Feedback is a fundamental part of any design project – from web page design and infographics to magazine ads, packaging, and everything in between. Input from multiple people ensures that a design meets its purpose and develops into the best it can possibly be.
But collecting feedback from all these different players can be stressful.
That’s where design feedback tools come in.
Design feedback tools are there to help make the review process that much easier, giving designers the opportunity to collect in-context comments and annotations so that they can get on with their next round of amends and get closer and closer to signing off.
In this guide we shine a light on five of the best design feedback tools on the market, the benefits of using a design feedback platform, and things to look for when giving design feedback.
Less review rounds, better designs
Get quick and clear feedback right on top of your designs with Filestage.
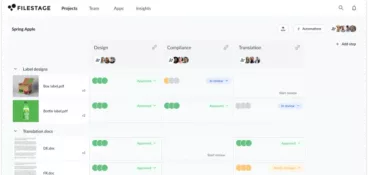
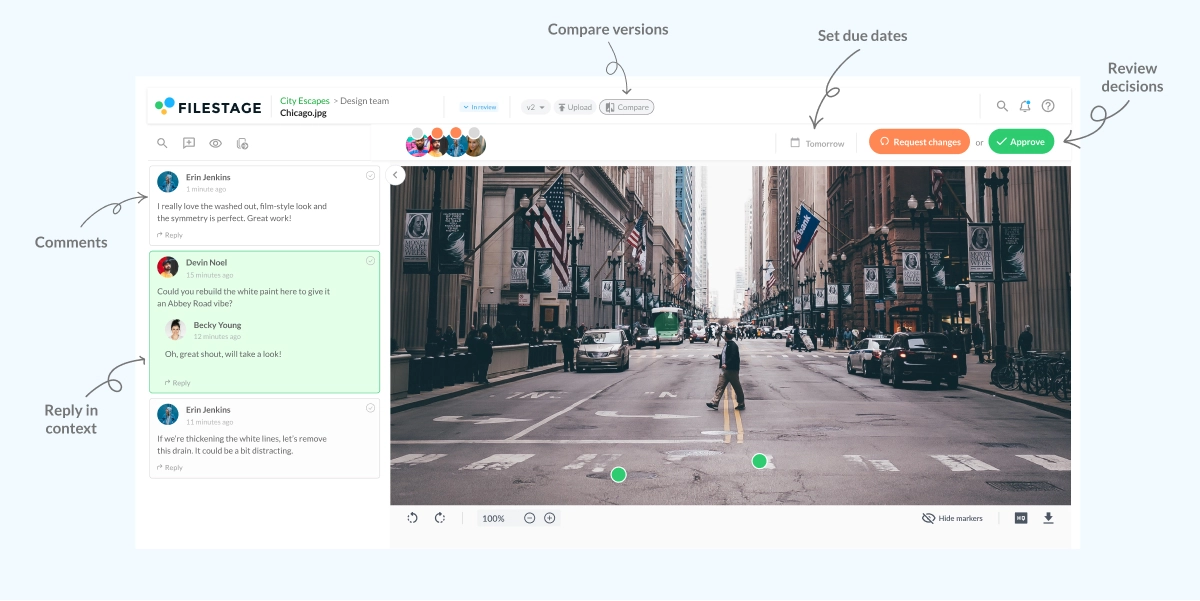
1. Filestage – best for managing design feedback and approval
One of the biggest benefits of Filestage is that it brings all your file types, versions, and reviewers together in one place. So instead of using one design review software for web page designs, another for social posts, and a third for print ad concepts, you can review everything in one place.
Here are some of Filestage’s most popular design feedback tools:
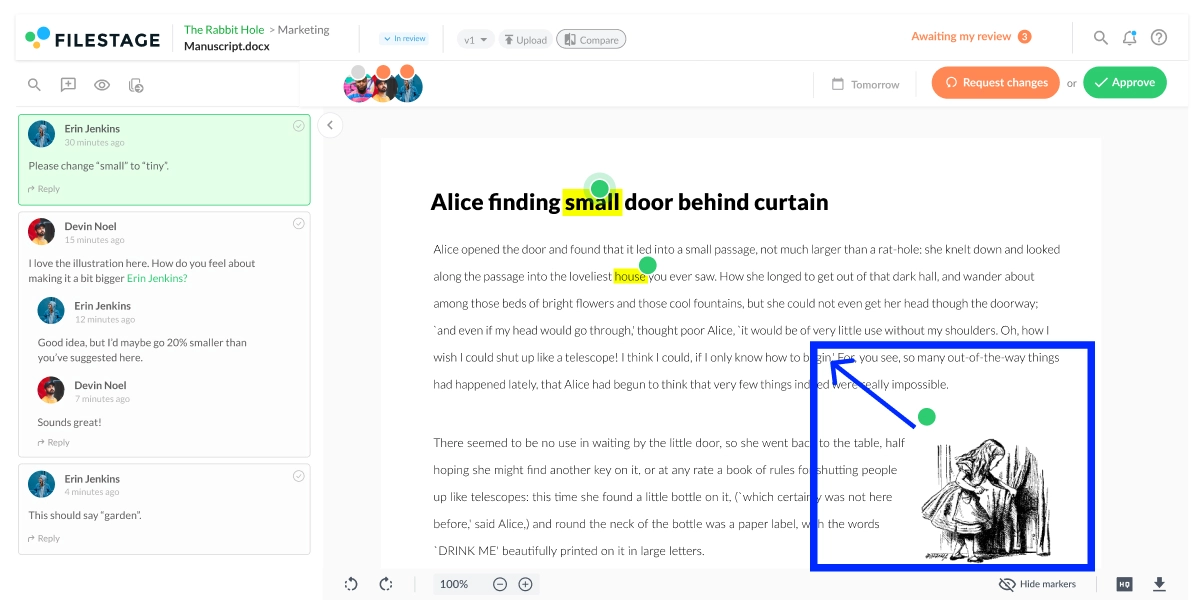
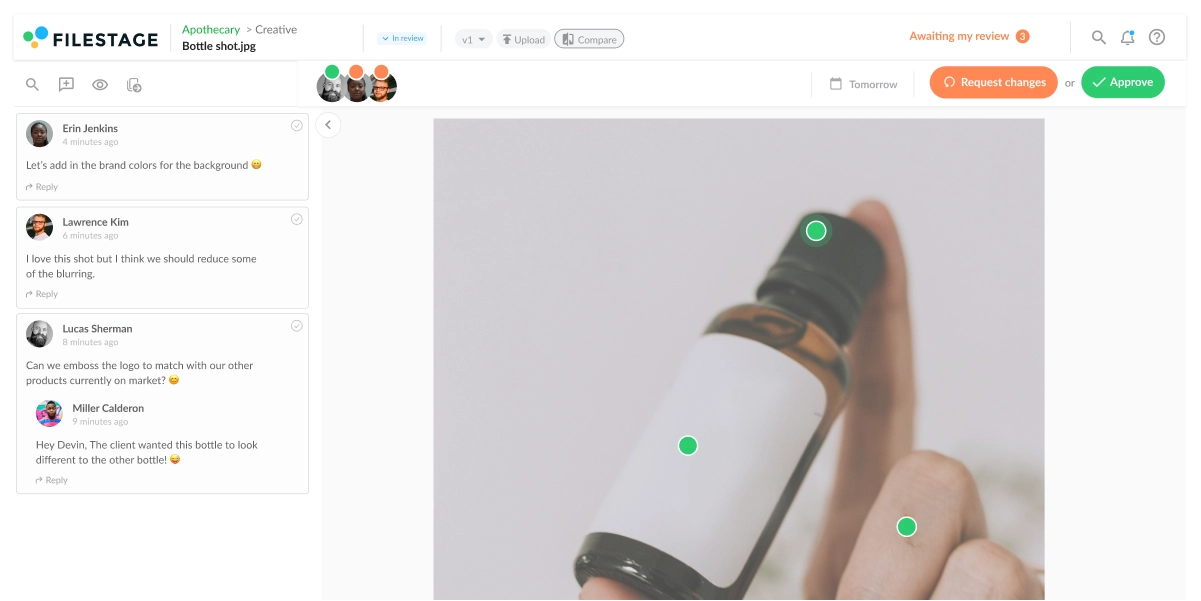
- Comments – point and click to create markers and add comments on top of your content
- Timecodes – create automated timecodes when you add comments to videos and audio files
- Annotations – bring comments to life with lines, arrows, boxes, and freehand markups
- Attachments – attach references and other assets to your comments to keep everything centralized
- Review steps – keep comments organized with review steps for different types of stakeholders, like Marketing or Client
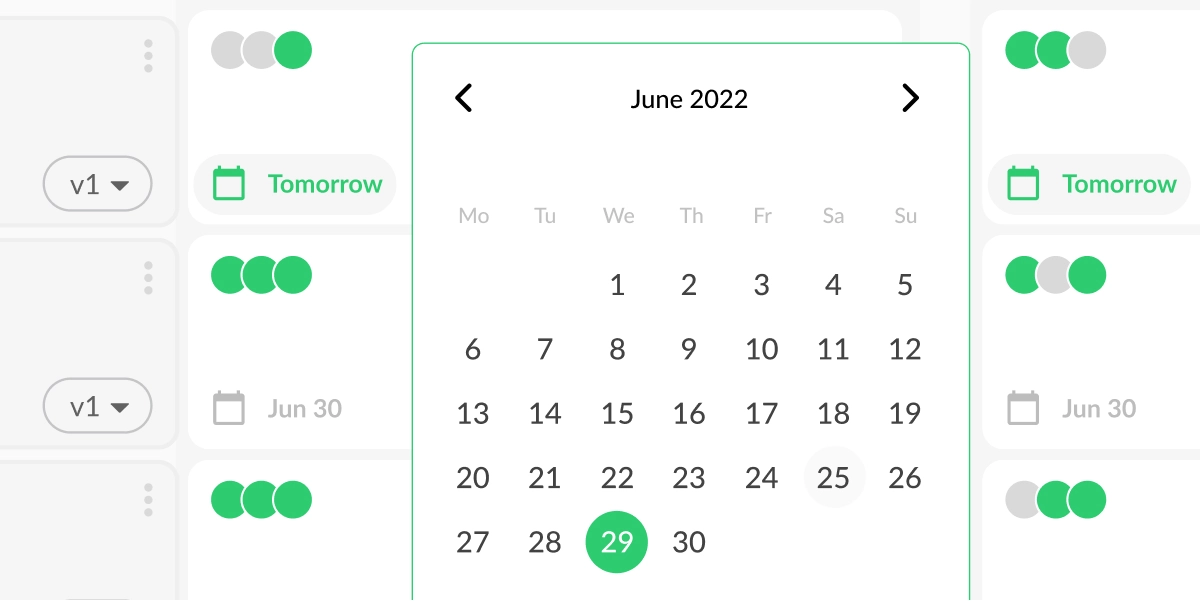
- Due dates – set due dates and send automated reminders to make sure feedback always arrives on time
- To-do lists – turn comments into actionable feedback by using them as to-do lists
- Compare versions – see two versions side by side to check what’s changed, including all the comments
- Status indicators – see which files are approved or ready to be worked on at a glance
- Integrations – connect Filestage with your project management and messenger apps to keep your whole team up to date
Who Filestage is for
Filestage is a visual feedback tool for agencies, marketing teams, and production companies who need to review any kind of content with internal and external stakeholders.
The major benefit of Filestage is that you can set up a workflow for your design approval process. This includes review steps for different types of feedback, such as:
- Creative feedback – reviewing the copy and design aesthetics
- Client feedback – checking that everything is on-brief and on-brand
- Compliance feedback – making sure any claims made are accurate and legally sound
Filestage pricing
With Filestage, your first two projects are free and include unlimited files, versions, team members, and reviewers.
If you need more projects and storage or advanced features like compare versions and automations, paid plans start at $49/month for Basic and $249/month for Professional. And again, both include unlimited team members and reviewers!
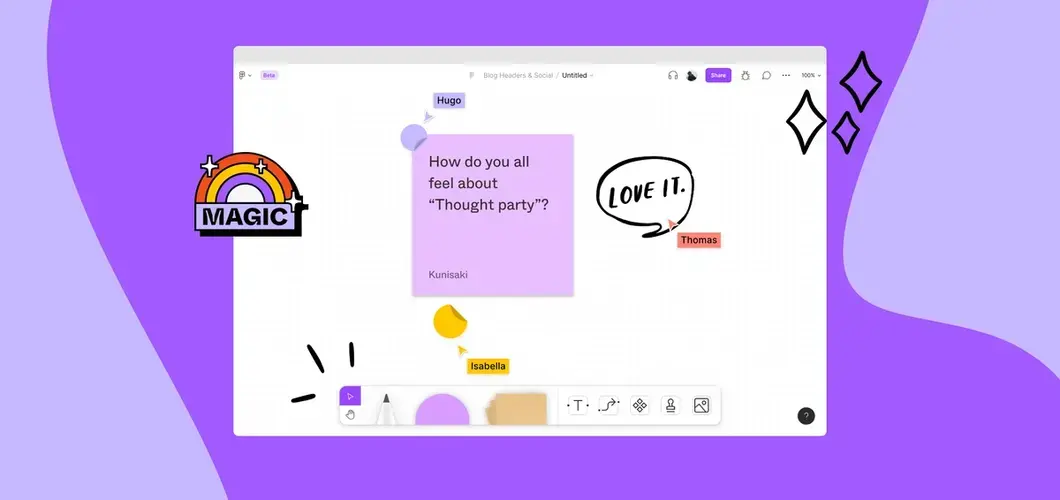
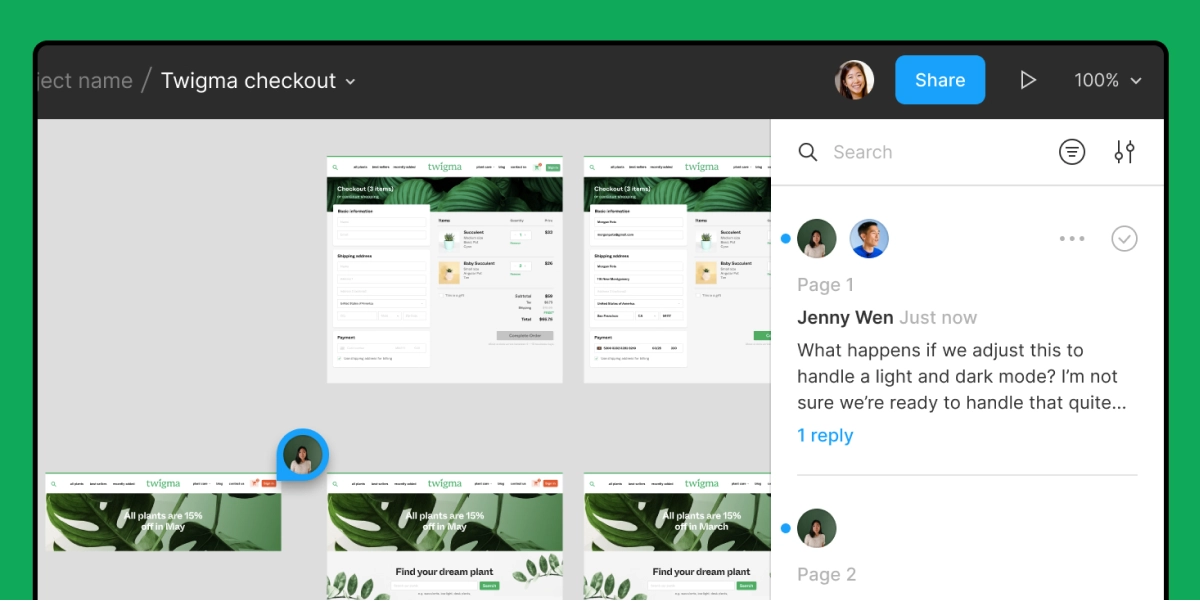
2. FigJam – best design feedback tool for concepts and wireframes

FigJam is an online whiteboard built by Figma – the second tool in this list. Like good old physical whiteboards, FigJam is extremely versatile.
At Filestage, we regularly use it for things like:
- Project kick-off meetings
- Asynchronous workshops
- Wireframing web pages
- Monthly retrospectives
And once you’ve pulled together all your ideas, FigJam transforms into a brilliant visual feedback tool.
How FigJam helps you gather feedback on your concepts and wireframes
FigJam is packed with visual feedback tools that help design teams manage feedback from teammates and stakeholders.
Here’s a roundup of our team’s favorites:
- Post-it notes – create color-coded post-it notes to give feedback right on top of your ideas
- Comments – share design feedback as comments and collaborate in threads
- Annotation tools – draw arrows, lines, and other shapes to share visual feedback on wireframes for web pages
- Stamps and stickers – use stamps and stickers to vote on ideas before moving to the next stage of your web design process
Who FigJam is for
FigJam is best suited to in-house design, product, brand, and marketing teams who need a place to gather ideas and discuss client feedback.
It’s generally used in the early stages of the design process to get everyone on the same page and workshop ideas before the real work begins.
FigJam pricing
FigJam offers a free plan that includes your first three FigJam files. After that, it’s $3/editor per month for Professional or $5/editor per month for Organization.
3. Figma – best design feedback tool for collaborating in real time

Figma is one of the best-loved design collaboration tools around. It was created as a cloud-based challenger to Adobe with a big emphasis on ease of use. Adobe has since made a move to acquire Figma, but that’s a story for another day.
In its early years, Figma was used by design teams to create web pages and gather feedback from team members. But its use cases have since expanded to cover a full range of brand and marketing needs.
Here are a few ways we use Figma at Filestage:
- Creating web pages and product flows
- Producing social media content
- Designing email sequences
- Writing web copy
And once we’ve created our prototypes, we use Filestage’s live website annotation tool to review them.
How Figma helps you collect design feedback on your content
Figma was created to make the entire design process more efficient – and that includes collecting design feedback.
Here are a few ways Figma helps you review your designs:
- Multi-device support – reviewers can view and comment on your designs in their desktop and mobile browser or in the mobile app
- Comments – tap anywhere on a design to add a comment with a marker
- Mentions – @mention your team members to invite them into the conversation
- Version history – revisit old versions to see what’s changed and make sure nothing is lost
- User permissions – choose who can view, comment, and edit your designs
- Integrations – connect with Slack and other messenger apps to get notifications when a review tags you in the comments
Who Figma is for
Figma is primarily for product designers. But it is also being used more and more by content designers, copywriters, content creators, and other marketers.
When it comes to collaboration between web designers and web developers, you can’t beat Figma. But it can be a bit daunting for other stakeholders – like project managers and clients. So if you need to review work with people outside your design team, you may be better off with a more bespoke design feedback tool.
Figma pricing
Figma’s Starter plan is free and includes your first three Figma files. It then jumps to $12/editor per month for Professional, $45/editor per month for Organization, or $75/editor per month for Enterprise.
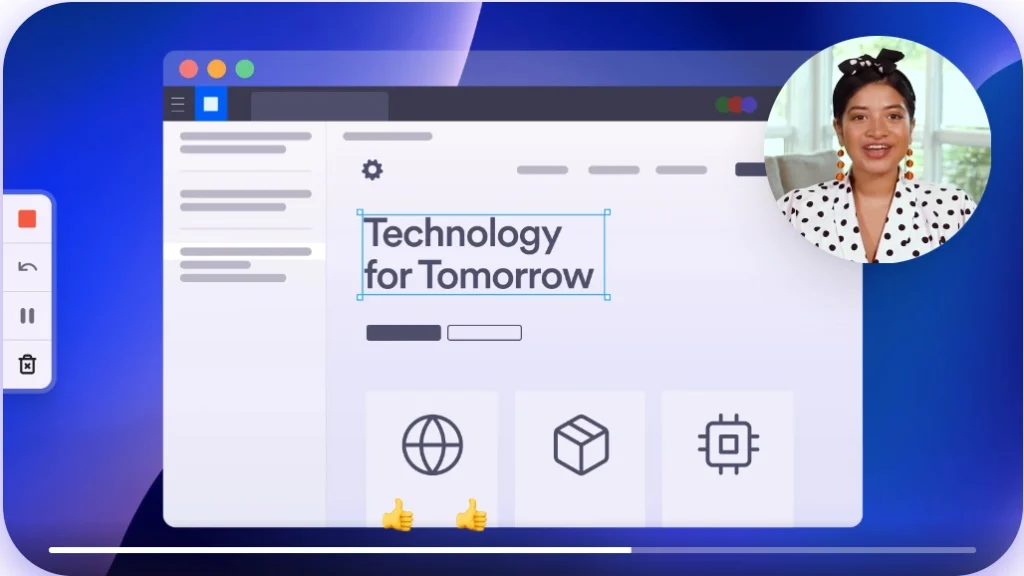
4. Loom

Meetings are an ineffective way to get feedback on your designs. The designer needs to take notes on the fly, but it’s easy to miss something when you’re bouncing between three different reviewers.
Luckily, with a screen recording tool like Loom, you can cut back on confusing meetings that don’t bring any value.
Loom is an easy-to-use screen recording tool that allows you to record clear and straightforward messages that you can send to your team.
How Loom helps you collect design feedback on your content
By using Loom, you can easily record your screen, face, and voice as you walk your team through a design. Your reviewers can then watch your videos at a time that suits them, adding comments or emoji reactions with their feedback. Or they can even send back a Loom of their own!
Who Loom is for
Loom is designed for remote teams looking to collaborate more efficiently. Whether you’re a product manager that needs to brief designers on the latest product feature, a client looking to share their thoughts on the latest creative, or a mentor teaching their design intern about the design best practices, Loom will help in all these situations.
Loom pricing
Loom offers a free Starter package aimed to individuals and two paid plans, including:
- Business – $12.50/creator per month for unlimited recording length and unlimited videos
- Enterprise – Custom pricing
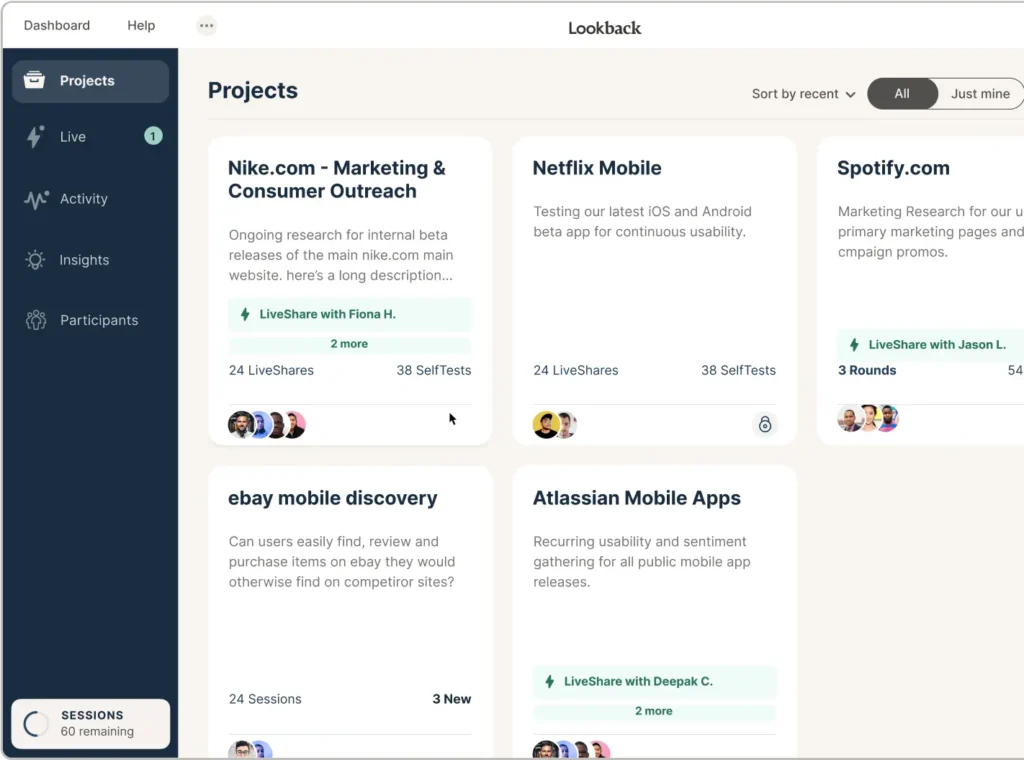
5. Lookback

Lookback is a user research platform founded in 2013 with the goal of addressing the challenges of remote user testing. Its founders observed the growing importance of user feedback and identified the need for more efficient methods of conducting user research in the design and development process.
Traditional methods, like in-person interviews, simply don’t cut it any more. Especially when dealing with global or dispersed user groups. Lookback enables designers and product teams to conduct interviews and usability tests remotely, stimulating collaboration with global user groups.
How Lookback helps you collect design feedback on your content
Lookback helps your team collect feedback on designs by providing tools and features that streamline the user research and feedback process.
Here’s how your team can use Lookback to improve design feedback collection:
- Remote user testing – Lookback allows you to conduct remote usability tests which enables designers to observe users interacting with designs in their natural environment.
- Live collaborative sessions – You can conduct live sessions, where stakeholders, team members, or clients can join in real time to provide feedback while observing user interactions.
- Screen and audio recording – It captures screen and audio recordings during user testing sessions to review the user’s experience, identify pain points, and understand the context.
- Qualitative data analysis – The platform includes tools for analyzing qualitative data gathered during user testing.
- Time-stamped comments – Stakeholders and team members can leave time-stamped comments during live sessions or on recorded sessions.
- Flexible testing scenarios – It supports a variety of testing scenarios, from moderated sessions with a researcher guiding users through tasks to unmoderated sessions where users provide feedback independently.
Who Lookback is for
Lookback is designed to support your team’s research needs and help you make more informed design decisions.
Here’s who can use Lookback:
- Researchers – Lookback streamlines your research process, from session to share-out. This allows you to create research highlights and share them with your entire organization.
- Product teams – Get close to the customer by jumping into usability tests and user interviews sessions.
- Stakeholders – Lookback gives you the tools to grow your culture of customer-centricity through research watch parties, highlight reels, and transcriptions to support how your team works.
Lookback pricing
Lookback offers four different pricing plans, including:
- Freelance – starting at $25/per month for 10 yearly sessions
- Team – starting at $149/per month for 100 yearly sessions and includes advanced features
- Insights Hub – starting at $344/per month for 300 yearly sessions and includes advanced features and priority support
- Enterprise – with custom pricing for unlimited sessions
Four benefits of design feedback tools
Here are four ways that design feedback tools make the collaboration, review, and approval process easier.
1. Get feedback right alongside your designs
Collecting feedback by email can be a nightmare. Screenshots. Long-winded descriptions. Cryptic comments. Piecing it all together can feel like trying to complete an enormous jigsaw! But design feedback tools help you to collect in-context feedback, right alongside your designs.
With Filestage’s design review software, reviewers can tap anywhere on your design to leave a comment, so you can see exactly what they’re referring to. That means less time messing around with feedback, and more time to focus on the next edit.

2. Make feedback clearer with annotations and attachments
When it comes to design feedback, it can be tricky to explain what you mean using words. That’s where annotations and attachments come in.
With Filestage, reviewers can draw on your designs to bring their comments to life and visualize exactly what they want changing. They can also attach files to their comments to share references and anything else your team may need to get going with v2 (or v3 or v4…).

3. See everyone’s comments and collaborate in one place
If feedback is collected via email, it takes a lot of effort to get those comments in a coherent order. And chances are there’ll be a bunch of duplicates and conflicts that you have to try and manage.
Oh, the joy!
Filestage keeps collaboration transparent and organized. Reviewers can see what others have already suggested, reply directly to existing comments, and iron out any disagreements there and then.
Once that’s done, you’ll have a clear set of comments that you can turn into a to-do list.

4. Use due dates to make sure feedback arrives on time
Chasing people for feedback is quite possibly the biggest waste of a creative’s time. And even if you give your reviewers a deadline, you’ll often still have to chase and pester.
At Filestage, we’re happy to take over the role of Head Hassler. Add due dates to your files and we’ll send a reminder to any reviewers who still need to take a look in the lead up to that day.

Three things to look out for when giving design feedback
You’ve got your design feedback tool sorted, but how do you give the most constructive design feedback possible? Here are three key things to focus on:
1. Impact
Does the design grab your attention? If it’s a billboard, will it stand out in the real world or will people just walk on by? If it’s a social post, does it make you want to stop scrolling and find out more?
2. Communication
After grabbing your attention, does your design communicate a clear message? If it’s a sign-up flow for a digital product, is it clear what the user’s supposed to do next? If it’s a poster, does it communicate something meaningful about the brand?
3. Persuasion
Does the design encourage you to take action? If it’s a website, does it make the path to purchase feel easy and desirable? If it’s point of sale for a discount, does it make you want to cash in on the deal before it’s too late?
Learn more about how to ask for and give design feedback on our video:
What is a website design feedback tool?
A web design feedback tool (or visual feedback tool) is a piece of software that makes it easy for you to share work with reviewers and collect feedback all in one place.
These tools offer features that make it easy for your stakeholders to comment, annotate, and collaborate. Which makes the entire design process more streamlined and efficient.
Where can I get graphic design feedback?
Upload your designs to Filestage, then you can share a link with anyone you like so they can add comments and annotations to your designs.
Frequently asked questions about design feedback tools
How to choose the best graphic design feedback tool for my team?
Choosing the right graphic design feedback tool for your team can greatly enhance your collaborative design process. But it’s not always easy to determine which tool will answer your team’s needs the best.
Here’s how to assess a graphic design feedback tool:
- Key features – Check out the key features and see how they match your team’s needs
- Trial period – Take advantage of the trial period to assess how well the tool fits your team’s workflow and needs
- User experience – Involve your team in the decision-making process and get their feedback on the usability and intuitiveness of the tool
- Integration with existing tools – make sure that the feedback tool can integrate with the tools you already use
- Security and privacy – Make sure that the tool adheres to industry-standard security practices, especially if you’re dealing with sensitive client projects
- Budget – Determine your budget for the tool and explore pricing options
What is the best free feedback tool?
The best free feedback tool is the tool that suits your team’s needs depending on specific requirements, preferences, and the type of projects you’re working on. With a feedback tool like Filestage, you can collect reviews from various stakeholders on top of almost any file format you can think of. Plus, the tool offers a free version for unlimited files, versions, and reviewers.
What is the design feedback process?
The design feedback process involves the communication and exchange of information between designers and stakeholders to improve and refine a design. This iterative process helps you make sure that the final design meets the project’s goals, user needs, and aesthetic requirements.
By choosing among some of the best design feedback tools out there, you’ll be able to create a design feedback process that perfectly meets your team’s needs.
Final thoughts
Design feedback tools make it easy for you to collect feedback on your designs and work towards getting them signed off, no matter the project. If you’d like to see for yourself how Filestage could help with design feedback, you can request a free trial here →