Did you know that, by 2026, 24% of retail purchases are expected to take place online?
I remember a time when people would balk at the idea of online shopping for fear of getting scammed. But now you can buy everything from haircuts to holidays!
Customers have more choice than ever. But that means they’re more impatient than ever, putting new emphasis on the importance of website design and user experience.
That’s where website feedback tools come in.
In this article, I’ll guide you through the best website feedback tools. But first, let’s talk about the two main types of website feedback tool.
What is a website feedback tool?
A website feedback tool is a piece of online software that lets you collect website feedback from teammates, clients, customers, and users. Depending on the use case, most tools will focus on helping you collect website feedback from one or two of these groups.
To help you find the perfect tool for your needs, we’ll break down this list into two main types of website feedback tools:
- Website feedback tools for reviewing web content with teammates and clients – These act as a visual feedback tool for people who need to review your live website content or prototypes. People can create annotations, add comments, and share ideas, all in one collaborative workspace.
- Website feedback tools for collecting customer feedback – These tools are designed to help you collect website feedback from real-world users in real time. This could be through a short customer satisfaction survey, a feedback widget, or simple heatmaps.
Six best website feedback tools for reviewing web content teammates and clients
In the world of design and content auditing, website feedback tools are a pretty new and exciting innovation. They make the whole process of giving website feedback more visual and intuitive.
With Filestage, for example, you can import any website to add comments and annotations to an existing web page – perfect for auditing and suggesting content improvements. Or, if you want to collect feedback on a live and working prototype, you can do it with Figma.
Ready to dive in? Here’s our roundup of the four best website feedback tools for reviewing web content with teammates and clients.
1. Filestage – best website feedback tool for annotating live content
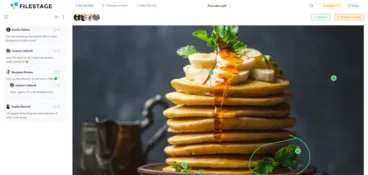
Say hello to clearer, faster feedback
Get collaborative feedback right on top of your work with Filestage.
Filestage is a collaborative website feedback tool that’s perfect for collecting feedback on websites and digital content. It simplifies the review and approval process, making it an invaluable tool for web developers, designers, and content creators.
With visual feedback tools like comments and annotations, users can add feedback directly on websites, web pages, or digital content. It’s especially useful for gathering feedback related to design, layout, content accuracy, and overall user experience.
Here are Filestage’s top five features for collecting website feedback:
- Centralized collaboration – Filestage offers a centralized platform for teams to collaborate on website content and design, streamlining feedback collection and ensuring everyone is on the same page.
- Annotation and comments – This website annotation tool allows users can leave annotations and comments directly on web content, making it easy to pinpoint and address specific feedback on design elements or content accuracy.
- Version control – Version control features allow you to track changes, compare versions, and ensure that feedback is incorporated effectively.
- Approval workflow – Filestage supports approval workflows, helping you manage the feedback process and ensure final decisions align with project goals.
- Efficient file sharing – The platform enables easy file sharing and access, making it simple for stakeholders to review and provide feedback on web content.
On top of that, Filestage also lets you review HTML files like banner ads and emails, as well as videos, designs, documents, and other popular file types.
Pricing
With Filestage, your first two projects are free and include unlimited files, versions, team members, and reviewers.
If you need more projects and storage or advanced features like compare versions and automations, paid plans start at $49/month for Basic and $249/month for Professional. And again, both include unlimited team members and reviewers!
2. Figma

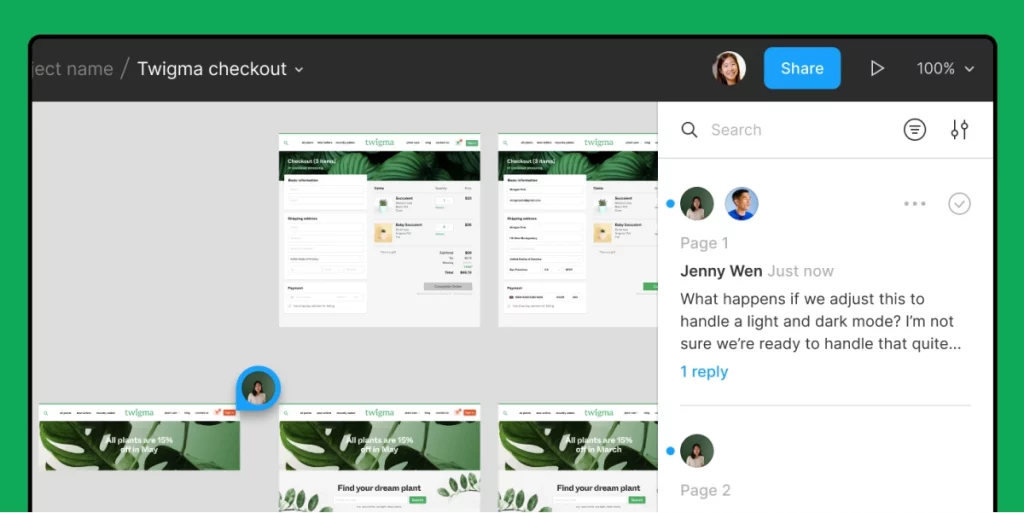
Figma, a cloud-based design and prototyping tool, is well-suited for web designers looking to collaborate and receive feedback on website designs and prototypes in real-time.
It’s an excellent platform for collecting feedback on website designs, web page layouts, interactive features, and user interface elements.
Here’s a breakdown of how Figma can help you with website design feedback:
- Real-time collaboration – Figma facilitates real-time collaboration, making it easy for teams to work together on web design projects and receive immediate feedback.
- Interactive prototyping – Figma’s prototyping capabilities allow users to create interactive prototypes, helping to gather feedback on website functionality and user experience.
- Design libraries – Design libraries ensure consistency and enable efficient feedback on design elements, such as buttons, icons, and other components.
- Version history – Figma keeps track of design revisions, making it easy to compare and assess the impact of feedback.
- Cloud accessibility – Being cloud-based, Figma ensures accessibility from anywhere, making it convenient for remote teams and stakeholders to provide feedback.
Pricing
Figma’s Starter plan is free and includes your first three Figma files. It then jumps to $12/editor per month for Professional, $45/editor per month for Organization, or $75/editor per month for Enterprise.
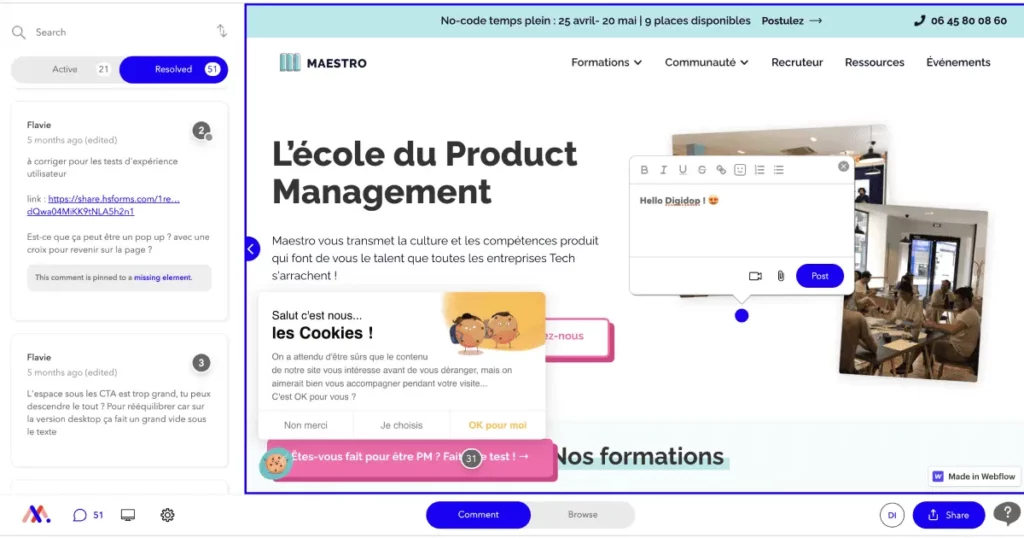
3. Markup.io

Markup.io is a user-friendly tool designed for providing visual feedback on live websites. It’s an excellent choice for those who need to visually communicate feedback on web content.
Markup.io is ideal for offering feedback on specific elements of web pages, including images, text, layout, and other web content. Users can annotate directly on web pages to highlight issues or suggest improvements.
Here are Markup.io’s top features:
- Visual feedback annotations – Markup.io allows users to leave visual annotations directly on live websites, making it clear and easy to pinpoint feedback.
- Simplified feedback process – It simplifies the feedback process by removing the need for complex explanations, as users can visually indicate issues.
- Collaboration tools – Markup.io offers tools for teams to collaborate on feedback, making it a valuable resource for collaborative web development projects.
- Cross-browser compatibility – It works across different browsers, ensuring that feedback and annotations are consistent and accessible to all team members.
- Quick issue identification – Users can quickly identify and report issues on live websites, making it efficient for issue tracking and resolution.
Pricing
Markup.io’s Free plan includes one workspace and five markups for unlimited users. You can upgrade to the Pro plan for $25/month, which gives you unlimited markups, but still just one workspace. If you upgrade to Enterprise, you get unlimited workspaces.
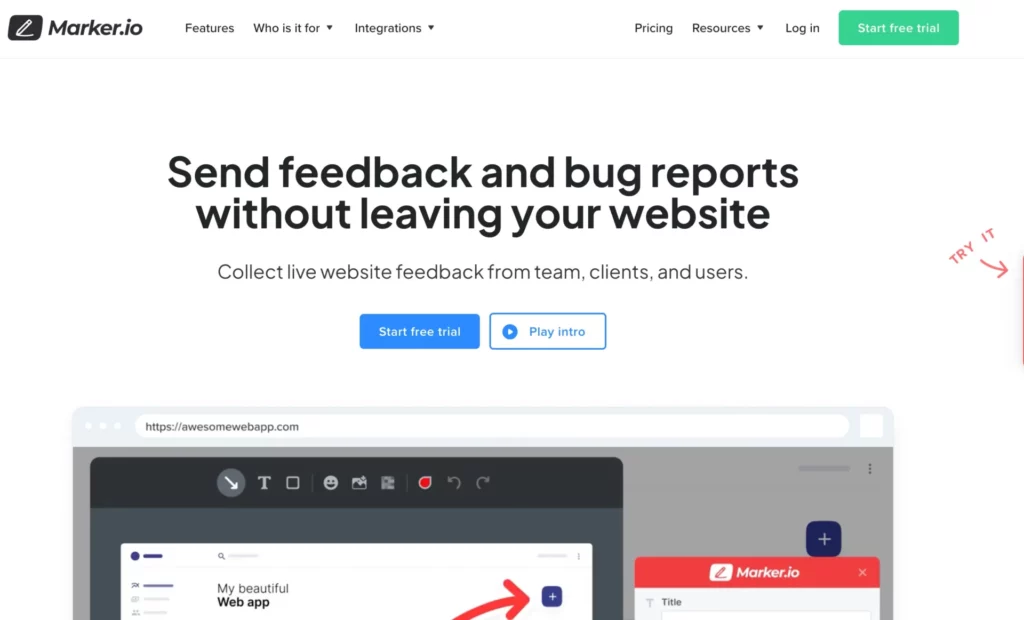
4. Marker.io

Marker.io is a collaborative issue tracking tool built to streamline the reporting and resolution of issues on live websites. It’s ideal for teams managing web projects who need to efficiently communicate and resolve issues.
This website feedback tool is primarily used for reporting and tracking issues on live websites, such as bugs, design flaws, content errors, and other website-related problems. It serves as a practical tool for gathering feedback and prioritizing issue resolution.
Here’s a roundup of Marker.io’s most popular features:
- Efficient issue tracking – Marker.io streamlines the reporting and resolution of issues on live websites, making it a practical tool for teams managing web projects.
- Collaborative issue management – It offers collaborative issue tracking, allowing teams to efficiently communicate and prioritize issues, facilitating feedback collection and resolution.
- Easy issue reporting – Marker.io simplifies the process of reporting issues on live websites, enabling team members to quickly identify and document bugs, design flaws, and content errors.
- Cross-browser compatibility – The tool ensures that reported issues are consistent across different browsers, making it accessible to all team members and stakeholders.
- Integrations with project management tools – Marker.io integrates with various project management tools, enhancing workflow and feedback collection for web development and design projects.
Pricing
Marker.io offers a Starter plan for $39/month, which includes three members and unlimited reporters. You can then upgrade to the Team plan for up to 15 members for $99/month, or Enterprise for unlimited members.
5. Google Workspace

Google Workspace is an all-in-one work management software suite that allows you to create, share, and collaborate on various file formats. But besides its team collaboration features, Google Workspace offers feedback tools to make collaboration smoother.
Whether you’re working on Google Sheets, Docs, or Slides, all these tools allow your coworkers to add comments and leave feedback on top of any content.
Here are some of the most popular features withing Google Workspace suite:
- Google Docs, Sheets, or Slides comments – You can add comments to specific slides or elements within your Google Slides, Sheets, or Docs for a more collaborative document creation process
- Google Forms – With Google Forms you can create surveys and questionnaires to gather feedback
- Google Drive – A place where you can create and share files and folders with collaborators who can then edit them simultaneously
- Google Meet – Inside Google Meet you can host or attend virtual meetings and feedback discussions
- Google Chat – another great feedback platform within which you can send direct messages, create group chats, and share files with team members
- Version history – Google Drive automatically tracks changes made to files and maintains a version history. This allows you to view previous file versions, restore previous edits, and compare changes over time, which helps you lead more meaningful feedback sessions.
Pricing
Here are the four different pricing plans offered by Google Workspace:
- Business Starter – $6/per user per month
- Business Standard – $12/per user per month
- Business Plus – $18/per user per month
- Enterprise – Custom pricing
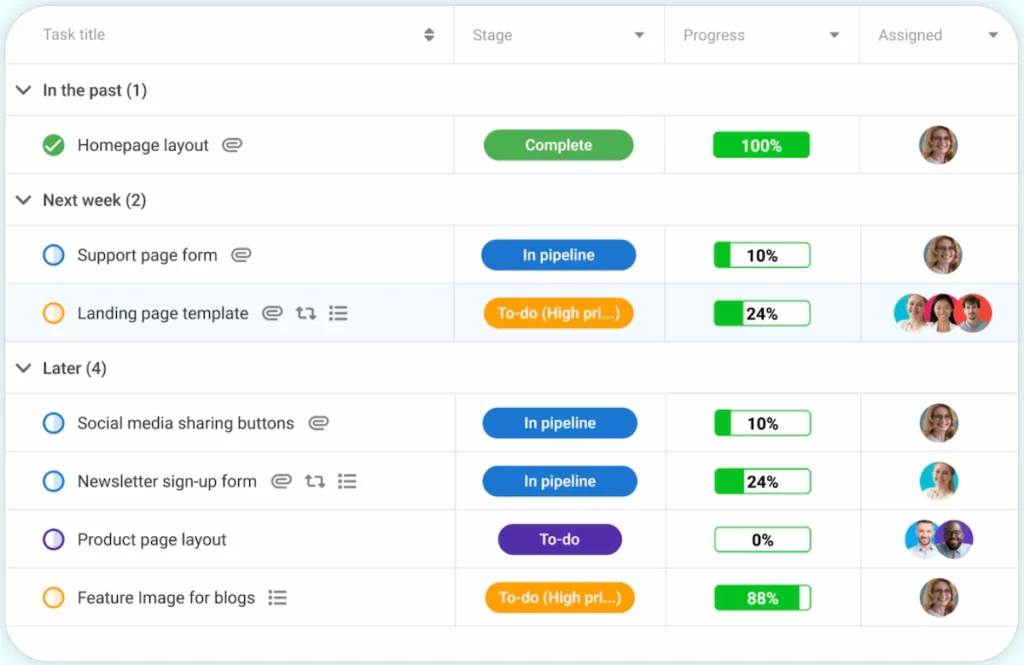
6. ProofHub

ProofHub is your one place for all your projects and collaboration. The tool allows you to organize your projects by making progress tracking easier, leaving everyone on the same page and at ease.
Here are ProoHub’s top feedback features:
- Proofing tool – With ProofHub’s proofing tool, you and your teammates can give and collect feedback by adding comments, annotations, and markup revisions to files
- @Mentions – You can use @Mentions to tag specific team members, notifying them of relevant feedback or updates to make sure all feedback gets addressed
- Discussion threads – ProofHub includes discussion threads where you can engage in conversations, share ideas, and provide feedback on project-related topics
- Feedback forms – You can use the tool to create customizable feedback forms and surveys and gather feedback from team members, clients, or stakeholders
- File sharing – ProofHub is also a file sharing platform where you can share documents and track their versions with version control feature
Pricing
Proofhub offers two different pricing plans:
- Essential plan – $45/month billed annually, and includes 40 projects, unlimited users, and 15GB of storage
- Ultimate control plan – $89/month billed annually, and includes unlimited projects, unlimited users, and 100GB of storage
12 best website feedback tools for collecting customer feedback
In this section, we’ll look at website feedback tools that are all about the customer experience. Through handy features like feedback widgets, surveys, and heatmaps, these website feedback tools help put the voice of the customer at the heart of everything you do.
Let’s dive in.
1. Hotjar – best website feedback tool for heatmaps and surveys

Hotjar is one of the most comprehensive customer feedback tools for website feedback that provides features like heatmaps, session recording, and feedback surveys. It’s instrumental for gaining insights into user interactions with your site, helping you understand where users click, move, or encounter issues.
Here are a few ways Hotjar helps you manage customer feedback on your website:
- Heatmaps and click tracking – Hotjar provides valuable heatmaps and click tracking features, allowing you to visualize user behavior on your website, which is essential for understanding where users engage or encounter issues.
- Session recording – Session recording enables you to watch and analyze user interactions with your website, offering in-depth insights for feedback and improvements.
- Feedback surveys and polls – Hotjar’s surveys, polls, and feedback widgets help you gather direct feedback from users, making it a valuable resource for understanding their needs and preferences.
- Conversion funnel analysis – Hotjar’s conversion funnel analysis allows you to identify drop-off points and areas for improvement in your website’s user experience.
- Responsive design testing – The tool helps ensure that your website performs optimally across various devices and screen sizes, making it easier to collect feedback on responsive design elements.
Pricing
Hotjar offers a Free plan that includes 35 sessions per day. You can then upgrade to Plus for $32/month to get 100 daily sessions, or Business for $80/month with 500 daily sessions.
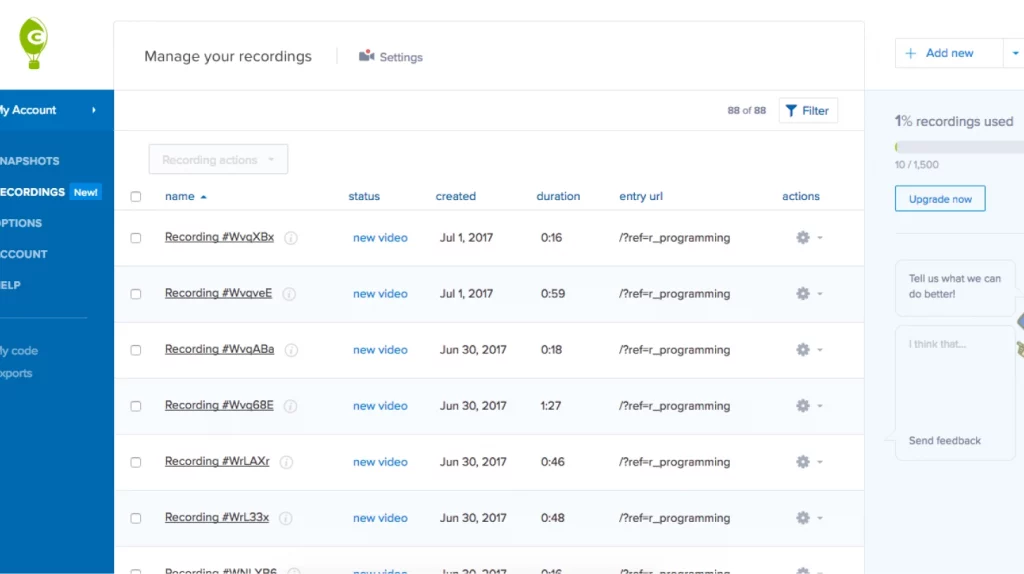
2. Crazy Egg

Crazy Egg offers heatmapping and A/B testing features, making it a valuable resource for optimizing website usability and user experience. With Crazy Egg, you can visualize user behavior and gather feedback to enhance your website’s performance.
Here are five ways Crazy Egg can help you collect customer feedback:
- Heatmapping and A/B testing – Crazy Egg’s heatmapping and A/B testing features are crucial for optimizing website usability and user experience, helping you identify areas for improvement.
- User behavior analysis – The tool provides insights into user behavior, such as where users click, move, or scroll, offering valuable feedback on user interactions.
- Session recording – Session recording allows you to review individual user sessions and understand how users navigate your website, aiding in feedback collection.
- Scroll maps – Crazy Egg’s scroll maps help you see how far users scroll down web pages, offering insights into content engagement and user interest.
- Responsive design tracking – The tool tracks how well your website adapts to different devices and screen sizes, facilitating feedback on responsive design and performance.
Pricing
Crazy Egg offers a Basic plan for $29/month, which gives you 30,000 tracked monthly page views. You can then upgrade to Standard for $49/month and 75,000 monthly page views, or Plus for $99/month and 150,000.
3. Lyssna (previously Usability Hub)

Lyssna (previously UsabilityHub) offers tools for remote user testing and feedback, enabling you to uncover usability issues and gain insights into your website’s user experience. It’s a practical choice for evaluating how users interact with your site and identifying areas for improvement.
Here are Lyssna’s top features for collecting user feedback:
- Remote user testing – Lyssna’s remote user testing capabilities enable you to gain feedback from real users, making it a valuable resource for understanding how users interact with your website.
- First-click testing – The tool allows you to gather feedback on users’ initial interactions with your website, helping you optimize navigation and information architecture.
- Five-second tests – Lyssna’s five-second tests provide quick user feedback on the clarity and effectiveness of key website elements.
- Preference testing – It helps you collect feedback on design and content preferences, which is essential for tailoring your website to user needs.
- Click testing – Lyssna’s click testing features help you assess the effectiveness of your website’s links and navigation, facilitating feedback on user interactions.
Pricing
Lysnna offers a Free plan that gives you unlimited tests, surveys, and interview studies with a two-minute time limit. The Basic plan is $75/month and increases this to five minutes, while Pro is $175/month and has no time limit.
4. UserTesting

UserTesting provides on-demand access to real users who offer feedback and conduct usability testing on your website. It’s a valuable resource for gathering user insights and feedback to improve your website’s usability and overall user experience.
Here are five ways UserTesting can help with your website feedback:
- On-demand access to real users – UserTesting provides easy access to real users for feedback, allowing you to gather insights from a diverse user base.
- Usability testing – The tool supports usability testing, enabling you to assess how users interact with your website and collect feedback on their experience.
- Website and app testing – UserTesting covers both websites and apps, making it versatile for gathering feedback on different digital platforms.
- User feedback videos – UserTesting delivers user feedback in video format, allowing you to see and hear users’ thoughts and emotions while navigating your website.
- Customer journey analysis – The tool is valuable for analyzing the entire customer journey on your website, offering comprehensive insights for feedback and improvements.
Pricing
UserTesting offers three plans: Essentials, Advanced, and Ultimate. But, unfortunately, they don’t give details of the costs on their website.
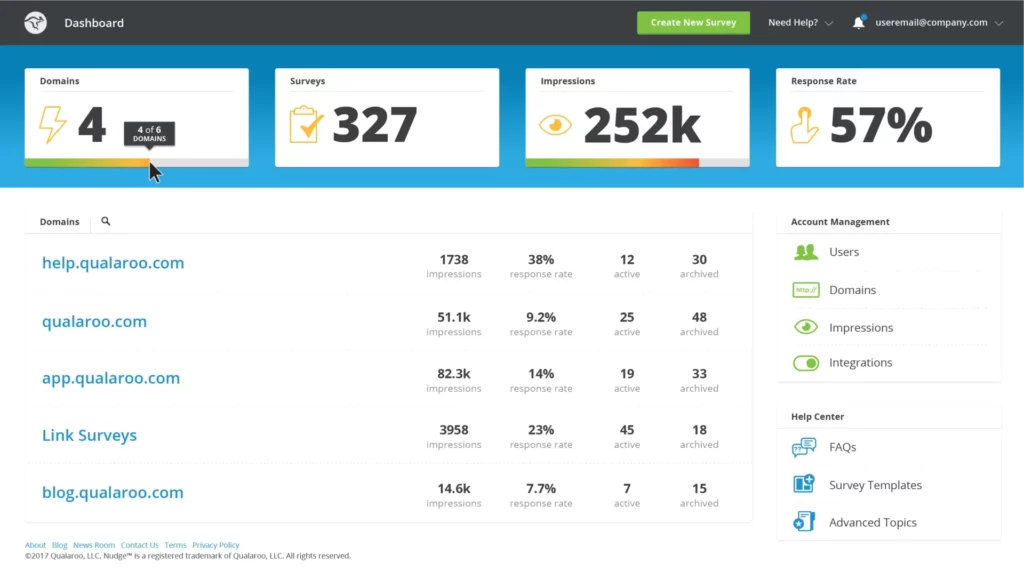
5. Qualaroo

Qualaroo is a customer feedback software that specializes in on-site surveys and feedback forms. This allows you to capture user feedback and understand their needs and pain points. It’s a tool for directly engaging with visitors to collect feedback on their website experience.
Here are Qualaroo’s top five features:
- On-site surveys and feedback forms – Qualaroo specializes in on-site surveys and feedback forms, making it easy to engage with website visitors and collect direct feedback.
- Behavior-triggered surveys – The tool allows you to trigger surveys based on user behavior, offering timely feedback on specific interactions or experiences.
- Audience targeting – Qualaroo enables you to target specific audience segments, ensuring you collect feedback from the right users.
- Feedback analytics and reporting – It provides tools for analyzing and reporting on the collected feedback, offering insights into user needs and preferences.
- User sentiment analysis – Qualaroo helps you gauge user sentiment and emotions through feedback, aiding in understanding how users feel about their website experience.
Pricing
Qualaroo offers a range of pricing options depending on whether you need contextual surveys, email surveys, or a combination of the two. Email surveys range from $19 to £99/month, while the combined plan ranges from $79/month to $299/month.
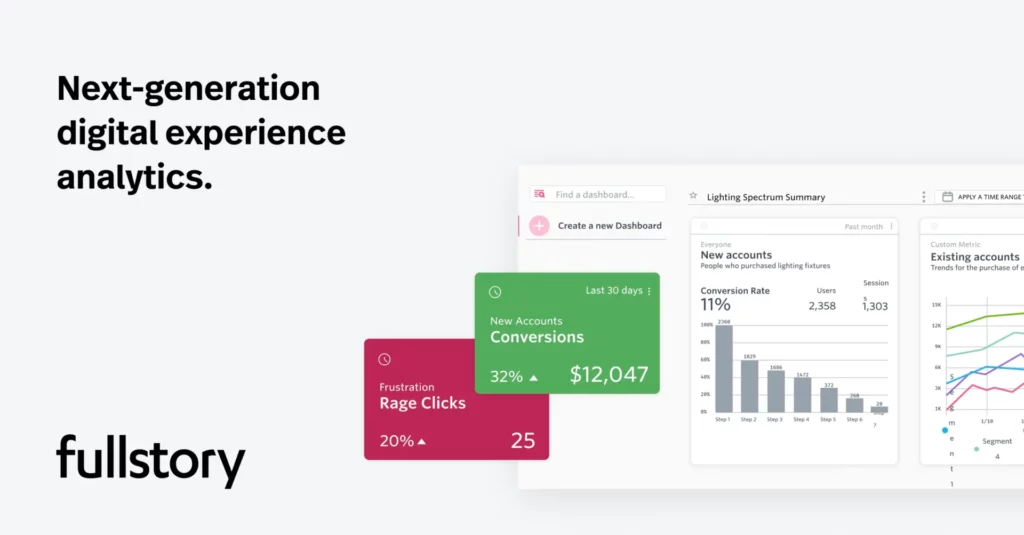
6. FullStory

FullStory offers session replay and website analytics tools, helping you understand user behavior, uncover issues, and gather customer insights to improve the overall experience on your website. With FullStory, you can watch real user sessions and gain valuable insights to enhance your website’s usability and user experience.
Here’s how FullStory can help with your website and user feedback:
- Session replay and playback – FullStory offers session replay and playback features, allowing you to watch real user sessions and understand how they interact with your website, providing valuable feedback.
- Rage click and error tracking – The tool identifies rage clicks and errors, helping you uncover issues and areas for improvement, and prioritize feedback collection accordingly.
- Conversion funnel analysis – FullStory’s conversion funnel analysis aids in identifying drop-off points and optimizing the user journey for feedback and improvements.
- Advanced search and segmentation – It enables you to search and segment user sessions for in-depth analysis, making it easier to gather specific feedback on user behaviors and experiences.
- Responsive design testing – FullStory helps ensure your website performs well across different devices and screen sizes, simplifying feedback collection on responsive design and user experience.
Pricing
FullStory offers three different plans: Business, Advanced, and Enterprise. They also offer a free plan that lasts two weeks. But if you’d like a price to compare FullStory against other options, you would need to contact them directly for a demo.
7. UserVoice

UserVoice is a product feedback management tool, designed specifically for product discovery. With UserVoice you can transform your product’s future through real user feedback to uncover problems worth solving and solutions worth building.
The tool helps you say goodbye to messy spreadsheets, emails, and word docs by offering a centralized feedback from. Once you have all your feedback in one place, you can streamline your feedback workflow with customizable organizational tools.
Here are some of the most powerful customer feedback features within UserVoice:
- Customizable feedback forums – A powerful feature where your customers can submit ideas, suggestions, and feedback on products or services
- Voting and prioritization – Your customers can vote on feedback items to indicate their level of interest and priority. UserVoice then aggregates all votes and identifies the most popular and impactful feature requests.
- Feedback analysis– You can can tag feedback items, categorize them by topic or theme, and track trends over time to make more informed decisions about your customer feedback
- Engagement and communication – Use the platform to directly responding to customer feedback, give updates on feature requests, or simply maintaining relationships with your customers
- Integration with CRM and product development tools – UserVoice integrates with popular CRM systems and product development tools to help you streamline your feedback management process
Pricing
UserVoice offers four different pricing packages to it’s customers. Here are they:
- Essentials plan – $699/moth based on an annual agreement
- Pro plan – $899/moth based on an annual agreement
- Premium plan – $1,349/moth based on an annual agreement
- Enterprise plan – with the most advanced set of features and a custom pricing
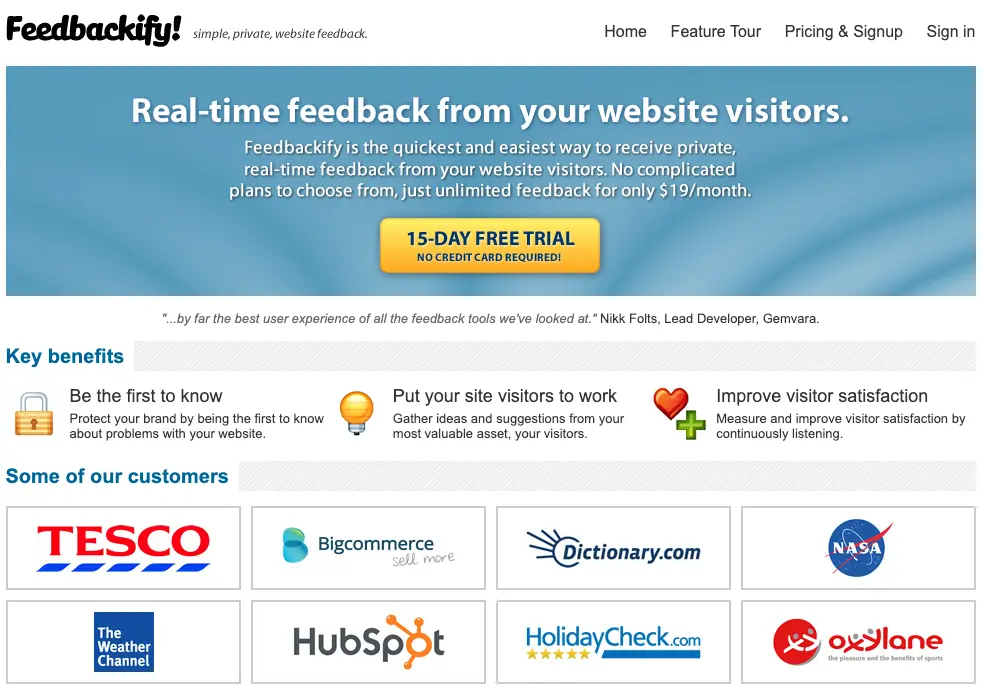
8. Feedbackify

Feedbackify is one of the simplest customer feedback tools on the market. With the tool, you can simply create feedback forms you need in just a few steps and send them to your customers.
From there on, you can track all customer feedback that comes your way and more easily make conclusions about customer satisfaction. One thing that makes Feedbackafiy stand out is how simple it is to implement and use the tool.
Here are the top four customer feedback features from Feedbackify:
- Customizable feedback forms – You can create custom feedback forms with various question types, including multiple-choice, rating scales, and open-ended questions, to gather detailed feedback from your customers
- Targeted feedback – This feature helps you collect feedback based on specific criteria, like website pages, user behaviors, or demographics at specific points in your customers’ journey
- Real-time feedback reporting –Use this feature to track feedback submissions, trends, and sentiment and monitor feedback metrics
- Customizable branding and design –With customization options for branding and design, you can make sure that feedback forms align with your business’s branding and aesthetics
Pricing
Feedbackify a 15-days free trial period, after which you can switch to a paid subscription for a fixed rate of $19/ month.
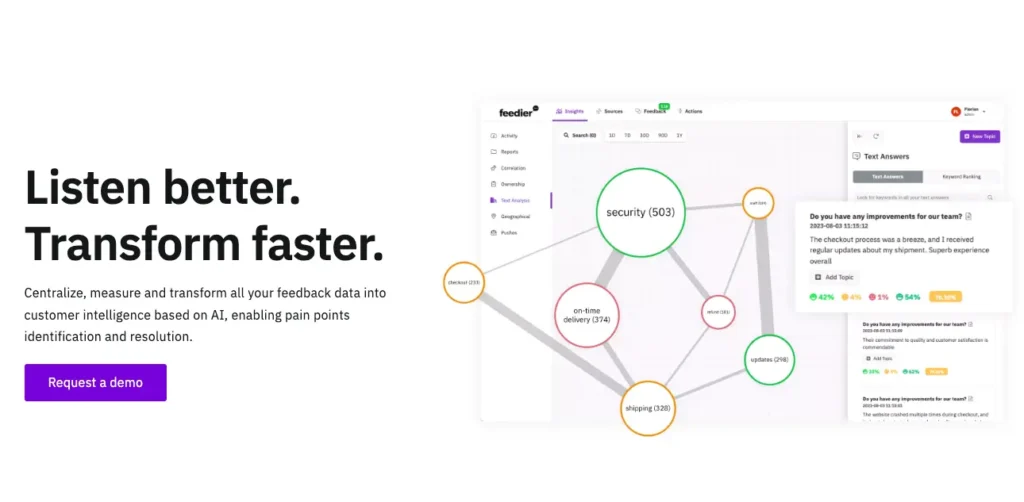
9. Feedier

Feedier is an AI-based customer intelligence and customer feedback tool for a smooth feedback collection process. With Feedier, you can collect, centralize, measure and transform all your customer feedback data into customer intelligence. This AI-based customer intelligence then helps you identify pain points and find appropriate solutions for your product.
Two things make Feedier stand out from the rest of the community feedback tools – the ease of use, and AI technology. While the ease of use speaks to the simplicity that comes with implementing this solution, the use of advanced AI technology helps you make smarter decisions with less resources.
Here are the five most important customer feedback features in Feedier:
- Visual feedback through gamified feedback surveys – Implement gamified surveys to incentivize your customers participate and engage with the surveys
- Customizable survey templates – Use customizable templates to tailor them to your specific needs and branding
- Feedback analytics and reporting – Robust analytics and reporting features help you gain insights into customer feedback trends, sentiment, and satisfaction scores
- Integrations –Powerful integrations with CRM and marketing tools help you turn feedback into action more easily
- Automated feedback actions – You can use automated features to set up triggers and actions based on survey responses
Pricing
Feedier offers Standard, Pro, and Enterprise pricing plans to its customers, depending on their needs and team sizes. To get more specific information about each plan, you will have to request a demo on their page.
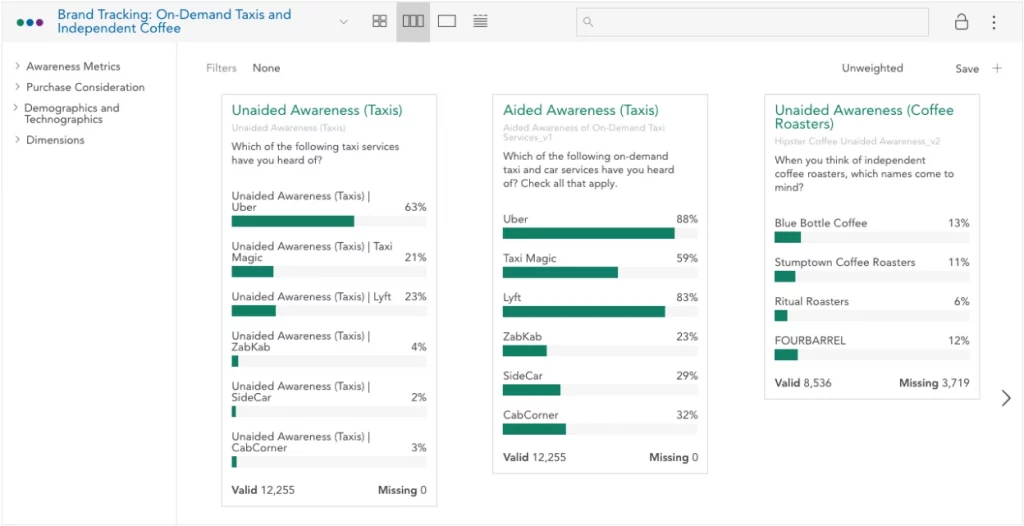
10. Survey Monkey

SurveyMonkey is a global leader in survey software that gets 20 million questions answered daily. As one of the most popular tools on the market, SurveyMonkey is used by students, professors, organizations, marketers, and healthcare professionals. You name it, and SurveyMonkey has it covered.
Thanks to its flexible and affordable pricing plans, and intuitive user interface, SurveyMonkey is a simple and a quick solution for everyone looking to use a survey as part of their work.
Here are the five most important features of SurveyMonkey:
- Centralized platform – Build and customize your own high quality surveys and forms in minutes and invite your team to collaborate in the same platform
- SurveyMonkey forms – you can use SurveyMonkey to create online forms for registrations, applications, contacts, or payments
- Market research solution – this solution helps you drive better decisions by capturing market needs, industry trends, and buyer feedback exactly when you need it. You can use it for product development, usage and attitudes, idea screening, ad testing, or messaging
- Integrations – you can use 175+ data and API integrations to make sure you turn feedback into action
- AI driven survey anayltics – AI technology incorporated within the tool helps you create better surveys, gather higher-quality responses, and spot insights quicker.
Pricing
Here are the three different pricing plans offered by SurveyMonkey:
- Team Advantage – €30/user per month
- Team Premier – €75/user per month
- Enterprise – With custom pricing
11. Medallia

Medallia is a customer experience and feedback platform that helps you gather customer feedback in the most intuitive way possible. Besides the ability to build customized surveys and forms, Medalia helps you combine industry-leading insights with AI to know precisely where to act for impact.
You can use Medallia for grabbing direct customer feedback, marketing purposes, user research and product development, or sales related surveys.
Here are the five most prominent customer feedback tools within Medallia:
- Customized surveys – You can create customized surveys tailored to your organization’s needs and objectives
- Omni-channel feedback collection – You can collect feedback from customers across multiple channels, including email, web, mobile, SMS, and social media
- Real-time survey deployment – With Medallia, you can quickly distribute surveys to customers after interactions or transactions
- Survey analytics and reporting – You can use robust analytics and reporting features to analyze survey data and extract actionable insights
- Closed-loop feedback management – Medallia helps you create a closed feedback loop to make sure you ack upon all feedback that comes your way
Pricing
Medallia doesn’t offer specific pricing information on their website. You will have to schedule a call with their sales team to learn more.
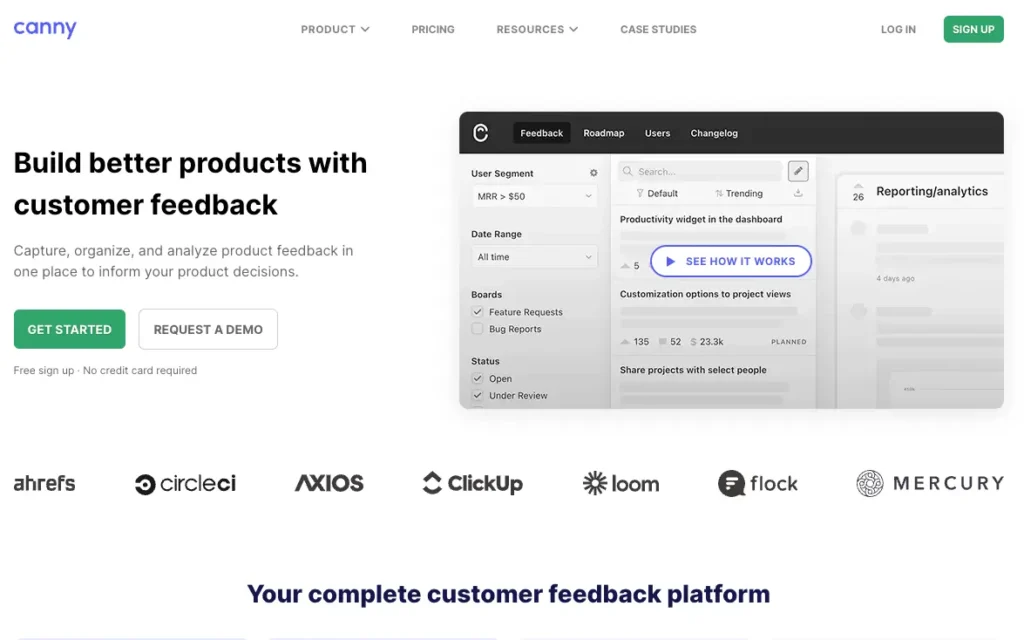
12. Canny

Canny is a feedback platform specifically designed for SaaS businesses to help them gather, prioritize, and act on customer feedback effectively. With Canny you can create customizable feedback boards where your users can submit, upvote, and comment on feature requests and ideas.
Canny also helps your business engage with customers, track feedback trends, and prioritize product development efforts based on customer input.
Here a quick look at Canny’s five most important feedback features:
- Customizable feedback boards – You can create these boards so your customers can submit feature requests, vote on existing ideas, and provide feedback based on page surveys
- Voting mechanism – Canny includes a built-in voting mechanism to help you prioritize feature requests by voting on the ideas that are most important to you
- Feedback filters and segmentation – This helps you organize and categorize feedback based on various criteria like feature status, popularity, and category
- Integration with project management tools – Canny seamlessly integrates with popular project management tools, including Jira, Trello, and Slack
- Customizable notifications – By setting up customized notifications your team can stay informed about feedback updates like when a feature request moves to a new status
Pricing
In addition to the free plan, Canny offers three paid plans to its customers. Here they are:
- Starter plan – $79/month
- Growth plan – $359/month
- Business plan – custom pricing
Final thoughts
That’s a wrap! I hope this article has taught you a lot about the different website feedback tools available today.
If you need a tool to collect feedback from customers on your website, you can’t go wrong with tools like Hotjar and FullStory. And if you need a way to review or audit live website content with stakeholders, why not give Filestage a try? Start a free 7-day trial →