.
Know your target audience
How you create content for your website depends heavily on the target audience and the target audience varies greatly depending on the web page section.
It’s important to be clear about the fact that your products’ target markets are not necessarily the same target audience, as for all of your web page sections. In fact, the only page where the target market equals the target audience are the product and pricing sections. The rest varies according to your goals and what the section offers.
Whereas a toy company may target parents and children on their product pages, the target audience for the career page is young or experienced professionals, and the “About us” section may be aimed at investors or cooperation partners.
It’s obvious that if you take a single approach to such a heterogeneous group of visitors you’re doomed to fail. Therefore, the audience of each section needs to be defined and addressed individually.
To find out more about your target audience, check out our article on effective buyer personas.
Come up with website content ideas
How can you attract attention and draw customers back to your website? As a first step, it makes sense to conduct a brainstorming session about possible content ideas, to make each website section stand out and to offer unique and relevant content. In the following section, we’ll outline this process in more detail.
2. Plan your website content
Website content creation requires thorough initial planning, in order to determine the right mixture of text, pictures and video content, as well as to establish all the relevant workflows.
In the following, we’ll describe how to plan your content creation.
Do a competitor research and analysis
You don’t have to start everything from scratch. It’s common practise to conduct a thorough analysis of the competitors’ web pages to gain some initial ideas to build upon.
Ask yourself the following questions about your competitors’ websites:
- What is the target market?
- How is the market structured?
- What is the mix of text, images and videos?
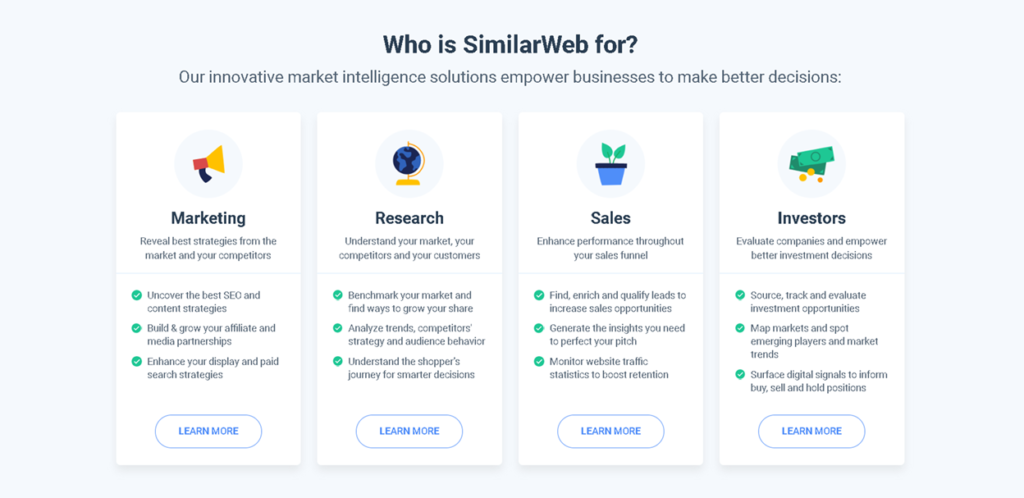
You might also want to know how well the competitor pages perform. You can use traffic estimation tools, such as SimilarWeb, to get an estimation of how many visitors your competitors are getting. Check out our article about the proven 10-step process to perform a competitive analysis.

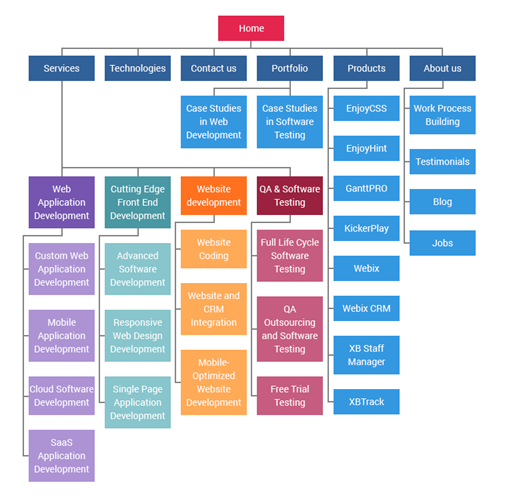
Sitemap and Wireframe Creation
Content management alone is not sufficient to create a working website. You’ll need to collaborate closely with your IT department to plan and execute the overall website structure.
This step usually takes a lot of time, as it involves all of the important menus, links and content – basically you need to plan and implement the entire architecture of the website.
Once this initial step is finished, from planning to marketing operations, the IT team can create a sitemap. A sitemap makes it easier for search engines to find your content and, therefore, contributes to SEO. This is the reason why your sitemap needs to be ready at launch.

As a next step, a wireframe needs to be created. This is an initial visual representation of the user-interface, without any design or art elements. A wireframe is an important milestone, as it serves as a communication tool and gives all the stakeholders an overview of the website, without any distracting design elements.
SEO
To make your text discoverable, it needs to appear on top of the search engine results. SEO is an ongoing process, as you have to stay up-to-date regarding Google’s latest search algorithm changes.
Use SEO tools, such as Ahrefs, for your keyword research.

It’s important to mention that the quality of your content should in no way be impaired by your SEO keywords. In a best case scenario, your readers won’t even realize you’ve used SEO-friendly keywords in your copy.
However, SEO doesn’t stop with written content. Google also takes the file name of your photos into account. Therefore, instead of using random names, such as “Photo1.jpg”, give your photo files meaningful names, which include SEO-friendly keywords. Additionally, when you’re uploading your pictures to the web page, don’t forget to fill in all the remaining metadata; such as, captions, alt text and descriptions. This will boost your SEO further.
As we pointed out earlier, each web page section has a different target audience. Therefore, keep it in mind that SEO keywords should also be chosen according to each section of your web page. Your product page will require different keywords than your career section.
In the following, we summarized the most common SEO practices:
- Your main keywords should be part of your headlines
- Add a title tag and meta description
- Optimize the loading speed of your website
- Make use of internal and external linking
- Use image meta tags
- Most importantly, publish unique and interesting content
3. Create your website content
While IT specialists look after the overall website architecture, it’s up to the website content team to bring the web page to life.
The following roles and responsibilities are a typical part of every website team:
Website Content Writer
How do you write content for a website? This is where content writers come into play. Website content writers can be employed in-house, through agencies or on a freelance basis and they offer website content writing services.
Even though website content depends heavily on the website’s goals and target audience, there are several commonalities, which are true for all copy:
- Keep it crisp and clear: According to the Nielsen Norman Group, on average users read just 20% of a web page’s content. As the number of words goes on the page up, the percentage of read content decreases even further.
- Produce scannable content: 79% of all web page visitors don’t read, but scan the site for the information they’re looking for. This means, information is best transmitted by using short sentences, highlighting keywords and using bullet points.
- Keep it simple: A lot of people might be surprised to hear this, but according to the National Adult Literacy Survey, the average American reads at a 7th to 8th grade level, which translates to literature such as the Harry Potter series or the Great Gatsby. You can make use of free content marketing tools such as ReadabilityFormulas.com or Online-Utility.org to check the readability of your copy.

Graphic Designer
A picture is worth a thousand words – this famous sentence could not be more true when it comes to web page copy or social media posts. Nowadays, most companies try to convey their messages through visuals instead of written content.
Graphic designers are tasked with creating a multitude of different visual assets, including:
- Logos: Attach your logo to the header, since this is one of the most scanned sections of a web page.
- Scenario photos: Scenario-themed photos give viewers a feeling of how the product is used.
- Regular product photos: Regular product photos reveal a lot about the product at a glance. It’s important to show not just the product, but also to reveal parts that are not visible at first sight, such as the bottom of a laptop.
- 3D Renderings: Often, companies need to publish their product pictures, before the actual product is even finished. 3D renderings help companies produce pictures before a prototype is ready.
- Infographics: In addition to their aesthetic aspect, infographics provide a lot of information in a concise way. You can find many varied infographic templates here.
Website Content Manager
The website content manager is responsible for the project. They plan the website section, including all the visual content and they need to brief all of the stakeholders accordingly. The website content manager keeps track of all milestones and discusses the results with all the involved decision-makers.
A good content manager needs a great understanding of the target audience, a creative mind and excellent project management skills.
4. Review and approve your website content
People outside the marketing function might think that the creation of marketing assets is the most time-consuming process, however this is not necessarily true. Most content managers will agree that reviewing any kind of website content and getting the approvals from all of the involved stakeholders is more time-consuming and nerve-wrecking.
Who needs to review and approve your content?
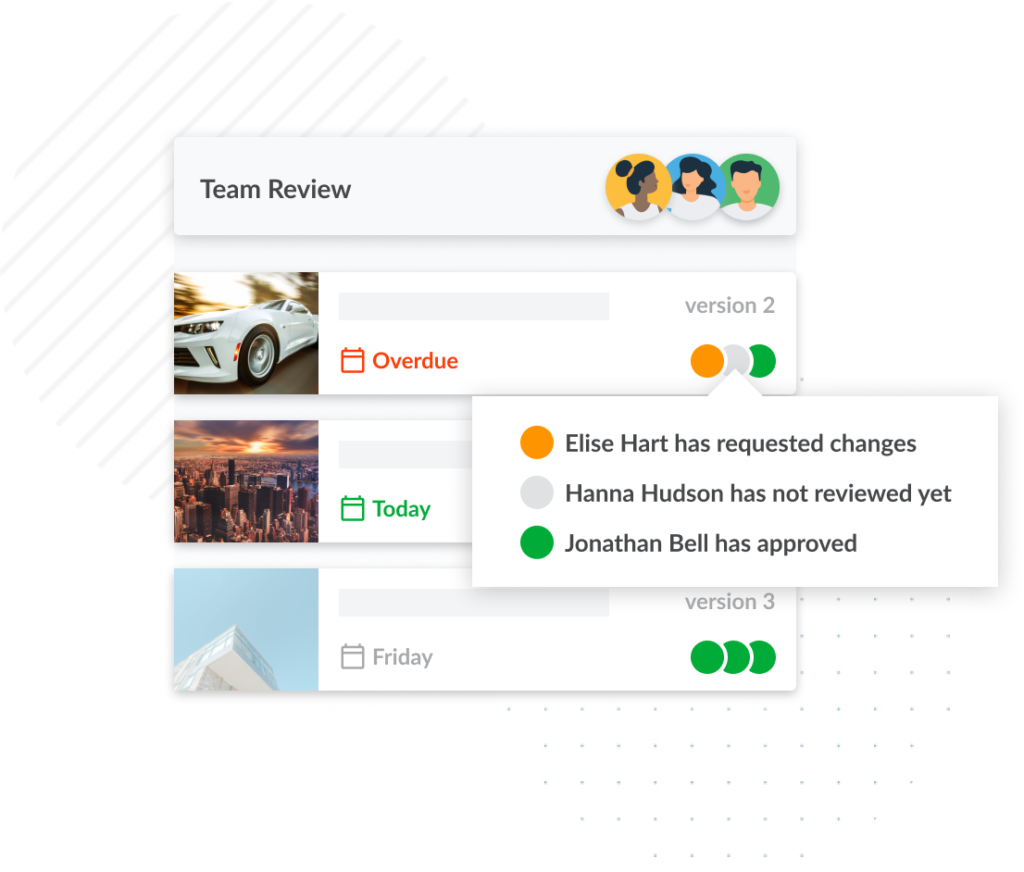
Your content needs to go through multiple stages, to ensure it is consistent and of high quality, before it gets the final seal of approval. This might mean having it reviewed by colleagues from the marketing team, the marketing manager, as well as other departments, such as dedicated members of the sales, design or compliance function teams.

What causes approval bottlenecks?
No matter whether you work in a small company or in a multinational one, sooner or later you’ll encounter the following scenario: A deadline is coming up soon and your content is already finished. The only thing missing is the final approval.
This sounds promising at first sight. However, the long email chains you wrote to all stakeholders remain unanswered. This can go on for days and even weeks – wasted time, which most tightly planned projects don’t allow for. This type of bottleneck is not only painful and requires a lot of time to chase after individuals, but it can threaten the entire project.
So the important question is: How can you streamline this process as much as possible?
The answer is simple. By using a website annotation tool, such as Filestage, you can make this usually painstaking process easy, structured and efficient. No matter whether it is the written content of your web page, the visual elements or the videos, Filestage offers one single platform to annotate websites and designs.
This website feedback tool gives you a constant overview of the approval status of all content pieces. Additionally, it keeps the entire process easy, fast and efficient for everyone involved. You also save time and money by using intelligent tools, which is a great way to contribute to the marketing resource management strategy.

5. Publish your website content
After you have finished the review and approval process, it’s time to publish your website content. In order to do this, you need to use a reliable content management system (CMS).
What is a CMS and why should you use one?
CMS can briefly be described as software applications that are used for managing web content. A content management system makes the job easier for all of the involved stakeholders.
A good CMS should be able to publish a wide variety of content, including blog articles or websites with a customizable layout. While most CMSs are used by technical staff, there are CMSs, which allow people with no coding skills to manage website content on their own.
In addition, a CMS should help you improve your SEO. To ensure this happens, the marketing team needs to work closely together with the design and IT teams to be on the same page. For more information on which CMS to use, take a look at the next section.
What to consider when publishing your website content?

There are a couple of things to remember during the publication process. First, you’ll need to create a sitemap for Google, in order to boost SEO further. A sitemap is a file that provides information regarding your pages, your content and the relationship between them. This makes it easier for Google to crawl and display your site. Sitemap generators such as XML-Sitemaps help you create a sitemap and, thus, boost your SEO.
Don’t forget the final check
The devil is in the detail, so you’ll need to check that everything is displayed as planned, both before and after the final launch of your website. You need to check whether the text and visuals are displayed correctly and whether the content is mobile friendly.
In addition to this, the design team also needs to check whether all codes are valid. Furthermore, SEO elements such as title, descriptions, keyword tags and metadata of pictures should be checked once again.
The next section describes the most commonly used content management systems in more detail.
Which Website Content Management Systems to Use to Manage Your Website Content
In the following, we are going to tell you about the best content management systems and give you a short overview of their pros and cons.
WordPress

WordPress is the world’s most commonly used and popular website content management system. The reasons are obvious. WordPress offers many options for websites and blogs, even for people with only basic coding knowledge. WordPress even lets you integrate e-commerce options into your page.

- A wide range of application possibilities.
- Ease of use, even for beginners
- Support through a big WordPress community

- OpenSource software may make some developers feel insecure
- Some plugins might interfere with each other
Joomla!

Like WordPress, Joomla! offers a user-friendly content management system, which is suitable for people with or without coding knowledge. In comparison to WordPress, Joomla! Is more suitable for creating complex websites and content-intensive platforms. Joomla! offers more flexibility and gives professional users more options to customize their content.

- A wide range of application possibilities
- Perfect to boost SEO

- Old fashioned user interface
- Adding plugins might harm the entire project if done incorrectly
- Unnecessarily complex for inexperienced users
Webflow

Whereas WordPress and Joomla! belong to the most commonly used CMSs, Webflow is not as popular. However, this doesn’t mean that the level of quality is behind those two platforms. Webflow offers a great balance between a high level of customization and ease of use. One less obvious drawback is that, because the program is unknown, it may be harder to find external designers, who know how to work with the platform on the first day.

- A good mix of customization and ease of use
- No coding required
- Extensive tutorials in a wide range of topics

- It’s expensive to host a website natively in Webflow
- Not suitable for specialized back-end software
- It’s more difficult to find Webflow experts
Best Practices of Website Content Sections
Now that you know more about the website content-creating journey, let’s take some inspiration from the best practices of different website content sections. In the following, we present some exceptional examples of website content.
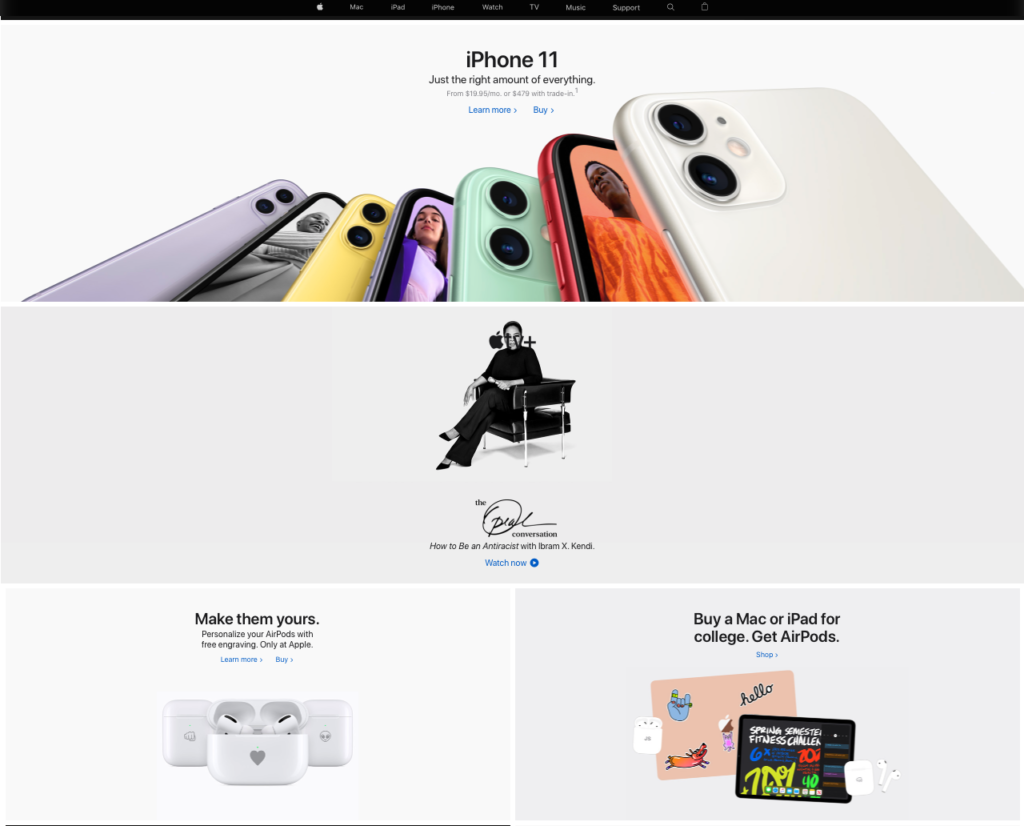
Homepage Best Practice from Apple

Check out Apple’s homepage, to see what a product-focused homepage should look like. Users scroll down to get an overview of Apple’s latest product range.
All of the visuals are accompanied by short and crisp content, which is easily scannable by readers and which contains relevant information only. In addition, every single visual has a call to action in the form of a “buy” or “learn more” button. At the bottom of the page, people can find more company-related information.
If you want to showcase your products in an aesthetic way, without compromising user-friendliness, you’ll find your inspiration here.
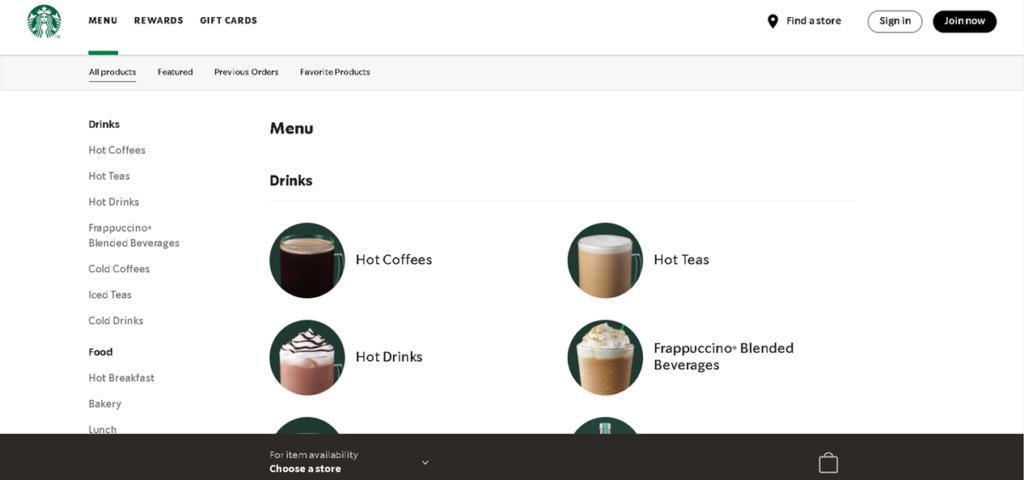
Product Page Best Practice from Starbucks

Starbucks’ product page presents its menu in an appealing and aesthetic way, without compromising on user-friendliness. Whereas the site bar offers all of the menu items, the main screen shows each single product with standardized visuals.
By clicking on each item, customers can read a general introduction and get further nutrition information. After visitors have found their favourite drink or meal, they can even check whether the items are available at the closest Starbucks nearby, and can order their meal in advance.
The Starbucks’ product page shows how to create a user-friendly interface with great visuals, and adds value by offering an order function.
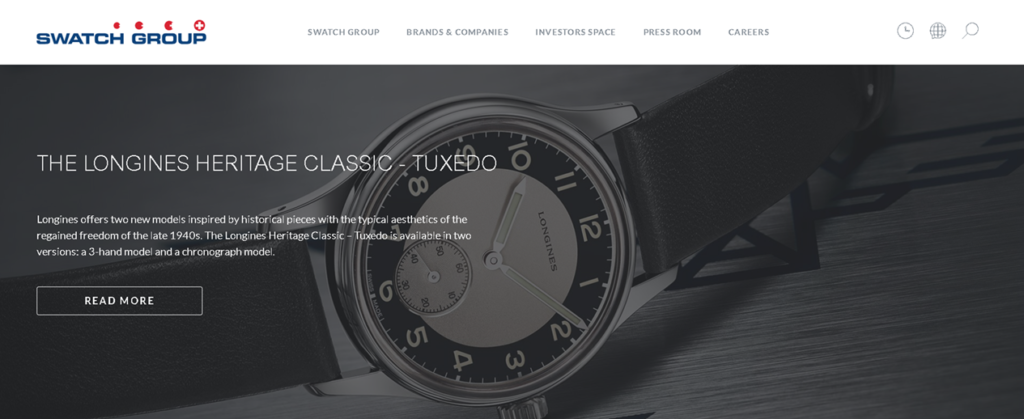
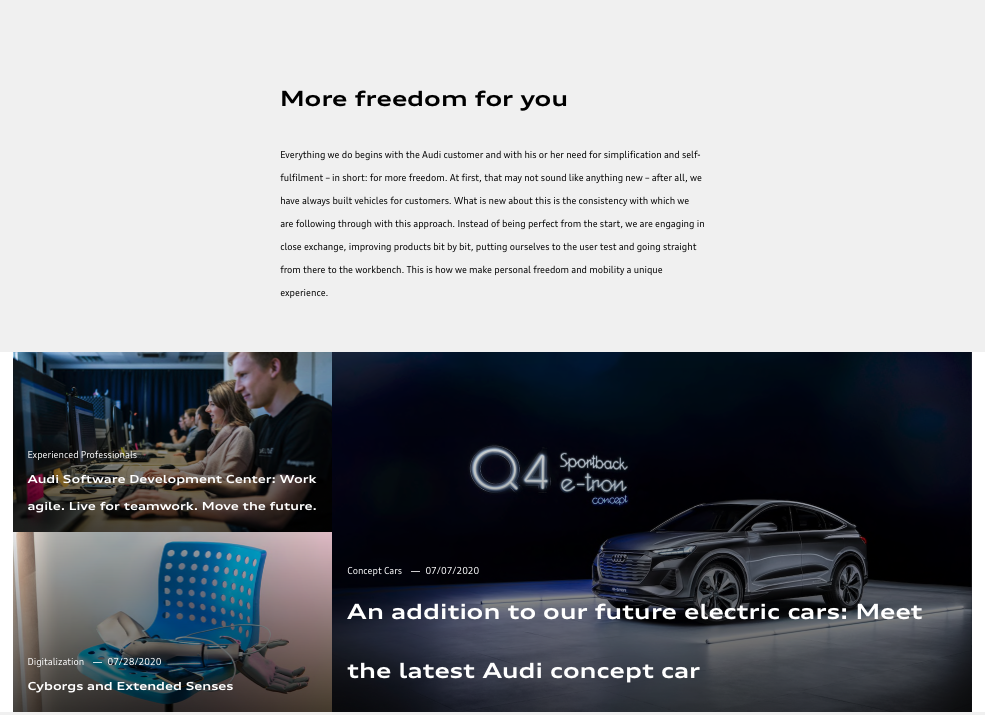
About Us Page Best Practice from Audi

Audi proves that the “About Us” section does not need to consist of a boring text, full of uninspired information. Instead, Audi’s About Us resembles a blog in many ways, where interested readers can make a deep dive into many important topics regarding the car manufacturer.
This page goes far beyond ordinary About Us sections – readers can take a look behind the scenes at Audi; from the vision statement, to an overview of Audi’s sustainability plan, to an insight into the daily work environment of Audi employees.
Furthermore, the content is a mix of written text, visuals and even video footage – they grab the interested readers’ attention and invite them to explore additional topics, published by the company.
This example shows that you should think about your audience first, when it comes to website management decisions – instead of just writing down facts about your company, engage your audience, as if you would when writing a blog.
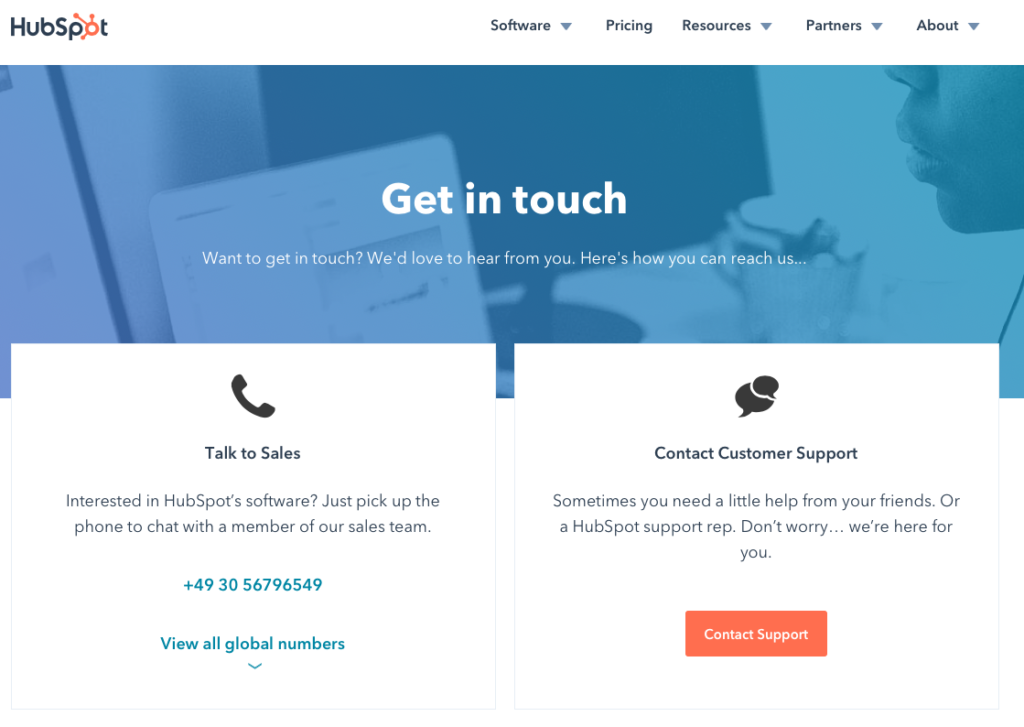
Contact Us Page Best Practice from Hubspot

Everybody, who visits the Contact Us section of a website, should find clear instructions on how to get in touch with the company.
Because Hubspot knows that its visitors either want to buy a product or need help with troubleshooting, they offer two ways to get in touch with the service or sales team, right at the top of the page.
This is just the beginning. Customers can get the address and telephone numbers of all their local offices, including attractive pictures of the premises, just by scrolling further down the page. The last section contains the sales numbers of all of their global locations.
The more you know about the needs of your customers, the better you can help them. This is not only true for your products, but also for your “Contact Us” section. Structuring contact options, according to the frequently asked questions, gives customers clear guidance and allows your support staff to offer a specialized service.
Testimonial Page Best Practice from Hootsuite

Hootsuite is a social media management platform, which helps its customers manage and analyze their presence on a multitude of platforms.
The testimonial section transforms every positive customer feedback into a long case study, demonstrating how Hootsuite added value to different cases and circumstances. The case studies are abundant, contain a lot of text and summarize the results in a clear and intuitive way.
Turning customer testimonials into case studies, offers value to other potential customers, and is a great way to promote your product in the best possible way.
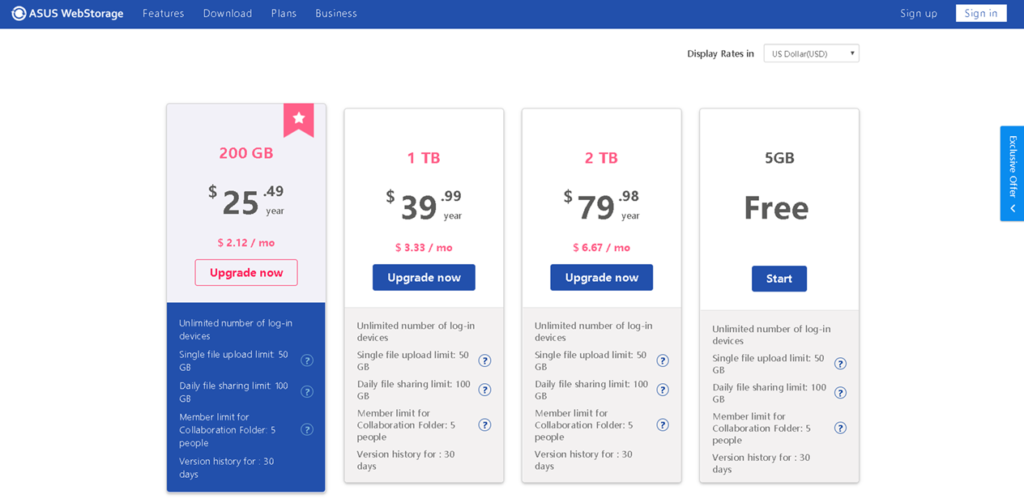
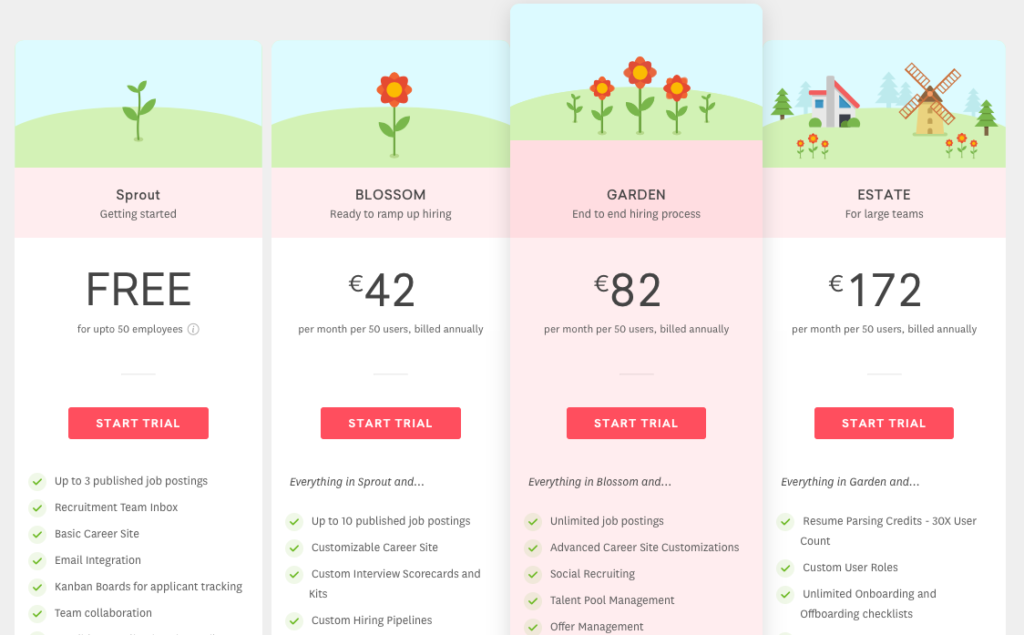
Pricing Page Best Practice from Freshteam

Freshteam offers different packages of its human resource software. The pricing page lists all of its offers, including costs and other information. Even if you have never heard about the company before, one look at the picture above reveals all the necessary information you need to make a purchase decision.
Furthermore, after just a couple of minutes, a chat box appears to answer questions regarding the offers or specific product features. The offers are named “Sprout, Blossom, Garden and Estate” and are accompanied by appealing visuals.
Freshteam shows brand consistency in all its web page sections and let’s its brand personality shine through, even on the pricing page. Although all web page sections require a different approach, your brand personality should be a consistent factor throughout your entire website.
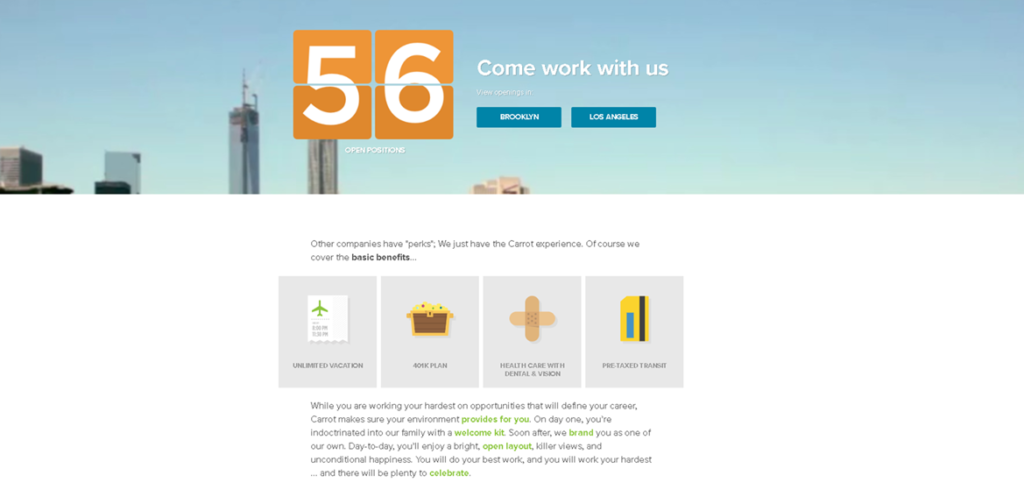
Career Page Best Practice from Carrot Creative

Carrot Creative demonstrates a marketing-related approach to the hiring process. The tone, design and style resembles Vice magazines, to which the digital agency is related.
First of all, the tone is casual and not business-oriented, which gives the impression of a relaxed and casual atmosphere. Several icons show the benefits and perks that the company offers: unlimited vacation, 401K options, pizza and even beer.
Furthermore, the site contains a corporate video and links to blogs from staff members, who talk about the company.
Instead of just stating facts about the company and the job descriptions, Carrot Creative transmits a feeling of what the company’s culture is all about: a young team of creative internet natives, who are searching for new team members with the same spirit.
By transmitting an impression of your team and culture, instead of just stating facts, you can attract the types of personalities that you are looking for.
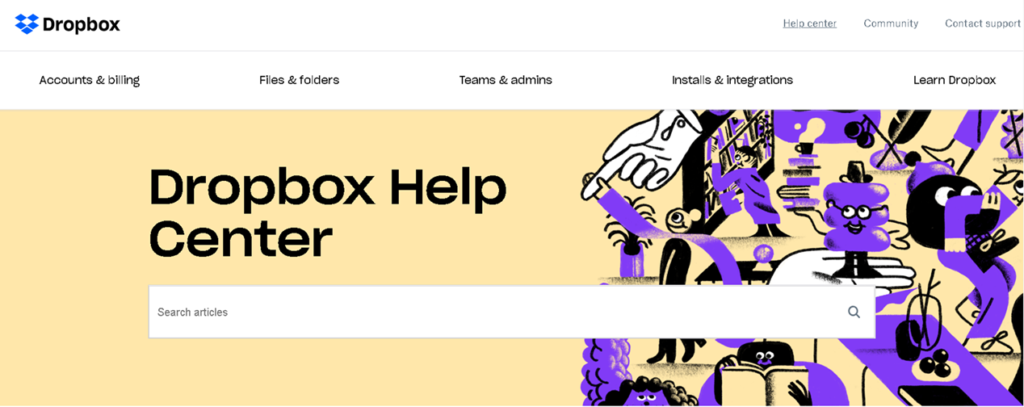
Knowledge and Help Center Page Best Practice from Dropbox

Dropbox offers one of the most popular cloud storage services in the world. With such a complex service, a lot of questions and problems arise, which support staff alone are not able to solve.
Fortunately, the Dropbox Help Center offers guidance to customers, who need quick answers to very specific questions. The search bar is located at the top of the page and allows customers to look for articles, related to their problems, easily.
If you further scroll down, you’ll find frequently asked questions in the form of top articles, as well as support tools and tutorials.
Moreover, the header displays the contact page or community help service, so that customers don’t feel that they are being forced to help themselves. The help center is made up of text and artsy images, which bring a breath of fresh air into the rather annoying process of looking for an answer.
This example shows that your help center should give customers an easy way to look for specific questions, such as a search bar. Furthermore, you should provide individual articles and tutorials, related to different problems, to help facilitate the process.
Resources for Free Website Content
From pictures to videos or other marketing assets, we know that high-quality content and brand asset management can be pricey. Therefore, in this section we are going to introduce you to free content software, to make the most of your website.
Pixabay for free images and videos

Whereas huge image databases (such as Shutterstock) require subscription for use, Pixabay offers royalty-free images, which can even be used for business purposes. With a database of more than 1,8 million pictures, it’s worth taking a look to see whether you can find the right picture here, for free.
Icons8 for free icons

Icons8 offers more than just pictures. The free database also contains vector graphics, music and tools, such as icon apps, which help you easily drag icons between software, such as Photoshop, Illustrator, Visual Studio and other design programs. Even if the focus is on designers, content marketers can also find the right marketing assets here.
Canva to create free graphics

It is no secret that Photoshop is regarded as one of the top graphic design tools. However, it takes some time to completely get into it, and even more time to master it. For simpler graphics, such as social media posts or thumbnails, Canva offers a platform, where even people with no prior design experience can create astonishing graphics.
Renderforest to create free videos

Renderforest is an all-in-one platform, which offers beginners a lot of customization options for a wide range of assets. With Renderforest, it is possible to create videos, such as logos or video intros, which can be customized via a content template.
Even though the service can be used free of charge, there are restrictions, such as low resolution and watermarks. Therefore, we recommend using the free version only to get a feeling of what the platform can offer, before joining the subscription plan for professional purposes.
CoSchedule to analyze your headline

CoSchedule is digital marketing management software, which offers many different functionalities for a multitude of purposes, such as digital asset management software and a free headline analyzer, which helps create scannable, easy-to-read headlines.
Bensound for free music and audios

While most companies have an in-house design team to create visual assets, they normally don’t have an in-house musical expert to create music. As music studios are expensive and take a lot of time, it is much easier to take a look at royalty-free music, which can be used for commercial purposes. The music in Bensound is free to use, as long as the artist is credited.
Conclusion
Creating a website is a much more complex activity than most people would expect. From multiple target audiences, to varying content strategies, each section requires its own planning and execution.
We hope this article helped you to gain more knowledge about how to plan, prepare and create the right website content for your next project.
It only remains to be said that a website is never finished – no matter whether we’re talking about the product pages, career section or the us pages – the next update is waiting.
Therefore, approach your next website project in a more structured and measurable way than you might have done before. Define your goals, plan the content and use sophisticated tools to execute your web page content project like a pro.
[ensc title=”Online proofing hubspot en”]