For a successful and functional website or mobile app, it’s important that the website looks good. That goes without saying. But what’s a successful website without a top-notch user experience?
The only way this can be achieved is with the use of feedback tools to assist you during and after the design process. According to Forbes, 88% of online users won’t return to a website following a bad experience, so it’s essential that websites and apps are functioning at 100% all the time.
Rather than receiving endless emails, spontaneous meetings, and other team members piping up with their input on how the website should function, visual feedback tools are the best way to categorize feedback on your deliverables so you can work through your amends effectively!
With that in mind, here’s a quick overview on visual feedback tools, why they’re so important, and our favorite ones this year (so far).
Why is visual feedback so important?
Visual feedback tools are particularly important when you’re building a product that aligns with customer’s needs.
It’s the best way to collect information that explains how users feel about the app they’re using, helping brands understand what users want or need in terms of visuals and, more importantly, functionality.
For example, if the visual feedback tool is collecting data that states a significant amount of users are using their phone to access your product, you must build a mobile-responsive service to accommodate the audience’s needs.
So, you can get real-time feedback on your product, meaning you can build and amend it accordingly as trends come and go.
This will ensure that your product is optimized to be as functional and user-friendly as possible.
How do visual feedback tools work?
There are two main types of visual feedback tools. The first lets you import live and prototype content so users can annotate your website or product – as well as videos, designs, documents, and other file types. The other embeds directly into your product, website, or even at the end of your webinar.
Visual feedback tools are super important for website functionality and bug tracking. This helps aid the development process during and after the product is launched.
This is usually done via a survey, a pop up tool on mobile apps, or triggered by the user’s activity on your product.
What some of us don’t realize is that visual feedback tools are all around us. Ever played a game on your phone where it’s prompted you to give a rating out of five? Exactly.
To collect UX feedback for a website, you can add an embedded survey to your landing page. To collect visual feedback that’s specific to any part of a website, you can use popup feedback tools that are triggered after users interact with a particular area of the website.
Key features to look for in visual feedback tools
- Integration: It’s important that your chosen visual feedback tool can integrate seamlessly with your existing project management, collaboration, or bug tracking tools.
- Affordability: Budgeting is key when it comes to investing in visual feedback tools. It’s best to look for affordable packages and find free services where you can.
- Reports: Real-time reports and analysis are important for collecting data from a geographically-diverse user base, allowing developers to detect current and changing trends worldwide.
- Automated workflows: This allows platforms to automatically delegate and prioritize tasks based on their content. For example, a design task would automatically feed through to the UX team, and a bug fix would feed through to the development team.
- Video and screenshots: The ability to screenshot and screen record feedback is ideal for design and functionality fixes. Developers and designers need clear and concise feedback to make further iterations.
The role of visual feedback tools in understanding user experience
Visual feedback tools help developers identify and resolve defects in software, and this isn’t possible without the software users.
Through the use of surveys, rating popups, and screenshots, users can communicate with developers to help them understand their user experience.
Their ability to give feedback helps developers with testing, bug fixes, and design amendments to ensure that their software is optimized and running at the highest quality.
Communicating with users and studying their feedback can help developers gain an alternative perspective on the functionality of their software, enabling developers to amend their software so it’s catered exactly to the user’s needs.
The best way to collect feedback through visual feedback tools
There are a few ways developers can collect feedback through feedback tools. Here’s a quick overview of what they are and their functions:
- NPS survey: An NPS (Net Promoter Score) survey is a simple, single-question survey that measures the likelihood of users recommending a product or service to others. This is often based on a 1 to 10 scale that, over time, calculates an average score ranging from -100 to 100 – with 100 being the highest.
- CSAT survey: Similar to an NPS survey, a CSAT survey is a quick and easy customer satisfaction survey that collects users’ satisfaction scores with a single question. Rather than a numerical scale, a CSAT survey usually offers a rating of ‘extremely unsatisfied’ to ‘extremely satisfied’.
- Emoji scale questions: These are more frequently seen on mobile apps (and also at IKEA, believe it or not). It’s a simple popup with a range of emojis that represent extremely unsatisfied to extremely satisfied.
- Bug report questions: Appearing mostly on mobile apps, bug report questions are a direct line between user and developer that helps identify and fix bugs, refining the software.
- UX survey: This is another experience-based survey that helps developers understand why customers use the product, supply feedback and their overall satisfaction when using the product.
These types of surveys are a quick and easy way to gather intel. For a more detailed collection of feedback, you can also use open-ended feedback methods such as comment boxes. This allows developers to gain more insight into the user experience and helps to fine tune their software.
Top 10 visual feedback tools in 2023
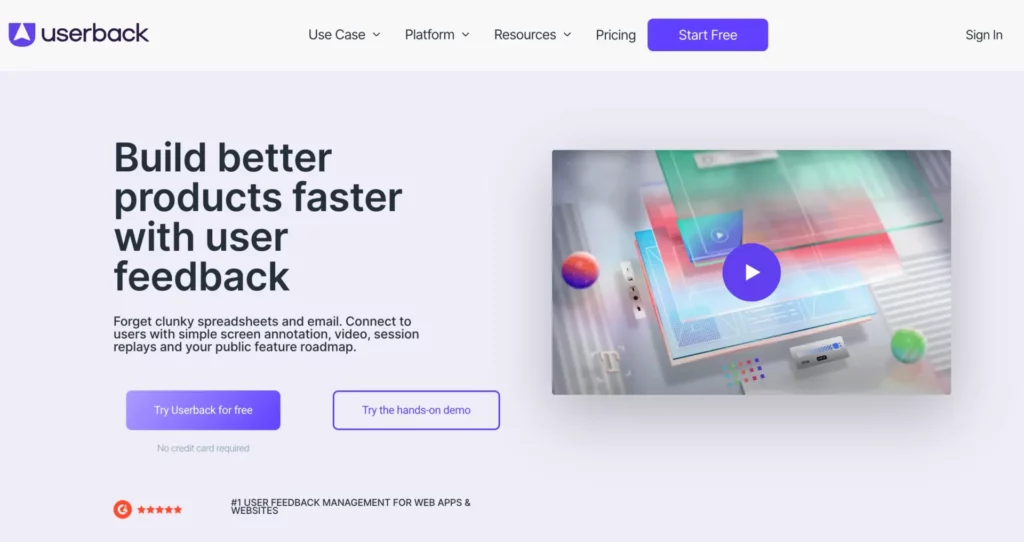
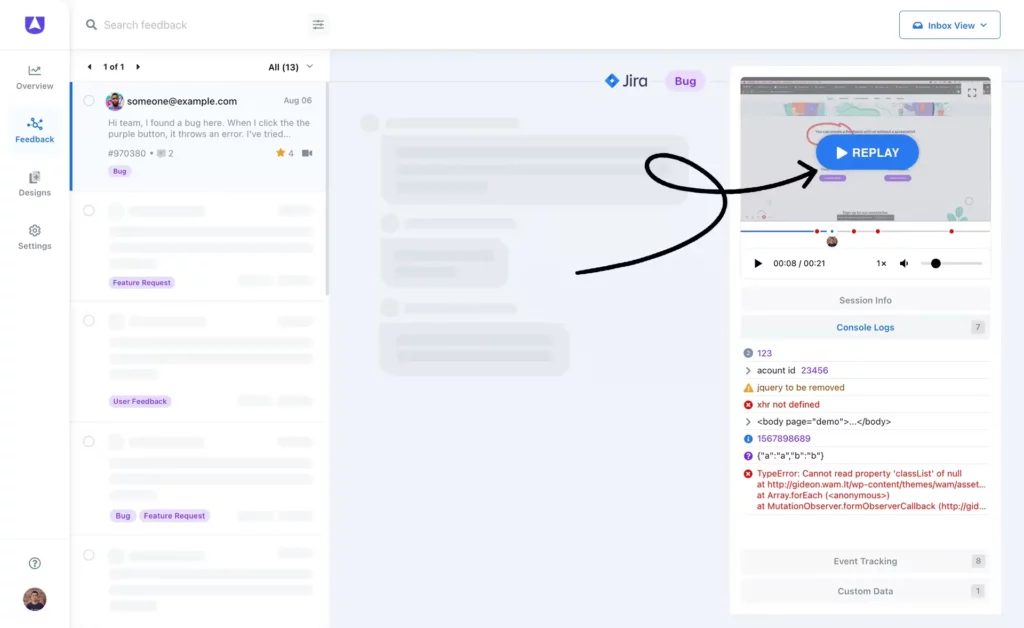
1. Userback – best for collecting real-time feedback

Source: Userback
Userback is a cloud-based visual feedback tool for collecting detailed customer feedback and bug fixing.
It allows developers to collect real-time feedback from their software or app, providing a platform to share feedback among colleagues, owners, agencies, and other developers.

Source: Capterra
Features
- Userback allows you to tag, filter, and categorize feedback to help prioritize tasks.
- It can be seamlessly integrated with bug tracking and project management tools, such as Clickup and Basecamp.
- It has a feedback portal that engages users in product roadmaps, votes for features and fixes, and task tracking.
Reviews
Capterra (4.8): “Easy to use, feedback and collaboration tool”
G2 (4.8): “Great way to asynchronously get user feedback”
Pricing
Userback offers three different pricing plans:
- Startup plan for $59/month, with a feedback portal, advanced widgets, and workflow customization.
- Company plan for $119/month, with everything in the Startup plan plus session replays, developer tools, and Javascript SDK.
- Premium plan for $217/month, including everything in Company, with webhooks, invoice payment, and implementation support.
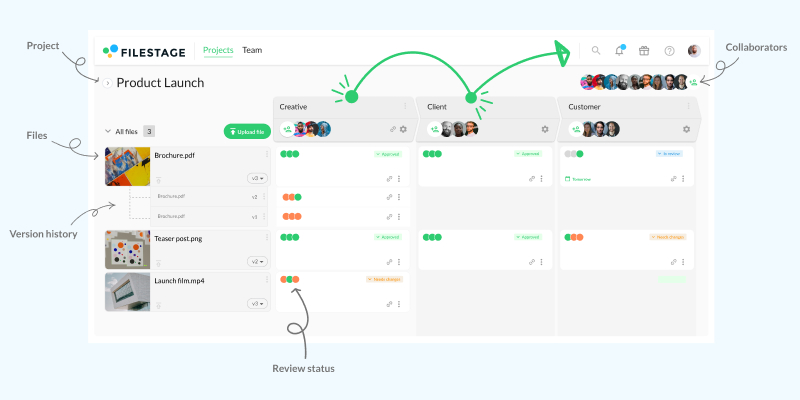
2. Filestage – best for teams working on a range of file types

Filestage is a visual feedback tool and digital workspace that helps you gather feedback, share, discuss, and categorize for a super-streamlined workflow.
It serves as a virtual portal for feedback, simplifying your creative review process. Filestage allows teams to gather and amend accurate and in-context feedback on video projects, websites, apps, and software, with real-time communication and approval for an enhanced and efficient feedback experience.
Features
- Markup and annotation tools for clear and concise feedback
- An efficient approval process
- Categorizing and automating tasks to help prioritize edits and fixes
- Version comparison to aid fine-tuning amendments
Reviews
Capterra (4.7): “The best solution for content management and approvals.”
G2 (4.6): “Filestage – easy to use, intuitive and fun!”
Pricing
Filestage offers four different pricing plans, including:
- Free plan with unlimited reviewers, team members, files, and versions.
- Basic plan for $49/month, with all the features from the Free Plan plus more storage.
- Professional plan for $249/month, with more advanced features like automation, compare versions, custom branding, and more,
- Enterprise plan with the most advanced features for large organizations and with custom pricing.
Say hello to clearer, faster feedback
Get collaborative feedback right on top of your work with Filestage.
3. Marker.io – best for live bug reporting

Source: Marker.io
Marker.io is a website feedback and collaborative tool that allows users to quickly and efficiently report bugs without users having to leave their website.
It boasts annotations and markup features, so users can submit visual feedback with a simple click of a button.
Marker.io also works as a collaborative tool so you can work with stakeholders, developers, and clients in real-time, reducing emails and increasing workflow.
Features
- Feedback widget for reporting issues on your website
- Visual markups for clear and concise website annotations
- Customizable widgets in keeping with your branding
- Session replay to see exactly what users did before reporting a bug
Reviews
Capterra (4.8): “Easy way to share visual issues.”
G2 (4.7): “Very user-friendly.”
Pricing
Marker.io offers three pricing plans, all with a 15-day free trial:
- Starter plan for $39/month, with integrations, collaboration, screenshots and annotations, and screen recording.
- Team plan for $99/month, including everything in Starter, with console and network logs, session replay, and feedback analytics.
- Company plan for $259/month, with everything from Team, plus priority support, pay by invoice, and Jira enterprise.
4. Mopinion

Source: Mopinion
Mopinion provides marketers, developers, and product managers with feedback directly from site visitors.
It uses tools that provide feedback from users, offering a different perspective on the user’s journey. Mopinion collects data that provides insight into ever-changing customer trends and customer satisfaction reports.
With Mopinion, users can digest large amounts of feedback data with real-time visualizations and graphics for easy and intricate amendments.
Features
- In-depth analytics, including real-time insights and text and sentiment analysis
- CRM, project management, and collaborative tools
- Users can create custom dashboards with surveys, CSAT, and CES forms
Reviews
Capterra (4.1): “Easy to set up feedback software.”
G2 (4.1): “Super intuitive and powerful tool to gather user feedback!”
Pricing
Mopinion offers only two price plans:
- Standard plan from $259/month, featuring one domain and 500,000 page views.
- Enterprise plan, calculated on a custom basis.
5. UserZoom

Source: UserZoom
Userzoom is a cloud-based visual feedback tool that specializes in UX research. It provides developers with actionable and concise UX insights to create the ultimate digital experience for users.
With UserZoom, users can share their feedback through surveys, audio and video feedback, and testing, allowing users to develop criteria based on their experiences so you can track usage and trends to develop accordingly.
Features
- Usability testing that allows businesses to gather qualitative UX insights.
- Advanced research platform that collects user analysis.
- Provides metric insights such as success rates, clicks, page views, and time on page.
Reviews
G2 (4.2): “Great solution for conducting interviews and moderated tests.”
Pricing
UserZoom offers a Quick Start plan and Enterprise plan. If you’d like to know more, contact UserZoom for a quote.
6. Pastel

Source: Pastel
Pastel is a website feedback tool that allows users to provide feedback in real-time from live websites. It has a collaborative tool, allowing marketing teams and developers to work together, review, and approve deliverables.
It’s super simple to use, too. All you have to do is copy and paste the website URL into the Pastel dashboard, click on the area that needs reviewing and start typing. This is also shareable among teams with a simple link via email.
Features
- Pastel is super-shareable among teams. With Pastel, you can create a canvas link with the URL of a live website that can be shared via email, without the need for recipients to download any software.
- You can add @mentions in comment to address a particular team member directly.
- It can be used across desktop, phones, and tablets.
- Metadata, screenshots, and feedback is gathered in one place.
Reviews
Capterra (4.5): “Excellent tool for annotating websites and giving feedback on the go.”
G2 (4.6): “Pastel is amazing for reviewing websites!”
Pricing
Pastel offers a four tiered price plan:
- Free Forever, featuring unlimited canvases, guest reviewers, and versions per canvas.
- Solo for $24/month, includes everything in Free Forever, with three premium canvases, file attachments in comments, and export to CSV.
- Studio for $83/month, includes everything in Solo, plus user mentions, export to Trello, Asana, Jira, export to a webhook or Zapier.
- Enterprise for $350/month, includes everything in Studio, with single sign-on, custom terms, and a dedicated account representative.
7. Trymata

Source: Trymata
Trymata is a feedback tool that conducts usability testing on websites and apps and collects and categorizes the data.
With Trymata, users can create surveys and manage their data on a single platform, allowing data analysts to create user platforms based on gender, age, and location to create tests.
With these tests, you can gather vital information to understand how users have interacted with your website and responded to updates and bug fixes.
Features
- Trymata features both remote and mobile user testing.
- Screen recording. Teams can capture user testing videos to annotate, tag, timestamp, and bookmark specific issues.
- Monitor real-time user behavior.
- Explore user experiences. Track their mouse movements and monitor their written and spoken feedback to understand their perspective when using your digital product.
Reviews
Capterra (3.6): “Affordable, robust user testing.”
G2 (4.3): “Great for analytics.”
Pricing
Trymata offers a four-tiered pricing plan:
- Team for $399/month, featuring 120 invites/year to test with your own users, UX diagnostics, 36 highlight reels/year.
- Enterprise for $1,667/month, featuring unlimited testing with your own users, video transcripts, and unlimited highlight reels.
- Unlimited for $3,333/month with everything from Enterprise, unlimited panel credits, tests, seats, and early access to new features.
- Agency for a custom quote, including everything in Unlimited plus switching between client dashboards, gate access to each client’s data for different users, and keeping each client’s test data and billing separate.
8. Usersnap

Source: Usersnap
Usersnap offers both user feedback and bug tracking for an efficient visual feedback tool. It facilitates quick communication between customers, design teams, and developers.
With Usernsnap, teams can send popups with NPS, CSAT, CES, and other single-question rating systems and follow up with open-ended questions to gain optimum customer insight. It provides insights on user’s pain points, use cases, and requests to help prioritize tasks and improve product functionality and design.
Features
- Promotes the usage of NPS, CSAT, and CES polls for a quick turnaround on customer feedback.
- Users can draw and pin comments straight on to their screens with the in-app drawing widget.
- It integrates with over 5,000 3rd party software tools.
- Auto-attached metadata with bug tracking to reduce troubleshooting time.
Reviews
Capterra (4.7): “Great for UI/detailed feedback.”
G2 (4.5): “A perfect tool for product companies.”
Pricing
Usersnap offers four pricing points:
- Startup for $69/month, featuring screen capturing with metadata, a public requests upvote board, and a feedback menu widget.
- Company for $129/month, featuring everything in Startup, plus browser error log recording, widget design customization, and the removal of Usersnap branding.
- Premium for $249/month, with everything in Company, plus multilingual custom translations, webhooks to connect any solution, and native screen capture for protected sites.
- Enterprise at a custom rate, featuring everything in Premium, plus unlimited active projects and team members, security audit and support, consultation for your customer feedback strategy and program.
9. Sketch

As the platform says for itself: “Sketch is where design happens.” This Mac app was designed back in 2010 to allow its users to design, create, team up, prototype, and more. Plus, for everyone else on the team to browse, give feedback, inspect, and handoff projects — in any browser.
Features
- Sketch excels in vector-based editing, allowing designers to create scalable and high-resolution graphics
- It offers a flexible artboard system that simplifies the organization of design elements
- The Symbols feature in Sketch allows designers to create reusable components, ensuring consistency throughout a design
- The tool supports real-time collaboration through cloud-based services or third-party plugins
- Sketch has a robust ecosystem of plugins that extend its functionality
Reviews
Capterra (4.7): “We use it together with other software and it works like a dream. Another thing is the amazing support and the great community.”
G2 (4.5): “Life is made simple with Sketch”
Pricing
Three has three different pricing points:
- Standard subscription – $10/monthly per editor, billed annually
- Mac-only license –$120/per seat
- Business subscription – $20/monthly per editor, billed annually
10. Ruttl

Source: Ruttl
Ruttl is among the more widely known feedback tools, specializing in website, customer, and mobile app feedback.
With a platform that keeps all edits, feedback, and live projects in one place, Ruttl is a super efficient review platform for web designers and freelancers, providing a streamlined workflow among teams.
Ruttl’s advanced feedback tool allows teams to leave comments on websites in real-time, upload images and graphics, and easily share links with customers, clients, and team members to give precise change values to web developers.
Features
- Report issues directly from a mobile device without screenshots.
- Gather annotated issues from users in real-time.
- Set deadlines for tickets and get notified of any changes.
- Collect and share feedback with external guests without having to sign up.
Reviews
Capterra (4.6): “Best app for getting feedback on live websites.”
G2 (5): “Life saver for QAing websites & getting client feedback.”
Pricing
Ruttl offers a three-tiered pricing plan:
- Free at zero cost, with up to five users, one project, unlimited guests, and all integrations
- Pro at $4/month, includes unlimited guests and projects, 10 minutes of video commenting, and a dedicated success manager.
- Team for $12/month, offering everything from Pro, admin users, centralized project management, and a dedicated team workspace.
Making the right choice: selecting your ideal visual feedback tool
So now we’ve had a look at these feedback tools, it’s time to discuss what we must look for when finally selecting one.
Most importantly, we need a clear vision of what we want from a visual feedback tool. Whether it’s real–time feedback on a live website, a collaborative space for teams, or automated prioritization on tickets, there’s a perfect platform for each of these features.
The next most important thing is budget. When sourcing programmes to engineer the functionality of a business, budgeting is essential. Businesses must ensure that they’re getting the best value for money, for both profit and functionality.
That being said, it’s important that businesses are conducting research and testing these platforms before using them as a way to ensure you, in fact, are getting the best value for money when investing in software. Good thing a lot of these platforms come with free trials!
If you have other visual content tools, be sure to check how any new tools will integrate for a more seamless workflow.
The value of visual feedback tools in modern web and app development
Building a user-friendly and attractive website is no easy feat. With the world using the internet the majority of the time, whether it’s for work, leisure, online shopping, social media, or gaming, feedback is an absolute must.
Whether it’s receiving feedback in advance of the project launch, or while the project is live, developers can anticipate and keep up with user trends and expectations to deliver an optimum customer experience.
Online trends are very quick to change. User feedback provides developers with cohesive insights via audio and visual recording, annotations, and comments. For example, if a website is slightly dated or not in keeping with a trend, footfall will dissipate and the business will suffer as a result.
With review tools like Filestage, design teams, developers, and stakeholders can work together and efficiently in one place to ensure their product is always up to date and user friendly.